Werbung
Merken Appear.in? Wir haben letztes Jahr zum ersten Mal von diesem nordischen Startup erfahren und wir wurden umgehauen Bewegen Sie sich über Google Plus-Hangouts. Appear.in ist da und es ist wirklich gutDie Leute haben seit Ewigkeiten nach einer anständigen Videokonferenz-App gesucht. Wir dachten, das wäre Google Plus. Wir lagen falsch. Treffen Sie Appear.in. Weiterlesen durch ihr Plugin und App-freien Ansatz für Video-Chats. Wir dachten, es sei ein ernstzunehmender Anwärter auf die etablierten Videokonferenzprojekte, und das tun wir immer noch.
Für diejenigen, die jemals mit Cisco WebEx und Skype gekämpft haben, ist das Appear.in-Angebot ziemlich überzeugend. Um einen Videoanruf zu starten, benötigen Sie lediglich einen modernen Webbrowser, der WebRTC unterstützt. Im Moment bedeutet das Chrome, Opera und Firefox. Das Einladen von Personen zum Anruf ist ebenfalls einfach, da Sie einen direkten Link zu Ihrem Zimmer erhalten, den Sie problemlos über IM und E-Mail teilen können.
Appear.in ist jedoch mehr als nur Videokonferenzen. Es teilt einige der erweiterten Funktionen von Google Hangouts und Skype, wie z. B. die Bildschirmfreigabe, und macht es so einfach für Mitarbeiter, die zusammenarbeiten, unterrichten und Fehler beheben möchten, ohne zusätzliche Software installieren zu müssen oder Plugins.
Im vergangenen Jahr hat Appear.in an Stärke gewonnen. Sie haben ihre veröffentlicht iPhone Appund ihr Produkt gewinnt eine erstaunliche Menge an Traktion. Jetzt sind sie mit einer brandneuen Entwickler-API und Unterstützung für einbettbare Videokonferenzsitzungen zurück. Einfach ausgedrückt ist es jetzt möglich, Appear.in in Ihre eigene Website und Ihren eigenen Blog zu integrieren. Aber warum sollte es dich interessieren?
Der Fall für eingebettete Video-Chats
Da es bereits recht einfach ist, ein Appear.in-Zimmer zu erstellen und Personen dazu einzuladen, kann es sein, dass Sie sich fragen, warum jemand den Chat möglicherweise in ein Blog oder eine Website einbetten möchte. Ich kann mir ein paar Gründe vorstellen.
- Sie sind ein Website-Designer, der es Kunden leicht machen möchte, Kontakt aufzunehmen und gleichzeitig Ihr eigenes Branding beizubehalten. (Lesen Sie unsere Tipps für Pro-Designer 7 Praktiken, mit denen Pro-Designer ihr Geschäft verbessernEin Unternehmen zu führen ist sehr anstrengend, muss aber nicht so sein. Weiterlesen )
- Sie sind freiberuflicher Computeringenieur und möchten Ihren Benutzern eine direkte Verbindung zu Ihnen geben, auch wenn Sie unterwegs sind, ohne Ihre Telefonnummer mitteilen zu müssen.
- Sie haben ältere Verwandte, die Skype einschüchternd finden, und Sie möchten ihnen die Kontaktaufnahme mit Ihnen erleichtern.
- Sie sind ein Blogger und möchten sich außerhalb von Kommentaren mit Ihren Lesern beschäftigen.
Unabhängig von Ihrer Motivation ist das Hinzufügen eines Appear.in-Raums zu Ihrer Website unglaublich einfach. Hier ist wie.
Hinzufügen zu einer Webseite
Das Hinzufügen eines Appear.in-Raums zu einer Webseite ist unkompliziert. Offensichtlich gibt es einige Voraussetzungen. Erstens müssen Sie eine haben Grundlegendes Verständnis von HTML 5 Schritte zum Verständnis des grundlegenden HTML-CodesHTML ist das Rückgrat jeder Webseite. Wenn Sie ein Anfänger sind, lassen Sie sich von uns durch die grundlegenden Schritte zum Verständnis von HTML führen. Weiterlesen . Wenn Sie in Ihrem Leben noch nie eine HTML-Zeile geschrieben haben oder nur eine mentale Aktualisierung benötigen, sollten Sie dies überprüfen HTML-Tutorial E-Book Lernen Sie, "Internet" zu sprechen: Ihr Leitfaden für xHTMLWillkommen in der Welt von XHTML - Extensible Hypertext Markup Language - einer Markup-Sprache, mit der jeder Webseiten mit vielen verschiedenen Funktionen erstellen kann. Es ist die Hauptsprache des Internets. Weiterlesen .
Darüber hinaus benötigen Sie Berechtigungen, um die betreffende Site zu bearbeiten und neue Seiten hochzuladen. Schließlich benötigen Sie einen Texteditor (kein Textverarbeitungsprogramm), um die HTML-Dateien zu bearbeiten. Ein plattformübergreifender Solid-Text-Editor ist Erhabener Text 2 Erhabener Text: Der Texteditor, in den Sie sich verlieben werden (Windows) Weiterlesen , die wir haben zuvor (und leuchtend) überprüft Probieren Sie Sublime Text 2 für Ihre plattformübergreifenden Anforderungen an die Codebearbeitung ausSublime Text 2 ist ein plattformübergreifender Code-Editor, von dem ich erst kürzlich gehört habe, und ich muss sagen, dass ich trotz des Beta-Labels wirklich beeindruckt bin. Sie können die vollständige App herunterladen, ohne einen Cent zu zahlen ... Weiterlesen . Wenn Sie ein Mac-Benutzer sind, würde ich dringend empfehlen Atom, das von den Leuten gebaut wurde, die dir Github gekauft haben.
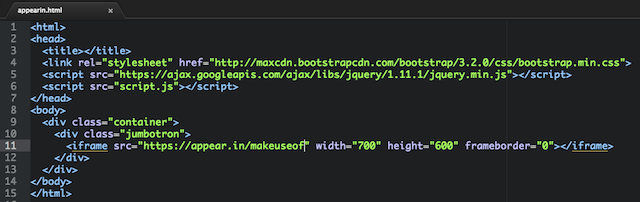
Öffnen Sie in Ihrem Texteditor die Seite, zu der Sie Appear.in room hinzufügen möchten. Fügen Sie dann an der entsprechenden Stelle zwischen den Body-Tags die folgende Codezeile hinzu.
Diese Codezeile wird als Iframe bezeichnet und ermöglicht das Einbetten einer Webseite in eine Webseite. Das Attribut "src" dieser URL verweist auf den Raum, den Ihre Besucher nutzen werden. Sie können den Namen (das Bit nach dem "/" und vor dem "") nach Belieben ändern. Wenn es funktioniert, sollten Sie so etwas sehen.

Die Attribute für Höhe und Breite können angepasst werden, um sicherzustellen, dass sie in die Ästhetik Ihrer Website passen. Wenn Sie also ein Chat-Fenster mit einer Breite von 500 Pixel und einer Höhe von 300 Pixel einbetten möchten, müssen Sie einfach Folgendes eingeben.
Hinzufügen zu WordPress
Sie können Appear.in sogar in Ihrem WordPress-Blog verwenden. Nach wie vor müssen Sie nur in eine einzige Codezeile kopieren. Öffnen Sie zunächst den Beitrag, zu dem Sie das Chatfenster hinzufügen möchten. Klicken Sie dann auf die Schaltfläche Textansicht und fügen Sie den Beitrag Appear.in an der entsprechenden Stelle in Ihrem Beitrag hinzu.

Wenn es funktioniert, sollten Sie so etwas haben.

Wenn Sie Probleme haben, können Sie auch die herunterladen WordPress Iframe Plugin. Anschließend können Sie Ihren Videokonferenzraum mit dem folgenden Shortcode zu Ihrem Beitrag hinzufügen.
[iframe src = " https://appear.in/your-room-name" ]
JavaScript-API
Für fortgeschrittene Benutzer gibt es eine API und ein SDK, mit denen Sie die Kontrolle über die Funktionsweise von Appear.in auf Ihrer Website erheblich verbessern können. Auf diese Weise können Sie nicht nur Videokonferenzräume erstellen, sondern auch die WebRTC-Unterstützung überprüfen und Räume mit Namen erstellen, die garantiert eindeutig sind.
Weitere Informationen zur Verwendung des JavaScript-SDK finden Sie in der offiziellen Dokumentation [Unterbrochene URL entfernt].
Welches Video-Chat-Tool verwenden Sie?
Natürlich ist Appear.in nicht der einzige Videokonferenzdienst auf dem Markt. Jeder kennt Skype- und Google-Hangouts. Obwohl es mit Appear.in nicht möglich ist, sie wie möglich in eine Webseite einzubetten, ist es sicherlich einfach, sich für andere Personen erreichbar zu machen.
Was auch immer Sie verwenden, ich möchte davon hören. Schreiben Sie mir unten einen Kommentar und wir werden uns unterhalten.
Matthew Hughes ist ein Softwareentwickler und Autor aus Liverpool, England. Er wird selten ohne eine Tasse starken schwarzen Kaffee in der Hand gefunden und liebt sein Macbook Pro und seine Kamera. Sie können seinen Blog unter lesen http://www.matthewhughes.co.uk und folge ihm auf Twitter unter @matthewhughes.