Werbung
Regenmesser ist das de facto Desktop-Anpassungstool für Windows Eine einfache Anleitung zum Rainmeter: Das Windows Desktop-AnpassungstoolRainmeter ist das ultimative Tool zum Anpassen Ihres Windows-Desktops mit interaktiven Hintergrundbildern, Desktop-Widgets und vielem mehr. Unsere einfache Anleitung hilft Ihnen dabei, in kürzester Zeit Ihr persönliches Desktop-Erlebnis zu erstellen. Weiterlesen . Mit einer Codebibliothek Es gibt kein Ende, wie viele Konfigurationen Benutzer durchführen können. Die beliebteste Verwendung von Rainmeter müssen Anwendungsstarter sein.
Während Rainmeter fantastische RSS-Feeds und Wetterinformationen direkt auf Ihrem Desktop bereitstellen kann, erfordert nichts eine persönliche Note wie benutzerdefinierte Symbole und Starter. Egal, ob Sie ein einfaches Anwendungssymbol oder etwas Interessanteres erstellen möchten, lesen Sie weiter, um Ihre eigenen benutzerdefinierten Startsymbole für Programme zu erstellen.
Regenmesser: Wie es funktioniert
Rainmeter arbeitet mit einfachen Textdateien mit der Dateierweiterung
INI. Diese Dateien erfordern bestimmte Parameter, um vom Rainmeter-Programm gelesen zu werden. Hier ein Beispiel:[Regenmesser] Update = 1000. [MeterString] Meter = String. Text = Hallo Welt!In dieser Datei wird die Textzeichenfolge "Hallo Welt!" Angezeigt. in Ihrer Rainmeter-Anwendung (standardmäßig in der oberen rechten Ecke Ihres Bildschirms). Dies geschieht mit drei Parametern:
- Aktualisieren - Der Skin wird alle 1000 Millisekunden oder jede Sekunde aktualisiert. Der Regenmesser erkennt den Aktualisierungsparameter in Millisekunden. Dies ist häufig eine Anforderung in Ihrer INI-Datei.
- Meter - Das Meter im Regenmesser. Die Messgeräteoptionen entscheiden, wie Ihre Haut angezeigt werden soll. Da unser Meter-Parameter auf String eingestellt ist, zeigt Rainmeter unsere Informationen als String (d. H. Als Wort) an.
- Text - Gibt an, was über den Parameter Meter geladen wird. Da es sich bei diesem Messgerät um eine Zeichenfolge handelt, ist Text erforderlich. "Hallo Welt!" war unser zugewiesener Text.
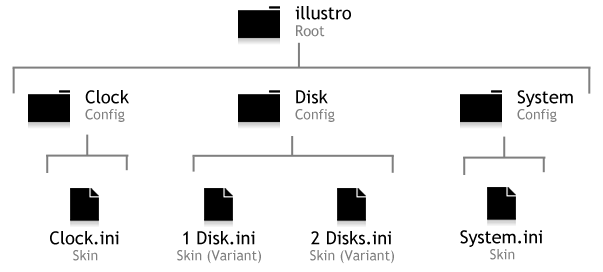
Rainmeter folgt einer sehr starren logischen Struktur, sodass - wie bei jeder Codierung - ein einzelnes Problem die Haut gefährden oder verhindern kann, dass sie auf Ihrem Desktop angezeigt wird. Dazu gehört auch das Befolgen der Ordnerstruktur Ihrer Skins.

Diese Struktur wird komplexer, wenn die Skins funktionaler werden. Beachten Sie im folgenden Rainmeter-Skin sowohl die INI-Datei- als auch die Ordnerhierarchie.
Erstellen Sie ein einfaches Symbol
Gehen Sie zum Rainmeter-Verzeichnis unter C: \ Benutzer \ [PC-Name] \ Dokumente \ Rainmeter \ Skins. Ersetze das [PC Name] Parameter mit dem Namen Ihres PCs (Start> Geben Sie "Konto verwalten" ein> klicken Sie auf "Konto verwalten"). Rechtsklick Wählen Sie ein Leerzeichen in diesem Verzeichnis aus Neu, und dann Mappe.
Benennen Sie den ersten Ordner nach Ihren Wünschen, stellen Sie jedoch sicher, dass der Titel im Allgemeinen den Inhalt beschreibt. Ich entschied mich Muoicons.
Doppelklick diesen Ordner und erstellen Sie einen anderen Ordner innerhalb Muoicons. Benennen Sie diesen Ordner nach dem Symbol, das Sie erstellen möchten. Ich mache ein Overwatch-Symbol, also werde ich es benennen OverwatchIcon. Erstellen Sie dann einen weiteren Ordner in Muoicons und nenne es @Ressourcen. Dieser Ordner enthält Ihre Symbolbilder. Das sind insgesamt drei Ordner.
Doppelklick auf Ihrem zweiten Ordner (OverwatchIcon in meinem Fall). Rechtsklick ein Leerzeichen in Ihrem zweiten Ordner und wählen Sie Neu, dann Textdokumente. Doppelklick Ihr Textdokument, um es zu bearbeiten, und Einfügen folgende:
[OverwatchIcon] Meter = Bild. ImageName = # @ # \[Symbolname].png. H =[Höhe]
LeftMouseUpAction = ["[Adresse]"] [Regenmesser] Update = 1000.Es gibt drei Parameter, die Sie ändern müssen:
- [Symbolname] - Ersetzen Sie dies durch den Namen des tatsächlichen PNG-Bildes, das Sie für Ihr Symbol verwenden. Wir werden dies später erstellen.
- [Höhe] - Ändert die Größe Ihres Symbols. Ein zusätzlicher Breitenparameter ist zwar verfügbar, für unsere Zwecke jedoch nicht erforderlich.
- [Adresse] - Ersetzen Sie diesen Parameter im Angebot durch die Adresse Ihres Programms. Overwatch wird beispielsweise unter C: \ Programme (x86) \ Overwatch \ Overwatch.exe abgelegt. Sie können hier auch eine E-Mail-Adresse eingeben, die die Website mit Ihrem Standard-Internetbrowser öffnet.
Nachdem Sie Ihre Parameter geändert haben, geben Sie Ihre ein @Ressourcen Mappe. Einfügen ein PNG-Bild für Ihr Symbol in Ihrem @Ressourcen Ordner und benennen Sie ihn um, unabhängig davon, durch welchen Parameter [IconName] ersetzt wurde. Bearbeiten Sie abschließend den Parameter [Höhe] in Ihrer ursprünglichen INI-Datei, um die Größe des Symbols zu ändern.

Mit dieser Methode können Sie aus jedem PNG-Bild ein Symbol erstellen. Probieren Sie also das Aussehen Ihres Symbols aus. Sie können sogar Symbole aus erstellen GIF-Bilder So verwenden Sie ein animiertes GIF als Desktop-Hintergrund mit RainmeterEin animiertes GIF kann Ihren Desktop zu etwas Besonderem machen. Wir zeigen Ihnen, wie Sie mit Rainmeter Ihr Lieblings-GIF als Hintergrundbild hinzufügen können. Weiterlesen auch.
Das Beste ist, dass Sie die Größe, das Bild und die Position Ihres Symbols vollständig steuern können. Versuchen Sie, mit Ihrem Symbol erfinderisch umzugehen und es möglicherweise in Ihr Symbol zu integrieren Bildschirmhintergrund Machen Sie Ihren Desktop mit einem interaktiven Live-Hintergrundbild atemberaubendNichts hebt Ihren Desktop so hervor wie ein interaktiver Live-Hintergrund. Dies ist auch eine der besten Übungen zum Anpassen Ihres Windows-Setups. Wir zeigen Ihnen, wie es mit Rainmeter einfach geht. Weiterlesen .
Erstellen Sie ein Hintergrundsymbol
Das obige Symbol wird funktionieren, aber Rainmeter hat noch ein paar Tricks im Ärmel. Angenommen, Sie möchten Ihr Hintergrundbild ändern oder jedes Mal ein Bild anzeigen, wenn Sie mit der Maus über ein Symbol fahren. Auf diese Weise können Symbole mithilfe von Rainmeter ein wenig stärker hervorgehoben werden.
Sie können sogar dasselbe allgemeine Format wie oben verwenden, mit Ausnahme von zwei Hauptunterschieden: Änderungen an Ihrer INI-Datei und einem hinzugefügten Hintergrundordner. Zunächst müssen Sie Ihre ursprüngliche INI-Datei in die folgende ändern:
[OverwatchIcon] Meter = Bild. ImageName = # @ # Images \ [IconName] .png. H = [Höhe]MouseOverAction= [! ActivateConfig "[...Hintergrund]"" background.ini "]
MouseLeaveAction= [! DeactivateConfig "[...Hintergrund]"" background.ini "] LeftMouseUpAction = ["[Adresse]"] [Regenmesser] Update = 1000.Das obige Skript enthält nur zwei zusätzliche Parameter - alles andere bleibt gleich:
- MouseOverAction und MouseLeaveAction - Diktiert die Aktion beim Mouseover. In diesem speziellen Fall wird Ihr Hintergrundbild angezeigt, wenn Sie mit der Maus über ein Symbol fahren oder es verlassen.
! Active / DeactiveConfig aktiviert eine Haut. Stellen Sie sicher, dass Sie den folgenden Parameter ändern:
- […Hintergrund] - Legt fest, aus welchem Ordner Ihre Haut ihr Hintergrundbild erhält. Sie sollten dies in die Adresse Ihres eigenen Hintergrundordners ändern. In meinem Fall ist dieser Parameter muoicons \ OverwatchIcon \ background.
Wenn Sie den obigen Parameter in Ihre eigene Adresse ändern, beginnen Sie am ersten (Stamm-) Ordner Ihrer Skin. Der Parameter background.ini teilt Rainmeter mit, welche Datei beim Mouseover aktiviert werden soll.
Als nächstes kommt die Hintergrund Mappe. Im selben Ordner wie Ihre ursprüngliche INI-Datei (Skins \ muoicons \ OverwatchIcon in meinem Fall) einen anderen Ordner erstellen und benennen Hintergrund. Erstellen Sie in diesem Ordner eine weitere INI-Datei und fügen Sie Folgendes ein:
[Regenmesser]
OnRefreshAction=! ZPos "-2" [Hintergrund] Meter = Bild. ImageName =[Bildname].png. Diese Haut ist leicht zu verstehen:
- OnRefreshAction -! ZPos steht für Z-Position und bestimmt, an welcher Stelle in der Rainmeter-Ladereihenfolge unser Bild angezeigt wird. -2 bedeutet, dass Ihr Bild hinter den meisten anderen Skins auf dem Desktop platziert wird.
Stellen Sie sicher, dass Sie einen Parameter ändern, bevor Sie fortfahren:
- [Bildname] - Dieser Bildname bezieht sich auf das Bild, das beim Mouseover angezeigt wird. Geben Sie hier den Namen Ihres Hintergrundbildes ein.
Nennen Sie diese INI-Datei Hintergrund, so ist sein voller Name background.ini. In demselben Ordner mit der Bezeichnung Hintergrund, Kopieren und Einfügen Das Bild, das beim Mouseover angezeigt werden soll. Ihr Hintergrundordner sollte jetzt eine INI-Datei und eine Bilddatei enthalten. Denken Sie daran, die Datei background.ini mit dem Namen Ihres Bildes zu bearbeiten, da sie sonst nicht funktioniert.

Schließlich, Klicken Sie auf Alle aktualisieren in Ihrem Rainmeter-Fenster und laden Sie Ihre Haut. Sie können entweder ein ganzes Hintergrundbild oder ein kleineres Bild (mit transparentem Hintergrund) in einem bestimmten Abschnitt platzieren.
Versuchen Sie, dieses Overlay oder diesen Hintergrund in Ihr gesamtes Desktop-Setup einzufügen. Im obigen Fall wurde mein Hintergrundbild in Japan aufgenommen, daher habe ich beschlossen, das japanische Wort für "Overwatch" unter meinem Symbol zu platzieren.
Von der Ikone zur Ikonographie
Rainmeter ist aus vielen verschiedenen Gründen ein großartiges Anpassungswerkzeug. Flexibilität ist einer davon. Lernen Sie es, verwenden Sie es und lassen Sie es Ihre größten Desktop-Träume verwirklichen. Sie haben vielleicht gelernt, wie man Rainmeter-Symbole von Grund auf neu erstellt, aber das ist nur die Spitze des Eisbergs! Vom Live Wallpaper bis 3D-Hologramme Projizieren Sie mit Rainmeter ein 3D-Hologramm auf Ihren DesktopSuchen Sie noch nach der perfekten Tapete? Wir zeigen Ihnen, wie Sie Ihrem Desktop-Hintergrund ein beeindruckendes und bewegendes 3D-Hologramm hinzufügen können. Weiterlesen , Rainmeter hat Sie abgedeckt.
Hat Ihnen der Rundgang gefallen? Welche anderen Rainmeter-Skins möchten Sie erstellen? Lass es uns in den Kommentaren unten wissen!
Christian ist ein Neuzugang in der MakeUseOf-Community und ein begeisterter Leser von allem, von dichter Literatur bis zu Calvin- und Hobbes-Comics. Seine Leidenschaft für Technologie wird nur von seinem Wunsch und seiner Hilfsbereitschaft übertroffen. Wenn Sie Fragen zu (meistens) irgendetwas haben, schreiben Sie uns bitte eine E-Mail!

