Werbung
Suchmaschinen sind erstaunlich mächtig 7 Google-Suchalternativen und ihre MarkenfunktionenSind Sie ein eingefleischter Google-Nutzer? Probieren Sie diese alternativen Suchmaschinen aus. Diese Suchmaschinen können Ihnen einige Gründe geben, die Art und Weise, wie Sie surfen, zu ändern. Weiterlesen . Sie können die oft unklare Sprache interpretieren, mit der wir herausfinden, wonach wir suchen, die beste Ressource für die Beantwortung unserer Fragen ermitteln und sie uns innerhalb von Sekundenbruchteilen zeigen.
Google ist sogar sehr gut darin, Fragen auf der Suchergebnisseite zu beantworten, sodass Sie nicht mehr auf etwas klicken müssen. Es sogar personalisiert Suchergebnisse So deaktivieren Sie die Personalisierung von Suchergebnissen durch Google Weiterlesen . Auf diese Weise finden die Benutzer die gesuchten Informationen schneller.
Suchmaschinen können dies jedoch nicht alleine tun - sie benötigen Hilfe von Websitebesitzern und Entwicklern. Und Schema-Markup ist eine Möglichkeit, wie Sie auf Ihrer eigenen Site helfen können.
Was ist Schema-Markup?
Mit dem Schema-Markup können bestimmte strukturierte Daten hervorgehoben werden.
Was sind strukturierte Daten? Es ist Informationen, die organisiert und markiert sind so kann es von Maschinen besser verstanden werden. Kurz gesagt, Schema-Markup sind Informationen, mit denen Suchmaschinen bestimmte Arten von Informationen auf Ihrer Webseite finden können. Es ist am einfachsten, sich ein Beispiel anzusehen.
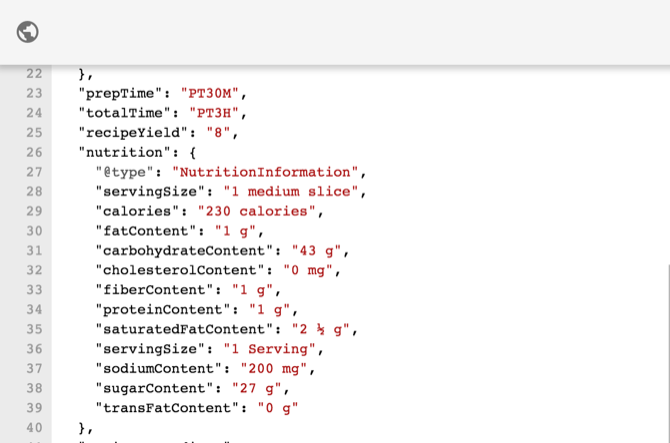
Google hat seine eigenen interaktives Beispiel für Schema-Markup das beschreibt ein Apfelkuchenrezept:

Oben sehen Sie das JavaScript, das die Vorbereitungszeit, die Gesamtzeit, die Rezeptausbeute und verschiedene Nährwertangaben für das Rezept definiert.
An dieser Stelle ist zu beachten, dass es zwei Möglichkeiten gibt, die strukturierten Daten zu kennzeichnen: mit JSON Was ist JSON? Ein LaienüberblickUnabhängig davon, ob Sie Webentwickler werden möchten oder nicht, ist es eine gute Idee, zumindest zu wissen, was JSON ist, warum es wichtig ist und warum es im gesamten Web verwendet wird. Weiterlesen oder mit Inline-HTML-Tags. Google empfiehlt die JSON-Methode, aber wir werden beide später noch einmal behandeln.
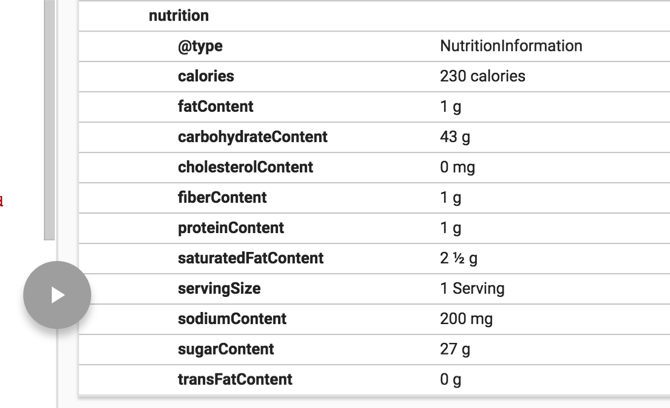
So ruft Google die spezifischen Nährwertinformationen ab:

Schema.org Es gibt Tausende verschiedener Arten von Markups, mit denen Sie Suchmaschinen die Informationen auf Ihrer Seite besser anzeigen können. Der TechArticle-Typ enthält beispielsweise unter anderem die folgenden Attribute:
KompetenzniveauWortzahlPublikumSchöpferDatum erstelltDatum geändertVeröffentlichungsdatumVeröffentlichungsprinzipientypischAgeRange
Es gibt ein vollständiges Schema für Bibliotheken, Beherbergungsbetriebe, Apartments, Veranstaltungen für visuelle Künste, Rundfunkkanäle, Übermittlungsmethoden, Status von Spieleservern und mehr.
Die Idee ist, sicherzustellen, dass Suchmaschinen wissen, was jede Information auf Ihrer Seite tatsächlich darstellt, damit sie diese Informationen Personen zeigen kann, die nach ihnen suchen.
Die Vorteile von Schema Markup
OK. Das Schema-Markup teilt Suchmaschinen mit, was sich auf Ihrer Seite befindet - was ist die große Sache?
Google drückt es so aus:
"Wenn Informationen stark strukturiert und vorhersehbar sind, können Suchmaschinen sie einfacher organisieren und auf kreative Weise anzeigen."
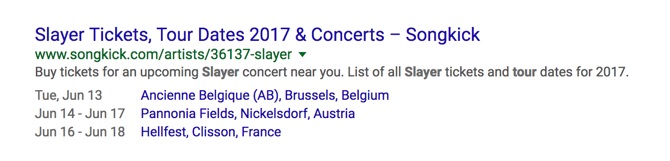
Beispielsweise werden möglicherweise Tourdaten für die bevorstehende Slayer-Tour direkt in den Suchergebnissen angezeigt:

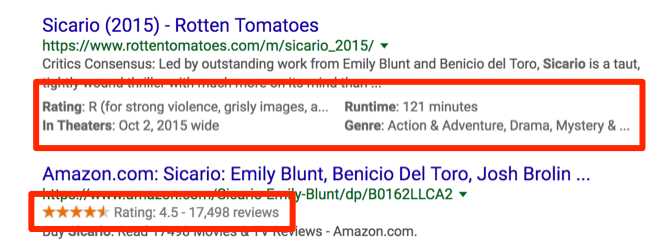
Oder Sie erhalten bestimmte Informationen zu einem Film, wenn Sie danach suchen:

Google wird immer besser darin, diese Informationen selbst zu finden, aber das Schema korrekt zu verwenden Markup erleichtert den Vorgang und erhöht die Wahrscheinlichkeit, dass die Informationen auf Ihrer Seite angezeigt werden vorgestellt.
Und wenn Suchmaschinen genau wissen, was auf Ihrer Seite steht, können sie es Personen zeigen, die direkt in den Suchergebnissen danach suchen. Und das ist gut für alle.
Erste Schritte mit strukturierten Daten
Nachdem Sie die Vorteile der Verwendung von Schema.org-Markup erkannt haben, ist es an der Zeit, mit dem Eintauchen zu beginnen. Wir beginnen mit dem einfachsten Tool: Google Data Highlighter.
Sie müssen Ihre Website mit der Google Search Console (früher bekannt als) verbinden Webmaster werkzeuge Mit den Suchanfragen der Webmaster-Tools erhalten Sie tiefere Einblicke in die Suche Ihrer WebsiteÄnderungen am Suchanfragen-Tool in Google Webmasters können die Art und Weise ändern, in der Sie Ihre Themenrecherche durchführen. Die Generierung von Inhalten im Web erfordert Kreativität und Benutzerorientierung sowie viel Keyword-Recherche. Weiterlesen ). Wenn Sie Hilfe beim Einrichten benötigen, schauen Sie sich das an Yoasts nützliche Anleitung.
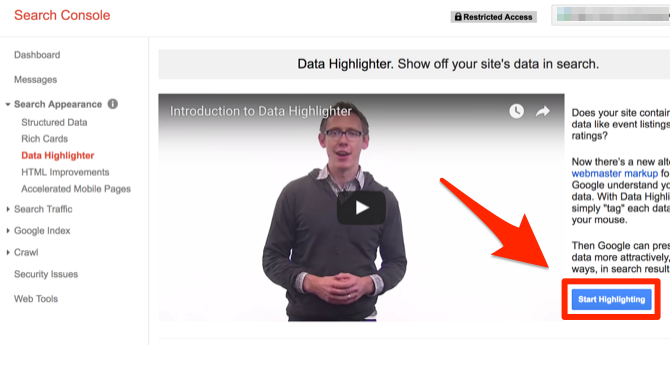
Melden Sie sich anschließend bei Search Console an und klicken Sie auf Suchauftritt> Datenmarker. Schlagen Sie die Starten Sie die Hervorhebung Schaltfläche auf der rechten Seite des Bildschirms.

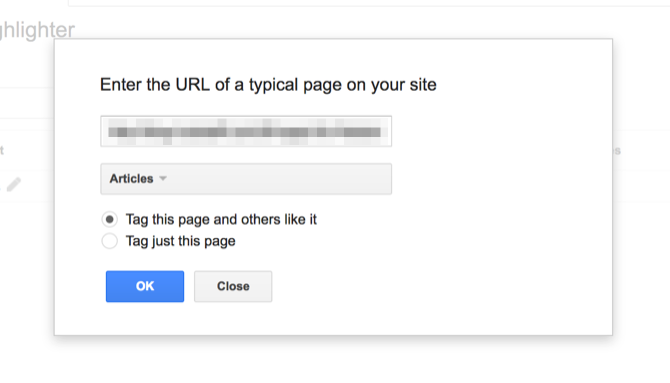
Als Nächstes müssen Sie die URL einer Seite eingeben, die Sie markieren möchten, und den Markup-Typ auswählen, den Sie ausführen möchten. In diesem speziellen Fall verwenden wir den Markup-Typ "Artikel".

Da ich einen Artikel auf einer Website hervorhole, auf der viele Artikel veröffentlicht werden, behalte ich ihn bei Kennzeichnen Sie diese Seite und andere, die sie mögen überprüft.
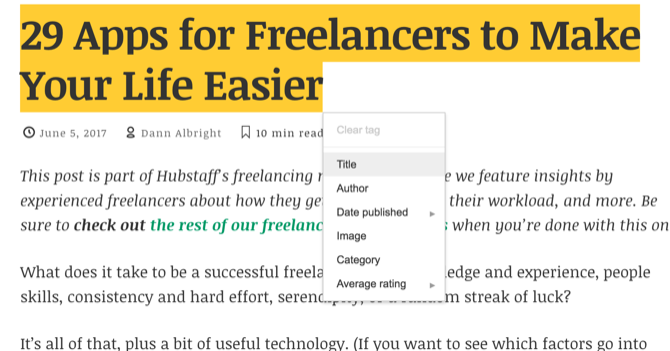
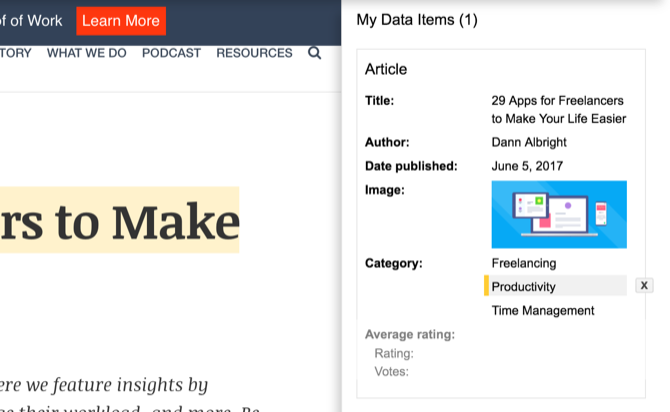
Jetzt sehen Sie einen geteilten Bildschirm: Ihre Seite links und verfügbare Markup-Felder rechts.
Von hier aus ist es ganz einfach. Fangen Sie einfach an hervorzuheben! Wenn Sie Text markieren (oder auf ein Bild klicken), wird ein kleines Menü angezeigt, in dem Sie die Art der hervorgehobenen Informationen auswählen können.
Hier habe ich den Titel der Seite hervorgehoben. Alles was ich tun muss, ist im Menü auf "Titel" zu klicken.

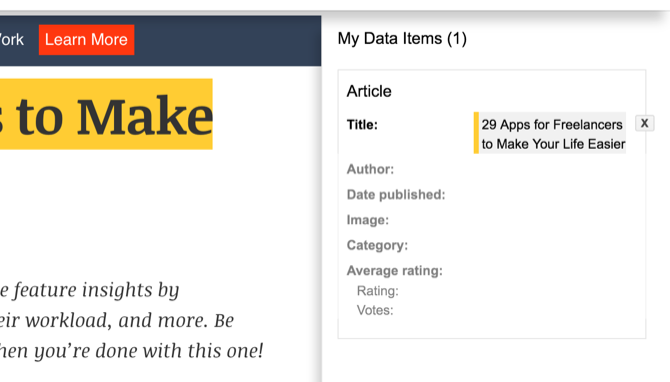
Jetzt wird der Titel im rechten Bereich ausgefüllt.

Ich werde fortfahren und den Autor, das Veröffentlichungsdatum, das Hauptbild und die Kategorie hervorheben (ich habe die Tags oben im Artikel hervorgehoben und alle drei wurden als Kategorien importiert).

Und wir sind fertig! Das ist alles dazu.
Wenn du schlägst ErledigtMit Data Highlighter können Sie dieses Markup auf andere ähnliche Seiten Ihrer Website anwenden.
Weitere Details hinzufügen
Mit Data Highlighter können Sie nur die Oberfläche von strukturierten Datenmarkierungen zerkratzen. Wie Sie oben gesehen haben, konnte ich diesem Artikel nur eine Handvoll Attribute hinzufügen. Der Artikeltyp von Schema.org enthält viel mehr Attribute, die festgelegt werden können.
Was tun wir, wenn wir dem Schema-Markup weitere Details hinzufügen möchten?
Sie müssen an dieser Stelle in den Code eintauchen. Wie bereits erwähnt, gibt es zwei Möglichkeiten, die strukturierten Daten darzustellen: mit JSON und mit Inline-HTML-Tags. Weil der HTML-Tags 17 Beispiele für einfachen HTML-Code, die Sie in 10 Minuten lernen könnenMöchten Sie eine einfache Webseite erstellen? Lernen Sie diese HTML-Beispiele kennen und probieren Sie sie in einem Texteditor aus, um zu sehen, wie sie in Ihrem Browser aussehen. Weiterlesen sind etwas intuitiver, wir werden diese zuerst durchgehen.
Inline Schema.org HTML Markup
Als Beispiel markieren wir einen einfachen Satz: "Ich lebe in Denver." In HTML wird das einfach so dargestellt:
Ich lebe in Denver.
Um das Markup zu starten, müssen wir angeben, dass es sich bei diesem bestimmten Satz um eine Person handelt (angezeigt durch den Elementtyp "Person"). So machen wir das:
Ich lebe in Denver.
Jetzt wird eine Suchmaschine wissen, dass alles darin enthalten ist
Als Nächstes fügen wir ein Markup-Attribut hinzu: homeLocation. Schema.org definiert homeLocation als "Kontaktort für den Wohnsitz einer Person".
Wir müssen dieses spezifische Attribut zum HTML hinzufügen. So machen wir das:
Ich wohne in Denver.
Jetzt wird "Denver" als das identifiziert homeLocation Google weiß, dass die in diesem Absatz angegebene Person dort lebt.
Wenn wir den Satz in „Ich lebe und arbeite in Denver“ ändern, können wir das auch zeigen:
Ich lebe und arbeite in Denver.
Denver wird jetzt als beides identifiziert homeLocation und Arbeitsplatz. (Danke an Lloyd Bank und unor bei Stack Exchange für skizzieren Sie dieses Beispiel.)
Dies ist ein ziemlich einfacher Fall von Schema-Markup, aber Sie bekommen die Idee. Durch die Nutzung und Tags können Sie Attribute und Eigenschaften zu allen Elementen auf Ihrer Seite hinzufügen.
Schema.org Markup mit JSON
Google empfiehlt die Verwendung von JSON-LD (JavaScript-Objektnotation für verknüpfte Daten) für das Schema-Markup. Der größte Vorteil dieser Methode ist, dass Ihr HTML viel sauberer bleibt. Wenn Sie zum Bearbeiten einer Seite zurückkehren und Dutzende von Codeseiten mit Markup sehen, werden Sie nicht glücklich sein.
JSON-Markup benötigt immer noch viel Speicherplatz, ist jedoch von Ihrem HTML-Code getrennt, was die Wartung erleichtert.
Angenommen, Sie haben eine Buchhandlung namens Harker's und haben die folgenden Informationen auf Ihrer Kontaktseite angegeben:
Telefonnummer: 555-8710. Adresse: 749 Stoker St., Boulder, Colorado. Öffnungszeiten: Montag bis Freitag von 10 bis 9 Uhr, Samstag von 11 bis 8 Uhr, Sonntag von 12 bis 5 UhrSo würden Sie das mit JSON-LD darstellen:
Dies geht in die Kopfzeile Ihrer Seite. Wie Sie sehen, wird dies viel Platz in Anspruch nehmen, da dieser Inhalt mit ziemlicher Sicherheit auch in HTML auf Ihrer Seite angezeigt wird. Alles, was Sie markieren möchten, wird also zweimal geschrieben.
Trotz dieser Duplizierung ist die JSON-Methode häufig vorzuziehen, da sie das Schema-Markup und Ihren HTML-Code trennt. Viele Best Practices für HTML 9 Fehler, die Sie beim Erstellen einer Webseite nicht machen solltenDie folgenden HTML-Codierungsfehler sind leicht zu machen. Wenn Sie sie jedoch eher früher als später entfernen, sieht Ihre Seite besser aus, ist einfacher zu warten und funktioniert so, wie Sie es möchten. Weiterlesen scheinen ein wenig seltsam, bis Sie feststellen, dass sie die Wartung von Websites erleichtern. Das ist das gleiche.
Hinzufügen eines Schema-Markups zu Ihrer Site
Nachdem Sie einige verschiedene Möglichkeiten zum Hinzufügen einer strukturierten Datennotation zu Ihrer Website kennengelernt haben, können Sie loslegen! Es ist eine gute Idee, mit dem Datenmarker zu beginnen und von dort aus fortzufahren. Die Schema.org-Dokumentation ist die ultimative Ressource, aber es ist etwas schwierig, sie zu überfliegen.
Egal, ob Sie sich mit den Grundlagen befassen oder alles in Sichtweite markieren möchten, Sie haben jetzt die Ressourcen, die Sie für den Einstieg benötigen!
Haben Sie Schema.org-Markup auf Ihrer eigenen Website verwendet? Haben Sie Tipps für Websitebesitzer oder Entwickler, die loslegen möchten? Teilen Sie Ihre Gedanken in den Kommentaren unten!
Bildnachweis: Inspiration über Shutterstock.com
Dann ist ein Content-Strategie- und Marketingberater, der Unternehmen dabei hilft, Nachfrage und Leads zu generieren. Er bloggt auch über Strategie- und Content-Marketing auf dannalbright.com.


