Werbung
Wie oft hat Ihnen jemand einen Link zu einer Website gesendet, die unglaublich schwer zu lesen ist? Schriftarten? Es ist uns allen passiert und wir können nicht viel dagegen tun - oder doch?
Es gibt einige Leute im Internet, die das gleiche Problem wie Sie hatten, und glücklicherweise haben sie beschlossen, etwas dagegen zu unternehmen. Akzeptiere so gnädig Omas Kette Email Verknüpfen Sie ohne Fragen und probieren Sie diese Web-Tools aus, die alle einen einzigen Zweck haben - damit Sie Text im Web sehen können, wie Du möchte es sehen.
Es sollte klargestellt werden, dass FontFonter die schlechteste Website der Welt nicht in etwas Unberührtes und Schönes verwandeln wird. Seien wir ehrlich. Schlecht Web-Design 8 besten Websites für Beispiele für hochwertige HTML-CodierungEs gibt einige großartige Websites, die gut gestaltete und nützliche HTML-Codierungsbeispiele und Tutorials bieten. Hier sind acht unserer Favoriten. Weiterlesen ist schlechtes Webdesign und Sie können nichts tun, um es zu ändern. Dadurch werden Websites jedoch leichter lesbar. Geben Sie einfach Ihre gewünschte URL in die Adressleiste von FontFonter ein und klicken Sie auf "
FontFont It!”Und genießen Sie die herrliche Magie des TypeKit-Schriftwechsels.
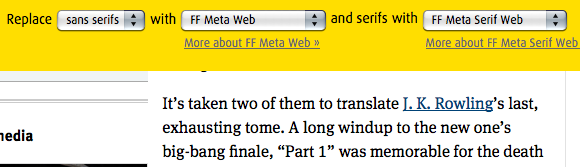
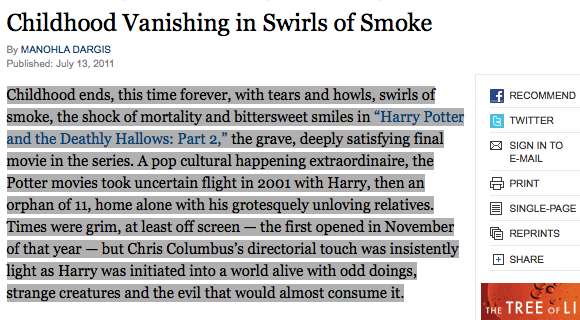
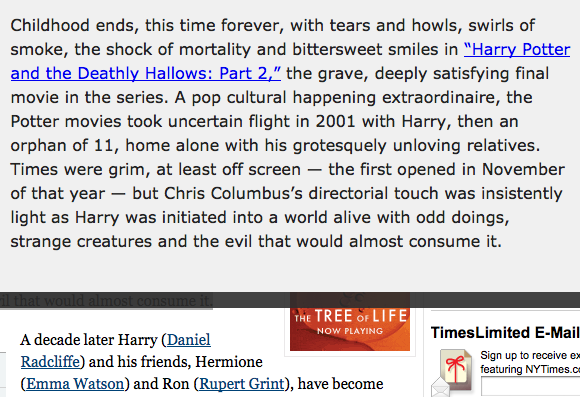
Mit FontFonter können wir die Schriftarten jeder Website mithilfe von drei Klassifizierungen ändern: Serife, serifenlos und alle. Grundsätzlich bedeutet dies, dass Sie die Website mit einem völlig neuen Schriftschema reparieren oder alles einheitlich gestalten können, indem Sie entscheiden, dass alle Schriftarten gleich sein sollen. Das Tool ist recht einfach zu verwenden, da Sie alle serifenlosen Schriftarten einer Website durch Ihre Wahl ersetzen können und umgekehrt für Serifen. Wie bereits erwähnt, können Sie sowohl serifenlose als auch serifenlose Schriftarten der Website durch dieselbe Schriftart ersetzen.

Der Nachteil von FontFonter ist die Tatsache, dass es keine Vorschau darauf gibt, wie Schriftarten aussehen. Wenn Sie also keine haben In der mentalen Liste der TypeKit-Schriftarten werden Sie am Ende eine Weile im Lotto spielen, während Sie versuchen, etwas zu finden geeignet. Zugegeben, dies ist ein geringer Preis, denn wenn Sie FontFonter im Laufe der Zeit verwenden, werden Sie mit Ihrer Auswahl der Top-Auswahl vertraut.
Das Google Font Previewer wurde für Webentwickler entwickelt, ist aber auch für den Standard-Internet-Konsumenten sehr nützlich. Die Chrome-Erweiterung wurde für Webdesigner entwickelt, die sehen möchten, wie Schriftarten aus dem Google Font API-Verzeichnis Alles, was Sie brauchen, um kostenlos Ihre eigenen Schriftarten zu erstellenMit diesen einfachen Tools können Sie kostenlos Ihre eigenen Schriftarten erstellen, auch wenn Sie noch keine Erfahrung mit Grafikdesign haben. Weiterlesen erscheinen auf Webseiten, wenn sie verwendet werden, aber es kann auch eine gute Hilfe für diejenigen sein, die eine bessere Schriftart für eine bessere Lesbarkeit wünschen.

Nachdem Sie die Font Previewer-Erweiterung heruntergeladen haben, finden Sie sie rechts neben der Adressleiste von Chrome. Klicken Sie einfach darauf, während Sie sich auf der Website Ihrer Wahl befinden, und Sie erhalten eine Vielzahl von Optionen, um die Dinge zu verwechseln. Wählen Sie die Schriftarten anhand der bereitgestellten Liste aus und passen Sie sie mit Optionen wie dem Erhöhen des Texts an Gewichtung, Ändern des gesamten Textes in Großbuchstaben oder Erhöhen des Prozentsatzes der Textgröße in Schritten von 50.
Wenn Sie tatsächlich eine Website entwerfen, können Sie den Job mit dem Font Previewer erledigen CSS Auswahlfunktion. Anstatt Ihre gesamte Site zu testen, während Sie nur eine ausgewählte Schriftart betrachten, können Sie tatsächlich bestimmte Tags eingeben, die nur Teile Ihrer Arbeit ändern. Diese Methode ist besser, als jedes Mal in den Code zurückzukehren, wenn Sie etwas optimieren möchten, um zu sehen, wie es aussehen würde.
Lesbar [Firefox Add-on]
Zurück im letzten Artikel von MakeUseOf, 4 Tools zum leichteren Lesen von Webseiten für Menschen mit Sehbehinderung 4 Tools zum leichteren Lesen von Webseiten für Menschen mit Sehbehinderung (Firefox) Weiterlesen wurden wir in die eingeführt Feuerfuchs Lesbar Add-On (sowie sein fast identischer Verwandter, Leser). Das Add-On ändert nicht unbedingt das Textdesign der eigentlichen Website an sich, aber es macht den darauf gefundenen Text gut lesbar.
Wenn Sie einen bestimmten Artikel lesen möchten, aber Probleme mit der Schriftart haben, in der er geschrieben ist, klicken Sie einfach auf die Schaltfläche Lesbar, um eine schöne Änderung der Szenerie zu erhalten. Nach seiner Aktivierung öffnet das Add-On den Inhalt der Website in einer Präsentation im Theaterstil, die den Text und die Bilder der Seite in einer sehr primitiven und dennoch benutzerfreundlichen serifenlosen Form enthält. Wenn Sie einen Teil des Textes hervorheben, wird nur die Auswahl konvertiert, wodurch die Unordnung verringert wird, durch die Sie normalerweise scrollen müssten.


Zugegeben, auch wirklich schöne Dinge haben ihre Fehler, und in einer grausamen Bewegung ist der Aktivierungsknopf selbst die Achillesferse des Lesers. Die Browser-Schaltfläche ist ironischerweise unglaublich klein und fügt sich fast in den Browser selbst ein. Sie bietet eine sehr schwer zu erkennende Designfunktion für diejenigen, für die das Add-On entwickelt wurde. Dieses eine Problem lässt das lesbare Boot jedoch nicht sinken, da es insgesamt ein hervorragendes Werkzeug ist, das für Leseschädigte verwendet werden kann.

Fazit
Diese drei Web-Tools konzentrieren sich hauptsächlich auf den Textinhalt einer Website und nicht auf die gesamte Website, sondern auf Jemand, der einmal unter schwerer Migräne litt, weil er viel im Browser gelesen hat, ist mit Sicherheit ein Segen. Wenn Sie jedoch noch mehr Ressourcen zum einfacheren Lesen im Browser finden möchten, sollten Sie sich MakeUseOfs ansehen 7 Firefox-Add-Ons zur Verbesserung der Lesbarkeit von Webseiten 7 Firefox-Addons zur Verbesserung der Lesbarkeit von WebseitenDas Lesen einer Webseite ist ganz anders (und schwierig) als das Lesen eines Buches. Wenn es darum geht, die Lesbarkeit im Web zu verbessern, hat der Browser nicht viel geholfen. Es gibt uns eine Vollbildansicht ... Weiterlesen .
Was sind einige Ihrer am wenigsten bevorzugten Schriftarten im Webdesign? Wie haben Ihnen diese Tools geholfen? Welche anderen Tools würden Sie empfehlen?
Bildnachweis: Jeltovski, Die New York Times
Joshua Lockhart ist ein guter Webvideoproduzent und ein etwas überdurchschnittlicher Autor von Online-Inhalten.


