Werbung
 Wenn Sie ein Blogger sind, ist es wirklich wichtig, über die neuesten Nachrichten in Ihrer Nische auf dem Laufenden zu bleiben. Die Leute nehmen Sie ernster, wenn Sie einer der Ersten sind, die über ein bedeutendes Ereignis berichten - umso mehr, wenn Sie darüber berichten, bevor die großen Mainstream-Medien überhaupt Wind davon bekommen.
Wenn Sie ein Blogger sind, ist es wirklich wichtig, über die neuesten Nachrichten in Ihrer Nische auf dem Laufenden zu bleiben. Die Leute nehmen Sie ernster, wenn Sie einer der Ersten sind, die über ein bedeutendes Ereignis berichten - umso mehr, wenn Sie darüber berichten, bevor die großen Mainstream-Medien überhaupt Wind davon bekommen.
Wenn Sie ein Nachrichten Blogger, die Wichtigkeit, über aktuelle Nachrichten auf dem Laufenden zu bleiben, ist noch wichtiger. Seit ich in meinem eigenen Blog mehr über Neuigkeiten berichtet habe, wurde mir klar, wie wichtig es ist, ständig Nachrichten in Echtzeit zu überwachen. Da ich mit meinem Laptop zwei Bildschirme verwende, wurde mir klar, dass ich einen Bildschirm ausschließlich für das Streaming eingehender Nachrichtenticker einrichten kann.
Das einzige Problem ist, dass es zwar anständige Apps zum Streamen einzelner Nachrichtenzeilen wie Yahoo Widgets oder GlowDart gibt, diese aber auch angezeigt werden Decken Sie nur einen sehr kleinen Strom eingehenden Textes ab, oder es ist schwierig, sie so anzupassen, dass sie im Vollbildmodus genau so aussehen, wie Sie es möchten Modus.
Erstellen Ihrer eigenen ganzseitigen Echtzeit-Nachrichtenanzeige
Um dieses Problem zu lösen, wurde mir klar, dass ich selbst etwas bauen musste. Da ich mir wirklich nicht die Zeit nehmen wollte, eine ganze Anwendung zu schreiben, habe ich beschlossen, eine Webseite mit den eingebetteten RSS-Streams zu erstellen. Ich könnte diese Seite anzeigen, indem ich meinen Browser im Vollbildmodus öffne.
Die Tools, mit denen ich diese Seite erstellt habe, und alles, was Sie zum Erstellen Ihrer eigenen benötigen, ist eine kostenlose CSS-basierte Webseitenvorlage (ich habe die kostenlose ausgewählt Geschäftsvorlage erstellt von SliceJack) und ein Google-Konto für den Zugriff auf Google Web Elements und Google Alerts.
So sah die Standard-Geschäftsvorlage von SliceJack aus, bevor ich mit dem Hacken des Hintergrundcodes begann.

Ich gebe zu, dies ist meine Lieblingsmethode zum Erstellen von Webseiten - ich hasse es, das Rad neu zu erfinden. Diese Seite enthält alle Elemente, die ich in meine endgültige News-Streaming-Webseite integrieren möchte.
Die beiden Elemente oben - der Hauptartikel und das Bild - werde ich löschen. Was ich wirklich verwenden möchte, sind die drei Spalten in der Mitte der Seite.

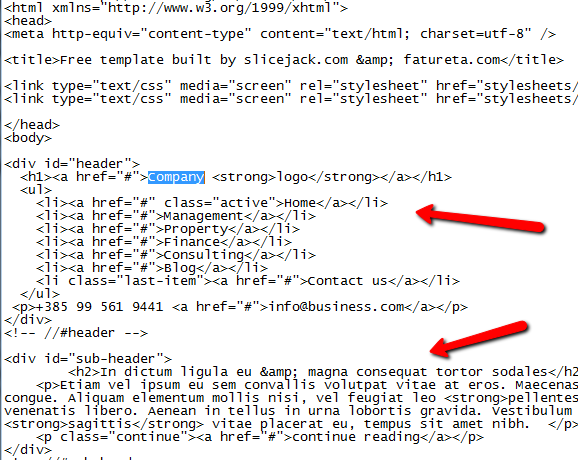
Wenn Sie die Vorlage auf Ihren eigenen Computer herunterladen, finden Sie die Datei index.html im Hauptordner, dann die CSS-Dateien in einem Stylesheets-Ordner. Wenn Sie die Datei index.html anzeigen, ist es normalerweise ziemlich einfach, die Abschnitte zu finden, die Sie ändern möchten. In diesem Fall bearbeite ich die obere Leiste so, dass "Meine Neuigkeiten”Und Ändern der Menü-Links zu verschiedenen Kategorien, für die ich zusätzliche Nachrichtenseiten erstellen werde.

Normalerweise finden Sie die Abschnitte der Seite, indem Sie nach suchen
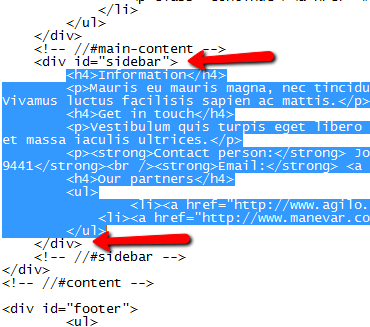
Als nächstes möchte ich die Vorlage in der rechten Seitenleisten-Spalte in einen Streaming-Newsfeed von YouTube ändern. Identifizieren Sie zunächst den Abschnitt, den Sie durch den ersetzen möchten

Die Farbe dieses Abschnitts gefällt mir nicht (er ist grau und würde mit einem weißen Video darin albern aussehen), daher muss ich ihn in Weiß ändern. Suchen Sie die CSS-Hauptdatei und suchen Sie nach der ID. Ich habe "sidebar" in main.css gefunden und den Hintergrund auf #FFF gesetzt. Um zu Weiß zu wechseln, habe ich diese # 000 gemacht.

Einbetten von Widgets in Ihre benutzerdefinierte Seite
Nun zum lustigen Teil. Sobald Sie die richtige Formatierung vorgenommen haben, können Sie Streaming-Feeds in Ihre Seite einbetten. Als erstes möchte ich das YouTube-Element von einbetten [NICHT MEHR ARBEITEN] Google Web Elements.

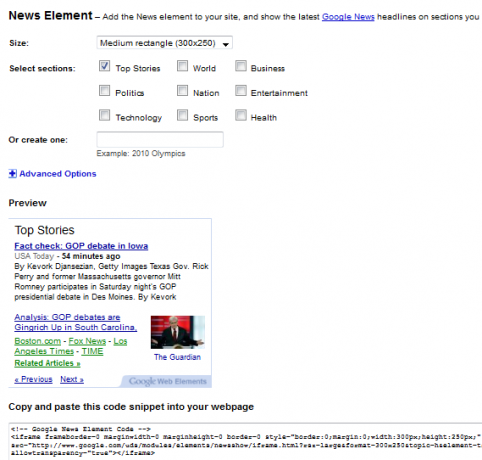
Sie wählen einfach die gewünschte Nachrichtenquelle aus und kopieren den Code und fügen ihn ein. Mit dem Google Reader-Element können Sie Ihre gesamte Streaming-News-Seite nur mit Google Web Elements erstellen. Ich möchte jedoch zeigen, wie viele Quellen für Echtzeit-Updates verfügbar sind. Bevor Sie fortfahren, sollten Sie unbedingt das Google News-Element abrufen und diesen Code kopieren und ebenfalls in Ihre Seite einfügen.

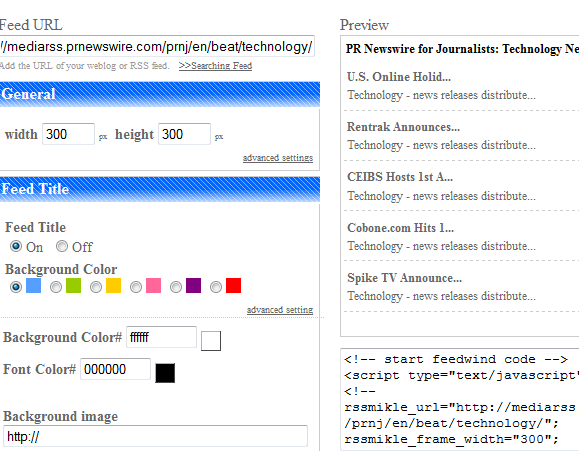
Eine weitere großartige Ressource, um Newsfeeds per RSS zu erhalten, ist FeedWind Feed Wind: Generieren Sie ein eingebettetes Widget aus RSS-Feeds Weiterlesen . Ich mag es wirklich, weil Sie einfach den gewünschten Feed einfügen, anpassen und ein schönes, sauberes Widget erhalten, das Sie direkt in Ihre Seite einbetten können.

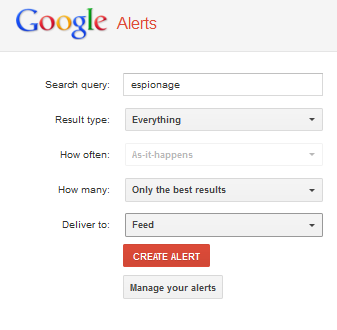
Wenn Sie die Nachrichten in einer bestimmten Nische überwachen möchten, können Sie auch nicht vergessen, die Google-Suche in dieser Nische zu überwachen. Innerhalb Google AlertsWählen Sie einfach "Feed" im Feld "Liefern an".

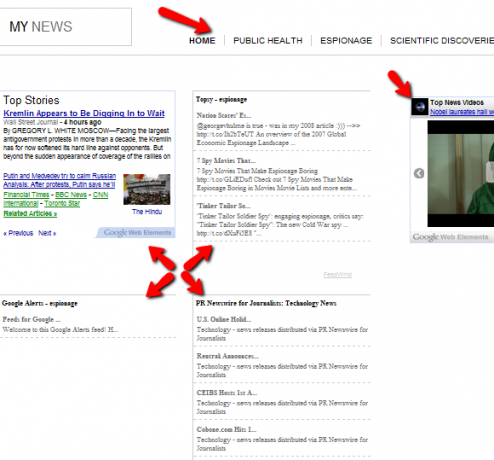
Anschließend können Sie diese Feed-URL in FeedWind verwenden, um Ihr Widget für Google-Suchergebnisse zu erstellen. Nachdem all diese verschiedenen Nachrichtenquellen auf der Seite eingebettet sind, ist die Echtzeit-Streaming-Nachrichtenanzeige endlich fertig. Über das Hauptmenü können Sie mehrere Seiten wie diese mit Widgets erstellen, die gezielte Nachrichtenquellen einbringen.

Dies ist jetzt, da Sie die erste Hauptseite erstellt haben, ganz einfach. Wie Sie sehen können, bietet die Verwendung der CSS-Vorlage eine schön formatierte Seite, auf der Sie einfach Ihre verschiedenen Newsfeeds einfügen können, um eine schöne ganzseitige Echtzeit-Nachrichtenanzeige zu erhalten.
Dies ist besser als die meisten Streaming-News-Ticker-Apps, die Sie überall kostenlos finden Sie können es genau an Ihre Bedürfnisse anpassen - das ist das Schöne an der Verwendung einer Webseite anstelle einer App.
Haben Sie zusammen mit diesem Artikel eine eigene Seite erstellt? Haben Sie irgendwo aufgehängt oder andere coole Quellen für Echtzeit-Streaming-Nachrichten-Widgets entdeckt? Teilen Sie Ihre Erkenntnisse in den Kommentaren unten.
Bildnachweis: ShutterStock
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.


