Werbung
 Seit ich Social Media nutze, ist mir aufgefallen, dass zwischen Social Content und Website-Inhalt immer noch eine gewisse Kluft besteht. Ich meine, sicher kannst du Erstelle eine Facebook-Seite 10 großartige Möglichkeiten, um die Popularität Ihrer Facebook-Seite zu verbessernFacebook-Seiten gibt es in verschiedenen Formen und Größen. Viele sind ziemlich lahm, gewinnen nur sehr wenige Likes und kaum jemand spricht darüber. Offensichtlich ist das Thema der Seite das ... Weiterlesen um Ihre Blog-Inhalte im weltweit beliebtesten sozialen Netzwerk zu bewerben, oder Sie können Facebook-Widgets hinzufügen So fügen Sie Ihrer Website Facebook-Widgets und -Schaltflächen hinzuMöchten Sie Ihre Website-Leser mit Ihrer Facebook-Seite verbinden? Erfahren Sie, wie Sie Facebook-Widgets auf Ihrer Website installieren. Weiterlesen in Ihrer Blog-Seitenleiste, um für Ihre Facebook-Seite zu werben. Und es gibt viele andere Tools, mit denen Sie Facebook in Ihre Website einbetten können.
Seit ich Social Media nutze, ist mir aufgefallen, dass zwischen Social Content und Website-Inhalt immer noch eine gewisse Kluft besteht. Ich meine, sicher kannst du Erstelle eine Facebook-Seite 10 großartige Möglichkeiten, um die Popularität Ihrer Facebook-Seite zu verbessernFacebook-Seiten gibt es in verschiedenen Formen und Größen. Viele sind ziemlich lahm, gewinnen nur sehr wenige Likes und kaum jemand spricht darüber. Offensichtlich ist das Thema der Seite das ... Weiterlesen um Ihre Blog-Inhalte im weltweit beliebtesten sozialen Netzwerk zu bewerben, oder Sie können Facebook-Widgets hinzufügen So fügen Sie Ihrer Website Facebook-Widgets und -Schaltflächen hinzuMöchten Sie Ihre Website-Leser mit Ihrer Facebook-Seite verbinden? Erfahren Sie, wie Sie Facebook-Widgets auf Ihrer Website installieren. Weiterlesen in Ihrer Blog-Seitenleiste, um für Ihre Facebook-Seite zu werben. Und es gibt viele andere Tools, mit denen Sie Facebook in Ihre Website einbetten können.
Es bleibt jedoch die Tatsache, dass es sich um zwei verschiedene Welten handelt. Wenn Leute auf Facebook surfen, bleiben sie normalerweise auf Facebook und interagieren dort mit Leuten. Wenn Sie ein Blog-Update auf Ihrer Facebook-Seite veröffentlichen, klicken sich möglicherweise einige Personen durch - aber der Großteil kommentiert oder antwortet auf Kommentare. Sogar diejenigen, die Ihre Website besuchen, kehren wahrscheinlich zu Facebook zurück, um einen Kommentar abzugeben.
Die Kehrseite ist auch wahr. Es kann sein, dass einige Leute über das kleine Seitenleisten-Widget, das Sie in Ihr Blog eingefügt haben, etwas über Ihre Facebook-Seite erfahren, aber Zum größten Teil sind Leute, die Ihren Artikel lesen, da, um Ihren Artikel zu lesen, und nur wenige werden davon abgelenkt es. Einige werden natürlich; Aber die beiden Welten bleiben zwei verschiedene Welten. Bis jetzt.
Farbton verwandelt sozialen Inhalt in Webinhalt
Es gibt diesen faszinierenden Service genannt Tintund ich habe tatsächlich Mühe, es genau zu beschreiben - so einzigartig ist es. Bei Tint geht es zu 50% um die Werbung für Ihre sozialen Netzwerke, aber auch zu 50% um die Bereitstellung von Website-Inhalten. Es ist beides. Es sollte ein Paradoxon sein, das dazu führen sollte, dass das Universum implodiert und ein Schwarzes Loch erzeugt - aber das tut es nicht. Irgendwie schafft Tint es und bringt es zum Laufen - es bringt soziale Inhalte und Webinhalte an einem Ort zusammen.
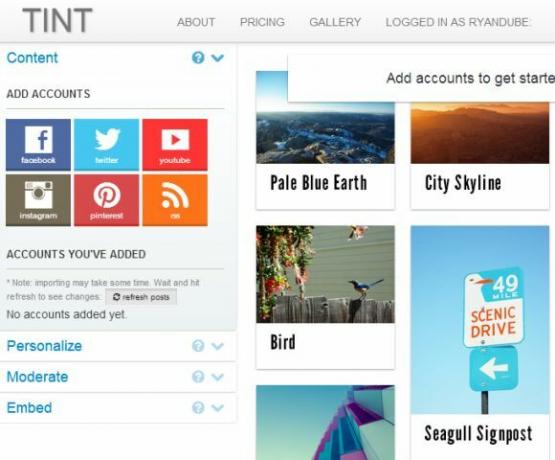
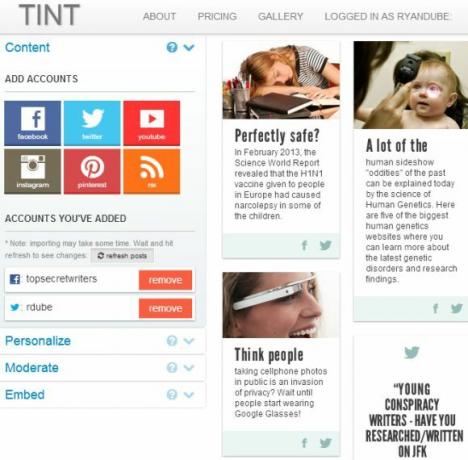
Tint gibt Ihnen dazu einen zentralen Ort, an dem Sie Ihr Konto grundsätzlich mit sechs Hauptkonten verbinden können Soziale Netzwerke - Facebook, Twitter, YouTube, Instagram, Pinterest und auch alle RSS-Feeds, die Sie verwenden mögen.

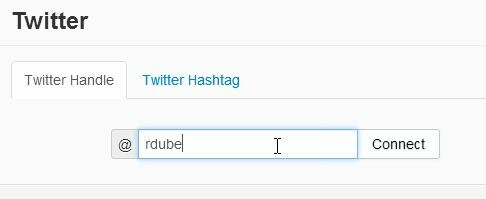
Mit ein wenig Kreativität könnten Sie wahrscheinlich einige ziemlich coole Dinge erledigen, wenn Sie nur den RSS-Feed verwenden. Vielleicht ist das ein zukünftiger Artikel. Hier konzentrieren wir uns jedoch auf die Erstellung Ihrer Webinhalte, indem wir uns in Ihre sozialen Netzwerke einbinden. Twitter ist so einfach wie das Eingeben Ihres Twitter-Kontos - es ist keine Verbindung zu Ihrem Konto erforderlich.

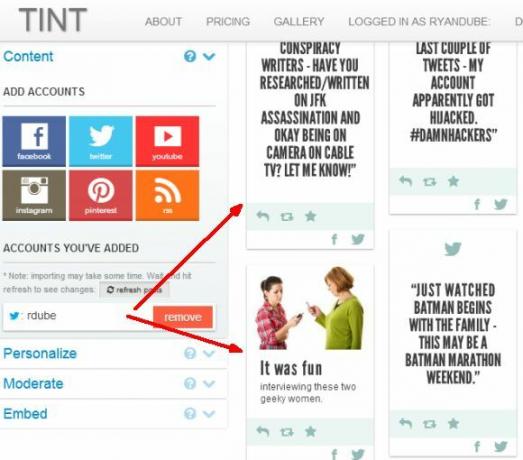
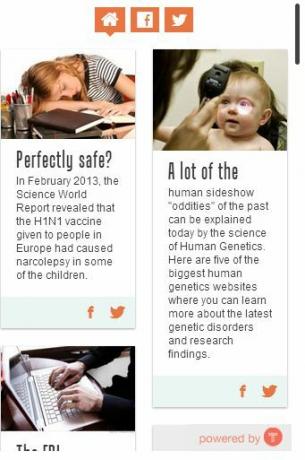
Sie können sich auch dafür entscheiden, Inhalte von jedem gewünschten Twitter-Hashtag anzuzeigen. Nachdem Sie Ihr erstes Konto hinzugefügt haben, erhalten Sie einen ersten Eindruck davon, wie der Inhalt Ihrer Tint-Website aussehen wird. Dieser Inhalt wird alle im rechten Bereich angezeigt.

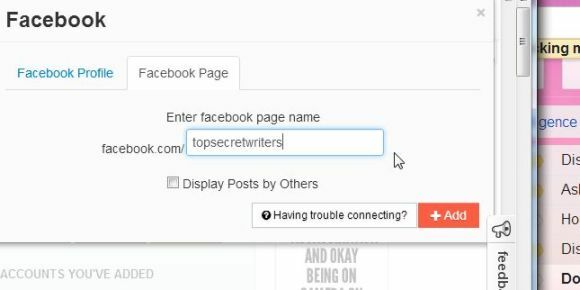
Die Facebook-Verbindung ist etwas kniffliger. Als ich dies zum ersten Mal getestet habe, bin ich ausgeflippt, weil nach dem Verbinden meines privaten Facebook-Kontos der gesamte Inhalt auf meiner Tint-Seite auf der öffentlichen Website veröffentlicht wurde. Überhaupt nicht das, was ich wollte!
Das ist in Ordnung, wenn Ihr Facebook-Konto öffentlich ist, aber ich habe diese Verbindung gelöscht und stattdessen die Option "Facebook-Seite" ausgewählt und meine Blog-Seite hinzugefügt.

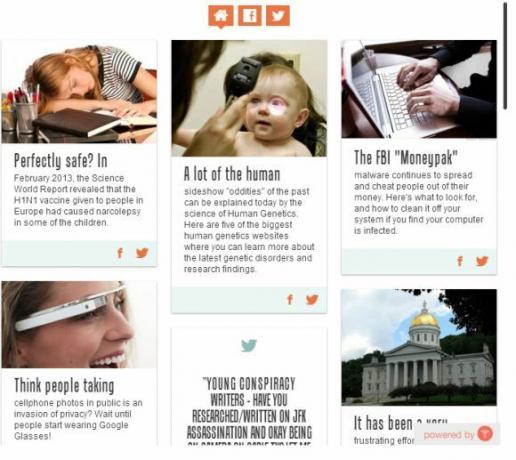
Sie können alle anderen gewünschten Quellen hinzufügen. Wenn Sie fertig sind, haben Sie eine der coolsten Webseiten mit etwas gefüllt, das mich an die Websites erinnert, die davon Gebrauch machen Themen im Magazinstil Suchen Sie nach den besten kostenlosen WordPress Magazine-Themen?Eines der großartigen Dinge an Wordpress ist die Anpassungsfähigkeit und die einfache Anpassung. Laden Sie einfach ein neues Thema herunter und Ihre gesamte Website ändert sich sofort. Es ist mächtig und macht trotzdem süchtig. die Suche nach dem ... Weiterlesen . Große, schöne Fotos mit einer fetten Überschrift und einem kurzen Auszug darunter.

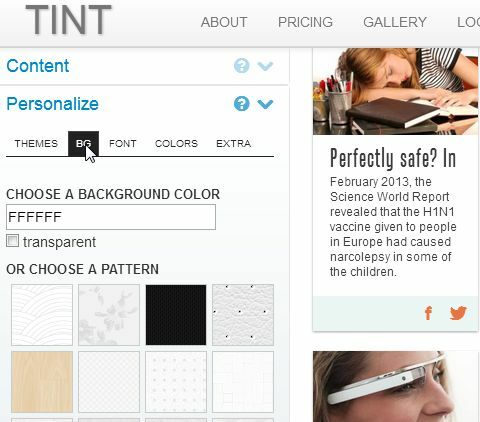
Andere Registerkarten in Ihrem Konto bieten Ihnen einige Optionen zum Personalisieren der Seite - hauptsächlich das Ändern von Schriftarten, Schaltflächen und Hintergrundfarben.

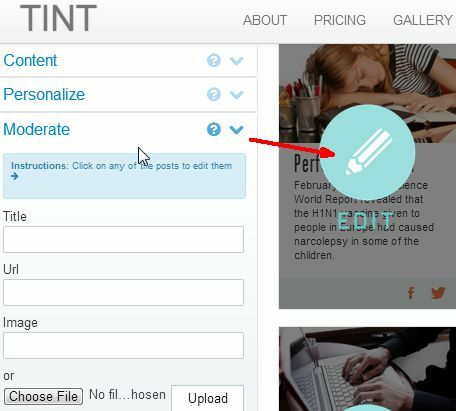
Sie haben auch die Möglichkeit, den Inhalt der Seite anzupassen, anstatt automatisch den Farbton zu verwenden, der aus den sozialen Feeds gezogen wird. Klicken Sie einfach auf die große Schaltfläche "Bearbeiten" über dem betreffenden Beitrag und optimieren Sie den Inhalt mithilfe der Felder "Titel", "URL" und "Bild".

Beachten Sie, dass Sie mit dem kostenlosen Konto beim Anpassen etwas eingeschränkt sind. Sie können nicht aus den verschiedenen Themen auswählen, die Tint anbietet - Sie bleiben im Wesentlichen bei einigen grundlegenden Themen. Nicht, dass das kostenlose Thema schlecht wäre, wohlgemerkt.
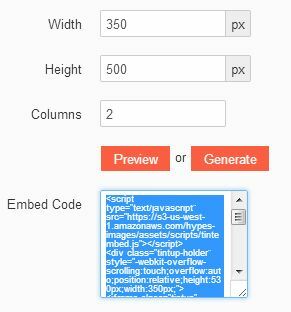
Der Coolness-Faktor wird angezeigt, wenn Sie auf den Menüpunkt „Einbetten“ klicken und die Größe des Ausgabecodes für Ihre Seite ändern. Jetzt können Sie sich für das WordPress-Widget entscheiden, wenn Sie ein WordPress-Blog haben, oder den Assistenten verwenden, um auf Weebly, Tumblr, Posterous und mehr auszugeben.
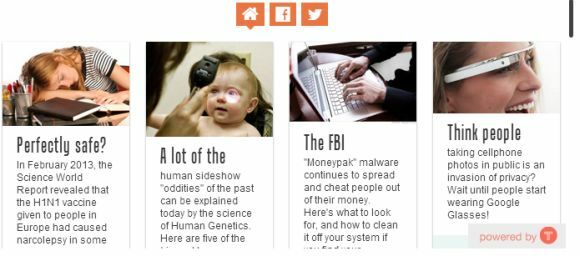
Meine Lieblingsoption ist jedoch die direkte HTML-Ausgabe. Sie legen einfach Ihre Abmessungen und die Anzahl der Spalten fest, die Sie anzeigen möchten, und generieren den Einbettungscode.

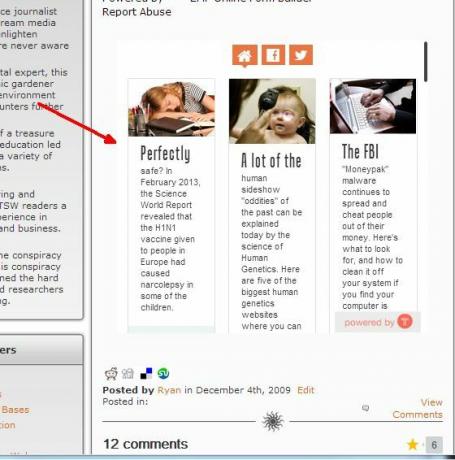
Durch eine Einbettung von 350 x 500 Pixel wird ein sehr beeindruckendes, qualitativ hochwertiges Widget im Sidebar-Stil erstellt, das als erstaunliche Form der Werbung für Ihre sozialen Updates, Blog-Beiträge und alles, was Sie sonst noch über Ihre sozialen Netzwerke teilen Netzwerke.

Mit einem 700 x 300-Design können Sie eine wirklich coole HTML-Fußzeile für HTML-E-Mails oder zur Verwendung in Ihrem gesamten Newsletter erstellen.

In meinem Fall habe ich eine solche Fußzeileneinbettung verwendet, um einen Klick für Besucher meiner Blogseiten zu erstellen, da nur meine Blog-Beiträge ein Widget "Ähnliche Artikel" haben. Meine Seitenfußzeilen waren bis jetzt wirklich ziemlich leer.
Diese Art von Widget ermutigt die Leser, sich durchzuklicken und entweder andere Artikel in meinem Blog oder auf meiner Facebook-Fanseite zu entdecken.

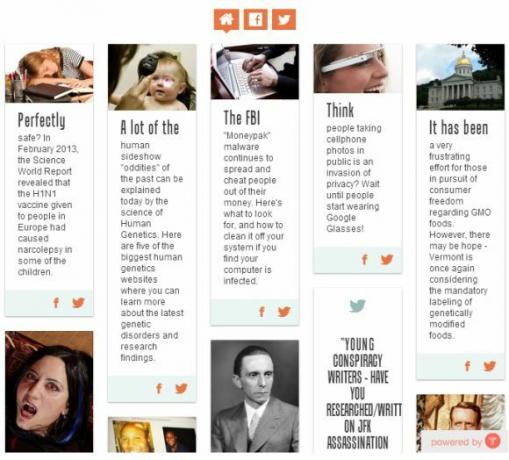
Es ist auch wichtig zu wissen, dass Sie Tint ausschließlich zum Erstellen einer brandneuen Website verwenden können. Sie können einfach Ihre gesamte Tint-Seite einbetten, indem Sie einen HTML-Einbettungscode für etwa 800 x 900 Pixel erstellen Es enthält 5 Spalten und Sie haben eine brillante Hauptseite im Magazinstil, auf der Ihr gesamtes soziales und RSS-Web beworben wird Inhalt.

Fügen Sie eine Kopf- und Fußzeile hinzu - und Sie erhalten sofort eine personalisierte Webseite.
Willst du etwas mutigeres und beeindruckenderes? Behalten Sie die gleiche Größe bei, reduzieren Sie sie jedoch auf drei Spalten. Jetzt haben Sie eine Hauptseite Ihrer neuen Website mit größeren Fotos, die direkt herausspringen und Ihre neue Seite professionell aussehen lassen.

Bevorzugen Sie eine Art zentralen Bereich im Blog-Stil für Ihre Website? Ändern Sie es einfach in eine einzelne Spalte, und Sie erhalten eine wirklich schöne einspaltige Bildlaufseite, die wie ein qualitativ hochwertiges Blog mit sehr großen Fotos, einem Artikeltitel und einem Auszug aussieht.

Halte inne und denke darüber nach. Die oben genannten Webseiten mit Bildern und Links sind jetzt direkt in Ihre sozialen Netzwerke integriert. Jedes Mal, wenn Sie twittern, auf Facebook posten oder ein neues YouTube-Video erstellen, wird dieser Webseiteninhalt mit Ihrer neuesten Arbeit aktualisiert. Es ist eine dynamische Möglichkeit, eine personalisierte Webseite anzubieten, die automatisch aktualisiert wird und im Wesentlichen keine Anstrengungen von Ihrer Seite erfordert, nachdem Sie die Ersteinrichtung abgeschlossen haben.
Wie cool ist das denn?
Hast du jemals von Tint gehört? Was halten Sie davon, Ihre sozialen Aktivitäten zu nutzen, um Ihre eigene personalisierte Webseite zu starten und all diese Aktivitäten mit der Welt zu teilen? Probieren Sie es aus und teilen Sie Ihre Erfahrungen und Ihr Feedback im Kommentarbereich unten mit!
Bildnachweis: Autsch Bildschirm über Shutterstock
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.