Werbung
Wenn Sie jemals an einem Webentwicklungsprojekt gearbeitet haben, wissen Sie, dass der Einstieg schwierig sein kann. Auch wenn Sie gerecht sind Erstellen eines einfachen WordPress-Widgets So erstellen Sie Ihre eigenen grundlegenden Wordpress-WidgetsViele Blogger werden nach dem perfekten Wordpress-Widget suchen, das genau das tut, was sie wollen, aber mit ein wenig Programmiererfahrung ist es möglicherweise einfacher, Ihr benutzerdefiniertes Widget zu schreiben. Diese Woche würde ich ... Weiterlesen Sie benötigen eine WordPress-Instanz, mit der Sie arbeiten können. Das bedeutet oft, irgendwo in der Cloud an einem zu arbeiten, oder vielleicht Einrichten eines lokalen Webservers Führen Sie einen lokalen PHP-Webserver unter Mac OS X mit Zend Server ausDas Hosten Ihres eigenen PHP-Servers hat zwei Hauptvorteile. Zunächst können Sie es lokal hosten, sodass Sie sich nicht um die Übertragung Ihrer Dateien kümmern müssen und nur die Seite in ... Weiterlesen . Und wenn Sie mit jemandem zusammenarbeiten, muss dieser auch genau das gleiche Setup erstellen.
Das ist ärgerlich, aber es wird schlimmer: Wenn Sie gleichzeitig an mehr als einem Projekt und an beiden Projekten arbeiten Verwenden Sie leicht unterschiedliche Stapel (verschiedene Webserver, Versionen von PHP usw.). Möglicherweise haben Sie viel zu tun, um den Überblick zu behalten von. Zum Glück gibt es einen besseren Weg: Treffen Landstreicher, eine kostenlose und leistungsstarke Möglichkeit, projektspezifische virtuelle Maschinen zu erstellen.
Das Endergebnis oder: Warum sich die Mühe machen?

Das Konzept hinter Vagrant klingt zunächst etwas knifflig. Sie starten im Grunde eine VM, auf der Ihr Webserver und alle zugehörigen Skripts ausgeführt werden, Ihr Projektordner jedoch draußen die VM. Sie können also jeden Texteditor und Browser verwenden, mit dem Sie normalerweise arbeiten, und müssen sich nicht mit einer langsamen VM-GUI abfinden. Die VM erledigt nur das schwere Heben: Sie führt einen lokalen Webserver aus und stellt alle benötigten Dateien bereit.
Der Reiz liegt in der Benutzerfreundlichkeit: Sobald Sie eine Vagrant-Box für Ihr Projekt konfiguriert haben und zum Codieren aufgefordert werden, gehen Sie einfach zum Projektordner und geben Sie ein Landstreicher. Dadurch wird die VM hochgefahren und los geht's. Wenn Sie fertig sind, fahren Sie die VM mit herunter vagabundierender Halt und das war's - nichts, was Ihre Festplatte und Systemkonfiguration verschmutzt, alles ist in sich geschlossen.
Was noch cooler ist, ist, dass Sie nicht verstehen müssen, wie die Magie geschieht: Nehmen wir an, Sie sind Teil eines dreiköpfigen Entwicklungsteams. Nur ein Mann weiß wirklich, wie man die Umgebung konfiguriert (eine häufige Situation). In der Vergangenheit musste er jede Maschine manuell einrichten. Jetzt kann er es nur einmal tun und alle anderen können tippen Landstreicher und loslegen - Code auf GitHub teilen (oder BitBucket, wie Matthew empfiehlt Lieben Sie GitHub? 4 Gründe, warum Sie Ihren Code auf BitBucket hosten solltenSie müssen darüber nachdenken, wo Sie Ihren Code speichern möchten. Wahrscheinlich haben Sie schon von GitHub gehört. Das ist nicht überraschend. GitHub wird von Einzelpersonen und Unternehmen verwendet, um Code zu hosten, an der Dokumentation zusammenzuarbeiten ... Weiterlesen ) und Codierung im selben Setup.
Beachten Sie, dass Vagrant mit einem Versionsverwaltungssystem zusammenarbeiten soll: Sie richten Ihre Laufzeitumgebung in Vagrant ein und verwenden Git für den Code. Wenn also jemand nur Ihre Vagrant-Box hat, kann er nicht viel damit anfangen, da alle Dateien Ihrer Website fehlen würden: Diese befinden sich in einem Ordner draußen die virtuelle Maschine.
Vagrant installieren und eine Box initialisieren
Vagrant selbst kann problemlos unter Windows, OS X und Linux installiert werden. Gehe zum offizielle Download-Seite und holen Sie sich ein Installationsprogramm für das Betriebssystem Ihrer Wahl. Möglicherweise müssen Sie VirtualBox und Ruby separat installieren, dies hängt jedoch von Ihrem speziellen Fall ab.
Sobald Sie Vagrant installiert haben, ist es Zeit, die Reifen mit der Standardbox zu treten. Geben Sie die folgende Beschwörung ein:
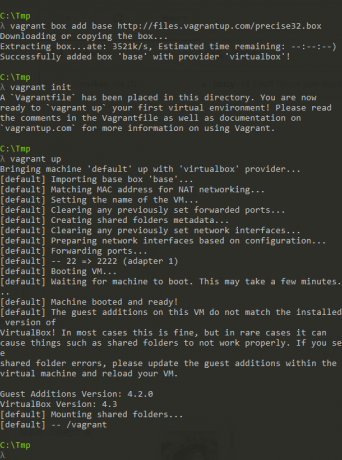
Vagabundkasten hinzufügen Basis http://files.vagrantup.com/precise32.box. vagabundierende Init. Landstreicher. Die erste Zeile fügt Ihrem System eine "Basisbox" hinzu und wird eine Weile dauern, da die Box tatsächlich von den Vagrant-Servern heruntergeladen wird. Sie erhalten die 32-Bit-Version von Ubuntu 12.04, Precise Pangolin. Die zweite Zeile initialisiert die Box und die dritte Zeile startet sie.
Vorausgesetzt, alles läuft gut, sollte Ihre Konsole ungefähr so aussehen:

Sie können jetzt eingeben Vagabund ssh in Ihre neue Box ssh, nur um zu sehen, dass es funktioniert.
Diese Befehle funktionieren in dem Ordner, der Ihre Vagrant-Box enthält (unabhängig davon, welchen Ordner Sie ausgeführt haben) vagabundierende Init im). Dies bedeutet, dass Sie mehrere Vagrant-VMs nebeneinander konfigurieren (und möglicherweise sogar ausführen) können - beispielsweise eine VM pro Projekt.
An sich ist dies nicht das aufregendste Ergebnis der Welt. Ich meine es so ist Gut, dass jetzt eine Ubuntu-VM ausgeführt wird, aber Sie können nicht sofort viel damit anfangen.
Um die Dinge nützlicher zu machen, müssten Sie entweder Ihre Umgebung in dieser Box einrichten (das Web installieren Server und Entwicklungsstapel, die Sie benötigen), oder Sie müssen eine bereits vorhandene Box finden, die bereits viel von dem enthält, was Sie haben brauchen. Da das Einrichten einer Entwicklungsumgebung den Rahmen dieses Artikels sprengt (und sich von Projekt zu Projekt ändert), werfen wir nun einen Blick auf die Vielzahl der vorhandenen Boxen, die Sie erhalten können.
Andere Boxen bekommen
Selbst wenn Sie wissen, wie Sie die von Ihnen benötigte Entwicklungsumgebung einrichten, besteht der springende Punkt von Vagrant darin, dass Doppelarbeit vermieden wird. Wenn Sie beispielsweise ein WordPress-Entwickler sind, benötigen Sie Apache, PHP, MySQL, PhpMyAdmin und WordPress - und Sie sind nicht der einzige. In diesem speziellen Fall können Sie eine Site namens Vagrantpress [Nicht mehr verfügbar] aufrufen und mit ein paar kurzen Codezeilen alles einrichten, was Sie benötigen:
wget -O vagrantpress-master.zip https://github.com/chad-thompson/vagrantpress/archive/master.zip entpacken vagrantpress-master.zip cd vagrantpress-master vagrant up. Und das war's - Sie könnten jetzt gehen http://localhost: 8080 und sehen, wie WordPress läuft. Dieses bisschen Magie (Sie können auf den Port 8080 Ihres lokalen Hosts zugreifen) erfolgt mithilfe der überbrückten Ethernet-Adapter von VirtualBox.
Dies ist nur eine vorgefertigte Vagrant-Box aus Hunderten verschiedener Boxen, die online schweben. Für eine große Sammlung könnten Sie besuchen Vagrantbox.esDies ist im Grunde eine große Tabelle mit den vielen Feldern. Beachten Sie, dass Vagrantbox.es die Boxen nicht wirklich hostet. Stattdessen sind die Boxdateien über den gesamten Ort verteilt und in den Ordnern Sourceforge, Dropbox oder Google Drive groß. Dies bedeutet auch, dass sie jederzeit ausfallen können. Wenn Sie also eine Box gefunden haben, die für Ihr Projekt geeignet ist, sollten Sie eine lokale Kopie erstellen davon - oder noch besser, exportieren Sie die Box, mit der Sie am Ende arbeiten (da Sie zweifellos einige Optimierungen und Anpassungen vornehmen werden).
Kein Ende, sondern ein Anfang
Dieser Beitrag war nicht als allgemeiner Leitfaden für Vagrant gedacht Vagrant docs sind da für. Stattdessen hoffe ich, dass Sie jetzt ein Gefühl dafür haben, was ein cooles Tool Vagrant ist und wie nützlich und zugänglich es sein kann. Jetzt mach eine Schachtel!
