Werbung
In unserer letzten Lektion dazu jQuery für Anfänger Tutorial-Serie, wir werden einen kurzen Blick darauf werfen jQuery UI - Das am häufigsten verwendete jQuery-Plugin zum Hinzufügen grafischer Benutzeroberflächen zu Webanwendungen. Von ausgefallenen Formularen und visuellen Effekten bis hin zu ziehbaren Widgets, Drehfeldern und Dialogfeldern - mit der jQuery-Benutzeroberfläche können Sie umfangreiche Web-Benutzeroberflächen erstellen.
Wenn Sie es noch nicht getan haben, lesen Sie unbedingt unsere vorherigen Artikel in der Reihe:
- Einführung: Was ist jQuery und warum sollte es Sie interessieren? Das Web interaktiv machen: Eine Einführung in jQueryjQuery ist eine clientseitige Skriptbibliothek, die fast jede moderne Website verwendet - sie macht Websites interaktiv. Es ist nicht die einzige Javascript-Bibliothek, aber die am weitesten entwickelte, am meisten unterstützte und am weitesten verbreitete ... Weiterlesen
- 1: Selektoren und Grundlagen jQuery Tutorial - Erste Schritte: Grundlagen und Selektoren Letzte Woche habe ich darüber gesprochen, wie wichtig jQuery für jeden modernen Webentwickler ist und warum es großartig ist. Diese Woche, denke ich, ist es Zeit, dass wir uns mit etwas Code die Hände schmutzig machen und lernen, wie ... Weiterlesen
- 2: Methoden Einführung in jQuery (Teil 2): Methoden und FunktionenDies ist Teil einer fortlaufenden Einführung für Anfänger in die jQuery-Webprogrammierungsserie. Teil 1 befasste sich mit den jQuery-Grundlagen zum Einfügen in Ihr Projekt und den Selektoren. In Teil 2 fahren wir fort mit ... Weiterlesen
- 3: Warten auf Seitenladen und anonyme Funktionen Einführung in jQuery (Teil 3): Warten auf das Laden der Seite und anonyme FunktionenjQuery ist wohl eine wesentliche Fähigkeit für den modernen Webentwickler, und ich hoffe, Ihnen in dieser kurzen Miniserie das Wissen zu vermitteln, wie Sie es in Ihren eigenen Webprojekten einsetzen können. Im... Weiterlesen
- 4: Ereignisse jQuery Tutorial (Teil 4) - Ereignis-ListenerHeute werden wir noch einen Schritt weiter gehen und wirklich zeigen, wo jQuery glänzt - Ereignisse. Wenn Sie den vorherigen Tutorials gefolgt sind, sollten Sie jetzt ein ziemlich gutes Verständnis des Basiscodes haben ... Weiterlesen
- Debuggen mit Chrome Developer Tools Finden Sie Website-Probleme mit Chrome Developer Tools oder Firebug herausWenn Sie bisher meinen jQuery-Tutorials gefolgt sind, sind möglicherweise bereits einige Codeprobleme aufgetreten, und Sie wissen nicht, wie Sie diese beheben können. Wenn man mit einem nicht funktionierenden Code konfrontiert wird, ist es sehr ... Weiterlesen
- 5: AJAX jQuery Tutorial (Teil 5): AJAX Them All!Gegen Ende unserer jQuery-Mini-Tutorial-Reihe ist es an der Zeit, uns eine der am häufigsten verwendeten Funktionen von jQuery genauer anzusehen. Mit AJAX kann eine Website mit ... Weiterlesen
Was ist die jQuery-Benutzeroberfläche und warum sollte ich sie verwenden?
Die jQuery-Benutzeroberfläche bietet Ihnen alle Komponenten, die für eine moderne Webanwendung mit einer grafischen Benutzeroberfläche erforderlich sind. Aus Mangel an einer besseren Beschreibung handelt es sich um eine Sammlung von Widgets.
Um eine schnelle Vorstellung davon zu bekommen, was Sie damit machen können, stöbern Sie einfach in MakeUseOf. Bei uns ist der Inhalt eigentlich nur getrennt divs mit einer ungeordneten Liste als Index. Führen Sie die Funktion jQuery-Registerkarten auf ihnen aus, und sie werden auf magische Weise zu Registerkarten. Genial! Sie können sogar Tab-Inhalte über AJAX laden, wenn Sie möchten.

Auf der Seite "Belohnungen" wird außerdem ein Dialogfeld "Modales Popup" verwendet, um die Benutzeraktion zu bestätigen und Nachrichten zurückzugeben. Um die Aufmerksamkeit des Benutzers zu lenken, können Sie das Dialogfeld den Rest des Seiteninhalts dimmen lassen, bis die Interaktion beendet ist.

Auf unserer Answers-Website verwenden wir das einfache Tooltip Funktion zum Bereitstellen von Hinweisen zu Schaltflächen.

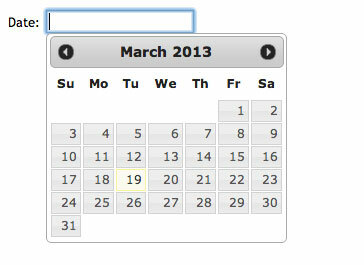
Die jQuery-Benutzeroberfläche ist in Bezug auf Formulare wirklich hervorragend und bietet Zugriff auf eine Vielzahl von Schiebereglern und Auswahlmöglichkeiten. Ich bin ein großer Fan von Datumsauswahl Widget selbst, dass Sie über ein normales Texteingabefeld laden können, in das der Benutzer ein Datum eingeben soll.

Sieht kompliziert aus, nicht wahr? Können Sie sich vorstellen, so etwas in reinem JavaScript zu codieren? So machen Sie es mit der jQuery-Benutzeroberfläche:
$ ("# dateField"). datepicker ();
Ich werde keine Zeit mehr damit verbringen zu erklären, wie großartig es ist, weil die offizielle Demos der jQuery-Benutzeroberfläche Geben Sie einen guten Überblick über alle verfügbaren Funktionen sowie einfache Codebeispiele. Geh und lies es.
Hinzufügen der jQuery-Benutzeroberfläche
Der einfachste Weg, um mit der jQuery-Benutzeroberfläche zu beginnen, besteht darin, Ihrem Header die folgenden Zeilen hinzuzufügen - aber machen Sie Stellen Sie sicher, dass diese NACH der Hauptreferenz für jQuery hinzugefügt werden, da für die jQuery-Benutzeroberfläche jQuery vorinstalliert sein muss. Sie benötigen sowohl einen Verweis auf das Plugin-Skript als auch a Stylesheet das enthält die visuelle Beschreibung dieser UI-Elemente.


