Werbung
 Was würden Sie tun, wenn Ihr erster Eindruck von einer Website wäre, dass das Laden ewig dauert?
Was würden Sie tun, wenn Ihr erster Eindruck von einer Website wäre, dass das Laden ewig dauert?
Wenn Ihre eigene Website langsam geladen wird, verlieren Sie die Aufmerksamkeit Ihrer Besucher, noch bevor Ihre Website überhaupt einen Eindruck hinterlassen hat. Darüber hinaus hat Google die Seitengeschwindigkeit in seine Suchrankings einbezogen. Sie sehen also, dass es wichtig ist, die Ladegeschwindigkeit Ihrer Website im Auge zu behalten.
Das Ausführen eines Geschwindigkeitstests auf Ihrer Website ist sehr einfach.
Es gibt viele Dienste, die automatisierte Tests ausführen. Im Folgenden finden Sie einige nützliche Ressourcen, mit denen Sie nicht nur analysieren können, wie schnell Ihre Website geladen wird, sondern auch, was sie verlangsamt. Die Empfehlungen zeigen Ihnen, welche Änderungen erforderlich sind, um den Geschwindigkeitstest zu bestehen. Dies ist die Aufmerksamkeitsspanne Ihrer Besucher.
Website-Geschwindigkeitstest [nicht mehr verfügbar]
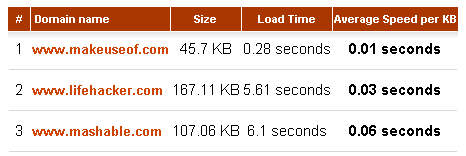
Dies ist das beste Tool für einen schnellen und gleichzeitigen Geschwindigkeitstest mehrerer Domänen. Sie können bis zu 10 Domains eingeben und die Site gibt ein Ergebnis zurück, das die Seitengröße, die Gesamtladezeit und die durchschnittliche Geschwindigkeit pro KB enthält. Anscheinend wurde MakeUseOf.com für schnelles Laden optimiert.

Dieser Test gibt Ihnen nur eine Vorstellung davon, ob Maßnahmen ergriffen werden müssen oder nicht. Es wird nicht analysiert, welche Elemente Ihrer Website die Ladegeschwindigkeit verlangsamen. Was es jedoch zeigt, ist die Gesamtgröße Ihrer Startseite. Faustregel: Je kleiner es ist, desto schneller wird es geladen.
Wie das obige Beispiel zeigt, ist dies jedoch nicht immer der Fall. Daher ist eine gründlichere Analyse angebracht.
Mit Web Page Analyzer können Sie eine URL oder ihren (X) HTML-Code diagnostizieren. Der Webseitengeschwindigkeitsbericht bietet eine gründliche Diagnose sowie Hinweise zur Verbesserung Ihrer Website.
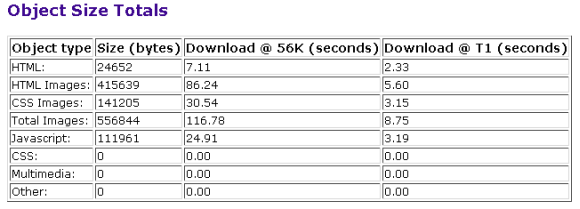
Im Abschnitt "Objektgrößensummen" wird die Gesamtladezeit nach Objekten wie HTML, Bildern, Skripten und Multimedia aufgeteilt. Diese Zahlen zeigen deutlich, was Ihre Website verlangsamt.

Schlussfolgerungen aus den Rohdaten werden im Abschnitt „Analyse und Empfehlungen“ am Ende des Berichts gezogen. Die Liste zeigt Ihnen nicht nur, wo Sie sich verbessern müssen, und empfiehlt Maßnahmen, sondern gratuliert Ihnen auch zu dem, was bereits richtig gemacht wurde.
YSlow ist eine Firefox-Erweiterung, die von Steve Souders entwickelt wurde, dem Mann, der von Yahoo! ihre Website zu beschleunigen und wer schrieb zwei Bücher zum Thema der Beschleunigung von Websites. YSlow ist in Firebug integriert. Daher ist es wichtig, dass Sie beide Erweiterungen installieren. Firebug ist ein Webentwicklungstool, das in eine Firefox-Erweiterung gepackt ist. Es hilft Ihnen, Ihren HTML-Code zu überprüfen, JavaScript zu debuggen und die Netzwerknutzung und -leistung Ihrer Website zu analysieren.
Nach der Installation finden Sie die Firebug / YSlow-Schaltflächen in Ihrer Statusleiste. Im Firebug-Analysefenster belegt YSlow eine eigene Registerkarte. Die Verdauung dieses komplexen Tools wird einen Moment dauern, da eine Vielzahl von Funktionen in einem Dutzend Unterregisterkarten enthalten sind.
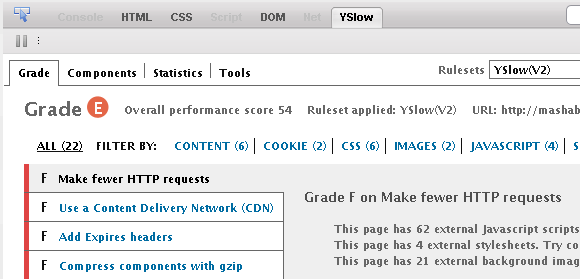
Der Hauptaspekt ist die Einstufung der Website. Es gibt über 20 Punkte, die bewertet werden und zur Gesamtleistung beitragen. Für jeden Punkt werden Vorschläge gemacht, wie die gegebene Note verbessert werden kann.

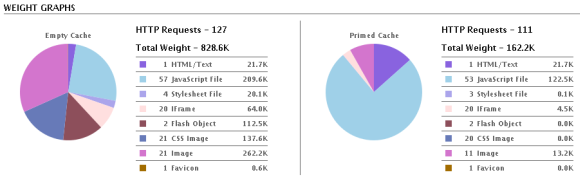
Die Komponenten werden nach Typ in eine Tabelle sortiert, in der ihre Größe und Antwortzeit zusammen mit anderen Merkmalen aufgeführt sind. Dies ist nützlich, um Elemente zu finden, die Ihre Website verlangsamen. Die Statistiken zeigen das Gewicht der Site in einem leeren oder vorbereiteten Cache und teilen das Gewicht in seine Komponenten wie HTML, JavaScript oder Bilder auf.

Schließlich bietet YSlow Tools zum Anzeigen des gesamten JavaScript- oder CSS-Codes, zum Erhalten einer druckbaren Ansicht von Noten, Komponentenlisten und Statistik und das Beste ist, dass Smush.it alle Bilder auf Ihrer Website komprimieren kann, um Größe zu sparen und anschließend Seiten zu laden Zeit.

Mit Hilfe all dieser Dienste sollten Sie jetzt genau wissen, was Ihre Website verlangsamt.
Wenn Sie inzwischen ein tiefes Interesse an dem Thema entwickelt haben, lesen Sie diese Zusammenfassung einer Doktorarbeit über Webseitenleistung.
Lesen Sie auch die folgenden Artikel auf MakeUseOf:
- 5 HTML-Tipps zum Erstellen einer kostenlosen Website zum schnellen Laden 5 HTML-Tipps zum Erstellen einer kostenlosen Website zum schnellen Laden Weiterlesen von Guy.
- So installieren Sie Firebug unter IE, Safari, Chrome und Opera So installieren Sie Firebug unter IE, Safari, Chrome und Opera Weiterlesen von Jorge.
- Amateurhandbuch zum Anpassen des Website-Designs mit FireBug Amateur-Leitfaden zum Anpassen des Website-Designs mit FireBug Weiterlesen von Ann.
Welche Tipps müssen Sie teilen, um das langsame Laden von Websites zu verbessern?
Bildnachweis: vierdrie
Tina schreibt seit über einem Jahrzehnt über Verbrauchertechnologie. Sie hat einen Doktortitel in Naturwissenschaften, ein Diplom aus Deutschland und einen MSc aus Schweden. Ihr analytischer Hintergrund hat ihr geholfen, sich als Technologiejournalistin bei MakeUseOf zu profilieren, wo sie jetzt die Keyword-Recherche und -Operationen verwaltet.
