Werbung
 Unterschätzen Sie nicht die Leistung mobiler Geräte. Obwohl der mobile Internetzugang früher lahm war, gibt es laut jüngsten Statistiken mehr als 47 Millionen Menschen, die über ihr Mobiltelefon auf das Internet zugreifen jeden Tag allein in den USA. Und diese Zahl wächst sprunghaft.
Unterschätzen Sie nicht die Leistung mobiler Geräte. Obwohl der mobile Internetzugang früher lahm war, gibt es laut jüngsten Statistiken mehr als 47 Millionen Menschen, die über ihr Mobiltelefon auf das Internet zugreifen jeden Tag allein in den USA. Und diese Zahl wächst sprunghaft.
Diese Daten könnten für die meisten von uns nichts bedeuten, insbesondere wenn wir uns auf der passiven Seite von Informationen befinden. Wenn Sie jedoch ein Blogger oder Web-Publisher sind, sollten Sie bereits erkennen, dass mit dieser Zahl auch die Dringlichkeit zunimmt, Ihre Website mobilfreundlich zu gestalten.
Die zusätzliche Arbeit, die Benutzeroberfläche neu zu gestalten und die Codezeilen an die Anforderungen der mobilen Anzeige anzupassen, kann die meisten Webbesitzer frustriert stöhnen lassen. Zum Glück, wenn Sie selbst gehostet verwenden WordPress Für Ihr Blog können die Probleme einfach und stilvoll gelöst werden WPtouch.
Suchen und installieren
WPtouch ist ein WordPress-Plugin, das Ihre Blog-Oberfläche an die (Touchscreen-) Oberfläche des Mobiltelefons Ihrer Besucher anpasst. Es wurde ursprünglich nur für die iPhone-Oberfläche entwickelt und wir haben die alte Version dieses Plugins bereits 2008 behandelt. Aber es ist seitdem so stark gewachsen und jetzt ist es bereits mit vielen anderen Arten von Telefonen kompatibel, dass ich denke, dass es einen anderen Blick verdient.
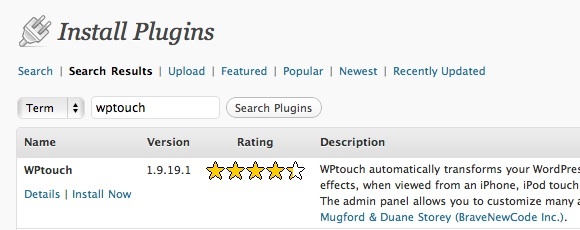
Beginnen wir ganz am Anfang: der Installation. Die Installation von WordPress-Plugins ist nicht mehr so mühsam wie früher. Sie müssen lediglich im WordPress-Plugin-Menü nach den gewünschten Plugins suchen. Sie müssen sich nicht mehr mit FTP anlegen.

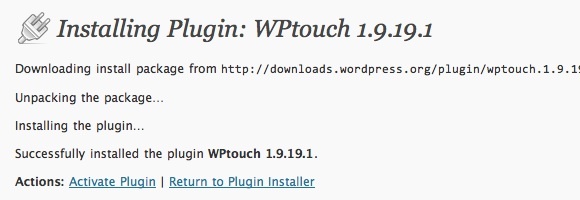
Nachdem die Ergebnisse angezeigt wurden, klicken Sie auf „Jetzt installierenWarten Sie, bis der Vorgang abgeschlossen ist, und aktivieren Sie das Plugin.

WPtouch wird mit einer Reihe anpassbarer Einstellungen geliefert. Lassen Sie uns jedoch vor der Optimierung sehen, wie es auf einem mobilen Bildschirm aussieht.
Berühren Sie den Blog
Das folgende Beispiel wurde auf dem iPhone erstellt. Ich habe keinen Zugriff auf andere Geräte zum Experimentieren. Wenn Sie es also auf anderen Mobiltelefontypen ausprobieren können, teilen Sie Ihre Erfahrungen bitte in den Kommentaren unten mit.
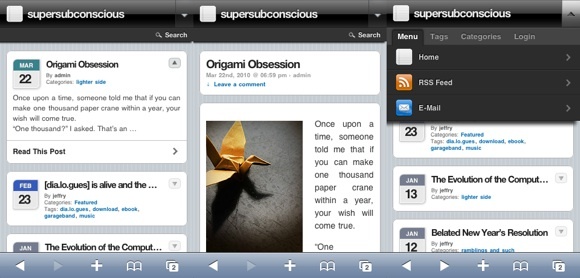
Die Startseite besteht aus Feldern mit verfügbaren Artikeln mit Datumsangaben, Titeln und einigen Informationen zu diesen Artikeln. Sie können auf den kleinen Pfeil in der oberen rechten Ecke eines der Felder tippen, um eine kurze Öffnung aus dem Artikel und die Option zum Lesen anzuzeigen.

Jeder Beitrag ist mit einer lesbaren Schriftgröße, verkleinerten Bildern und bildschirmweiten Rändern formatiert. Oben rechts auf dem Bildschirm befindet sich ein Dropdown-Menü mit RSS-Feed, E-Mail-Schaltfläche, Tags, Kategorien und Anmeldung.
Besucher können das mobile Thema ausschalten, indem sie zum Ende der Seite gehen und den Schalter ausschalten. Ein Bestätigungs-Popup-Fenster wird angezeigt, in dem sichergestellt wird, dass die Anforderung nicht versehentlich erfolgt. Um die Ansicht wieder in den mobilen Modus zu versetzen, gehen Sie zum unteren Rand des normalen Ansichtsbildschirms und schalten Sie den Schalter ein.

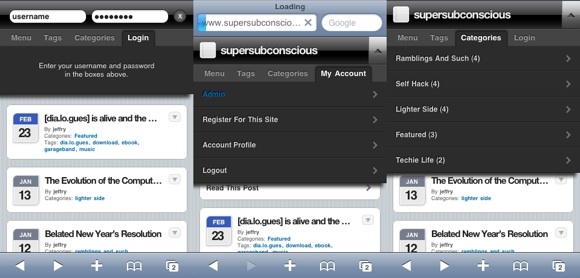
Durch Klicken auf die Schaltfläche Anmelden werden die Felder Benutzername und Kennwort angezeigt. Sie können sich anmelden und auf alle Menüs zugreifen, die normalerweise nur im WordPress-Administrationsbereich angezeigt werden.

Anpassen der Einstellungen
Die Optionen finden Sie unter „Einstellungen - WPtouch" Speisekarte. Der erste ist "Allgemeine Einstellungen"Was alles von"Regionalisierung"Bis"Fußzeile Nachricht“.

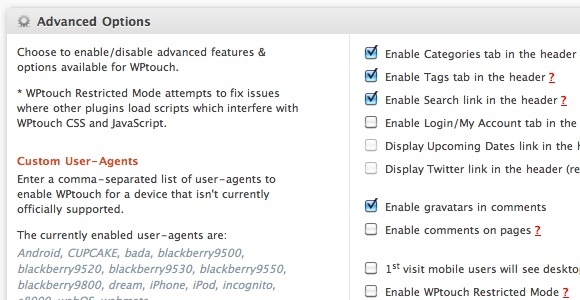
Das "Erweiterte Optionen”Befasst sich auch mit vielen Dingen, aber das Bemerkenswerteste ist die Möglichkeit, Benutzeragenten für nicht unterstützte Telefone hinzuzufügen.

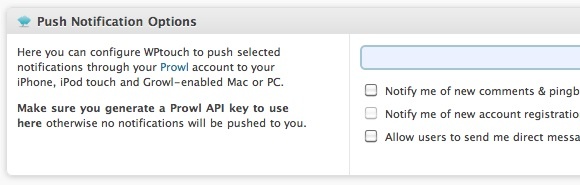
WPtouch bietet die Möglichkeit, Push-Benachrichtigungen an Ihre iDevices und Growl-fähigen Macs oder PCs zu senden Mit Hilfe von Prowl müssen Sie jedoch eine Prowl-API generieren, bevor die Funktion ausgeführt werden kann aktiviert. Wir werden in einem zukünftigen Artikel mehr über Prowl diskutieren.

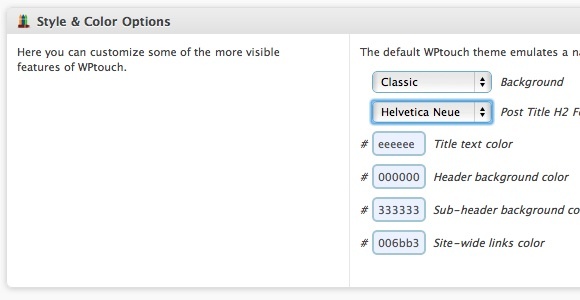
“Stil & Farbe”Optionen befasst sich mit Schriftstilen und Farben von WPtouch-Elementen. Sie können hier auch einen der verfügbaren Hintergrundstile auswählen.

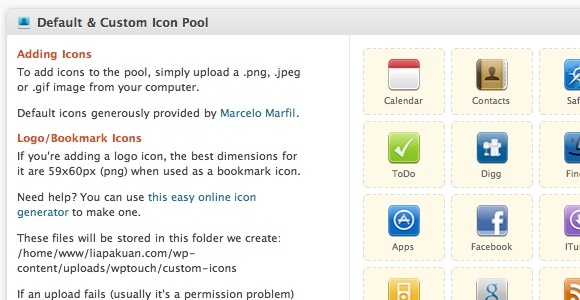
Das "Icon Pool”Sammelt Symbole, die später verwendet werden können, um das Aussehen der mobilen Version Ihres Blogs anzupassen. Es sind bereits viele Symbole in der Liste verfügbar, aber Sie können dem Pool Ihre eigenen Symbole hinzufügen.

Wenn Sie ein Adsense-Publisher sind, können Sie Ihre Google AdSense-ID hinzufügen, damit Anzeigen über die mobile Oberfläche angezeigt werden können.

Es spielt also keine Rolle, ob Ihre WordPress-Blogs auf Amateur- oder professioneller Ebene sind, WPtouch kann Ihnen helfen, die Benutzeroberfläche einfach zu übertragen, um mobiler zu sein und diese mobilen Anforderungen zu erfüllen Besucher.
Haben Sie WPtouch für Ihre Blogs ausprobiert? Wie war das Ergebnis auf Ihren Mobilgeräten? Teilen Sie Ihre Erfahrungen in den Kommentaren unten.
Ein indonesischer Schriftsteller, selbsternannter Musiker und Teilzeitarchitekt; Wer möchte eine Welt einen Beitrag nach dem anderen über seinen Blog SuperSubConscious verbessern?

