Werbung
Das Erstellen einer Webseite mit HTML und CSS ist ziemlich einfach So erstellen Sie eine Website: Für AnfängerHeute werde ich Sie durch den Prozess der Erstellung einer vollständigen Website von Grund auf führen. Mach dir keine Sorgen, wenn das schwierig klingt. Ich werde Sie bei jedem Schritt durch den Weg führen. Weiterlesen . Aber es ist leicht, Fehler zu machen, und es gibt einige Dinge, an die Sie vielleicht nicht denken. Meistens machen diese kleinen Fehler keinen großen Unterschied.
Aber auf lange Sicht können sie Ihr Leben schwieriger machen. Diese neun Fehler sind leicht zu machen, aber wenn Sie sie eher früher als später entfernen, sieht Ihre Seite besser aus, ist einfacher zu warten und funktioniert so, wie Sie es möchten.
1. Inline-Styling
Eines der großartigen Dinge an HTML und CSS ist, dass Sie jede Textzeile - wirklich jedes einzelne Wort - formatieren können, wann immer Sie möchten. Dies bedeutet jedoch nicht, dass Sie diese Funktion nutzen sollten.
Hier ist ein Beispiel für einen Inline-Stil, mit dem Sie einen Absatz möglicherweise größer als die umgebenden Absätze machen und in einer anderen Farbe hervorheben können:
Dein Text hier.
Dies ergibt den Absatz a CSS-Stil Lernen Sie HTML und CSS mit diesen Schritt-für-Schritt-AnleitungenNeugierig auf HTML, CSS und JavaScript? Wenn Sie der Meinung sind, dass Sie ein Händchen für das Erstellen von Websites von Grund auf haben, finden Sie hier einige großartige Schritt-für-Schritt-Anleitungen, die es wert sind, ausprobiert zu werden. Weiterlesen das endet mit dem Abschluss des Absatzes. Scheint ziemlich effizient zu sein, oder?
Es gibt ein großes Problem: Wenn Sie viele Dinge auf Ihrer Website ändern möchten, müssen Sie jede Instanz des Inline-Stils suchen und ändern. Wenn Sie 100 verschiedene Absätze mit einer Textgröße von 120% und blau haben, müssen Sie alle 100 finden und sie in ein besseres Format ändern.
Verwenden Sie stattdessen ein CSS-Stylesheet. Hier ist der Stil, den Sie für den obigen Absatz verwenden würden:
p.important {Größe: 120%; Farbe blau; }Anstatt den Inline-Stil zu verwenden, können Sie jetzt einfach diese Zeile verwenden:
Dein Text hier.
Und Ihr Absatz wird groß und blau sein. Und wenn Sie die "wichtige" Klasse in Ihrem CSS ändern, ändern sich alle.
2. Tabellen für das Layout
Früher verwendeten die Leute regelmäßig Tabellen zum Formatieren des Seitenlayouts. Mithilfe einer Tabelle können Sie die Elemente auf Ihrer Seite in Spalten und Zeilen organisieren sowie verschiedene Ausrichtungen und Stile anwenden. Sogar einzellige Tabellen würden verwendet, um den Inhalt korrekt auszurichten. Aber diese Verwendung von Tabellen ist im Allgemeinen verpönt.
Ähnlich wie bei Inline-Stilen ist die Verwendung von CSS anstelle von HTML-Tabellen für das Layout einfacher zu pflegen. Wenn Sie Änderungen auf Dutzenden oder Hunderten von Seiten vornehmen möchten, ist es viel einfacher, Ihr Stylesheet zu bearbeiten, als jede Seite durchzugehen und die Tabellen zu optimieren.
Neben der einfacheren Wartung ist das Lesen von CSS-Layouts in der Regel wesentlich einfacher als das Lesen von HTML-Tabellen. Vor allem, wenn Sie am Ende viele Tabellenebenen ineinander verschachteln. Es ist möglicherweise nicht ganz einfach, zwischen Ihrem HTML-Dokument und Ihrem Stylesheet hin und her zu wechseln, um genau zu sehen, was gerade passiert. Der Inhalt Ihrer Seite ist jedoch klarer und einfacher zu bearbeiten.
Die Verwendung von Tabellen hier und da zum Aufteilen von Seiten in Spalten ist keine Todsünde. Manchmal ist es einfacher und schneller als mit CSS herumzuspielen. Wenn Sie jedoch gigantische, mehrstufige Tabellen erstellen, sollten Sie eine Neuformatierung mit CSS in Betracht ziehen.
3. Veralteter HTML-Code
Wie jede Sprache ändert sich HTML regelmäßig. Offiziell erkannte Tags ändern sich und einige werden veraltet. Auch wenn diese Tags immer noch funktionieren, sollten Sie sie am besten vermeiden.
Zum Beispiel, wenn Sie es gewohnt sind, die Tag für fett und die Tag für Kursivschrift, Sie sind hinter der Zeit zurück. und (für "Betonung") sind jetzt die Standard-Tags.
Die meisten veralteten Tags wurden durch CSS ersetzt. Sie müssen daher Stile (vorzugsweise keine Inline-Stile) verwenden, um den gleichen Effekt zu erzielen. Wenn Sie nicht sicher sind, wie Sie ein veraltetes Tag ersetzen sollen, oder wenn ein bestimmtes Tag noch verwendet wird, überprüfen Sie das offizielle HTML-Dokumentation oder führen Sie einfach eine Schnellsuche durch.
4. Inline-JavaScript
Einige Webseiten verwenden JavaScript, um zusätzliche Funktionen hinzufügen JavaScript und Webentwicklung: Verwenden des DokumentobjektmodellsDieser Artikel führt Sie in das Dokumentenskelett ein, mit dem JavaScript arbeitet. Mit Kenntnissen dieses abstrakten Dokumentobjektmodells können Sie JavaScript schreiben, das auf jeder Webseite funktioniert. Weiterlesen . Es kann Webseiten interaktiv machen, eingegebenen Text validieren, Animationen hinzufügen, Antworten auf Benutzeraktionen bereitstellen und so weiter. Kurz gesagt, es kann eine Seite nützlicher machen, indem zusätzliches Verhalten bereitgestellt wird.
Ähnlich wie bei CSS können Sie Ihrem HTML-Code Inline-JavaScript hinzufügen. Auch wie bei CSS wird generell davon abgeraten. Es gibt nicht nur eine potenziell schwierigere Wartung, sondern auch einige andere Gründe, die diese Ermahnung rechtfertigen.
Inline-JavaScript kann mehr Bandbreite verwenden als ein Skript, das aus einer anderen Datei verknüpft ist. Ein Prozess namens Minifizierung komprimiert HTML und CSS, bevor es an einen Benutzer gesendet wird, wodurch weniger Bandbreite über Breitband- oder Mobilverbindungen erforderlich ist. Inline-JavaScript kann jedoch nicht minimiert werden. Es wird auch nicht zwischengespeichert, wohingegen eine separate JavaScript-Datei kann zwischengespeichert werden.
All diese Dinge machen Inline-JavaScript bandbreitenintensiver.
Das Debuggen ist auch schwieriger, da Sie einen JavaScript-Validator für eine JavaScript-Datei verwenden können. Bei Inline-Skripten funktioniert dies jedoch nicht. Und wieder sorgt es für saubereres und einfacher zu pflegendes HTML.
5. Mehrere H1-Tags
Überschriften-Tags sind großartig. Sie erleichtern das Überfliegen von Seiten, können Ihnen einen SEO-Schub geben und sie können verwendet werden, um bestimmte Punkte hervorzuheben.
Es gibt jedoch aus einem bestimmten Grund sechs Ebenen von Überschriften-Tags. Es sollte wirklich nur ein H1-Tag auf Ihrer Seite geben. Und das ist oft der Titel der Seite (insbesondere in Blogs und ähnlichen Websites). Sie könnten denken, dass das Einfügen einer Reihe von Keywords in H1-Tags die Wahrscheinlichkeit erhöht, dass Google sie aufnimmt und Ihre Website in den Ergebnissen höher einstuft.

Aber was es wirklich tut, ist, Ihre Seite verwirrender und schwerer zu lesen. Was alle SEO-Vorteile zunichte macht, die Sie sowieso sehen könnten.
Verwenden Sie H2, H3 und die restlichen Überschriften-Tags, um Ihre Seite besser zu umreißen. Die Ebene der Überschrift sollte Ihrem Leser eine Vorstellung davon geben, wie wichtig der folgende Abschnitt ist. Wenn Sie sie in die Irre geführt haben, werden sie es wissen und nicht glücklich sein.
6. Bildalts überspringen
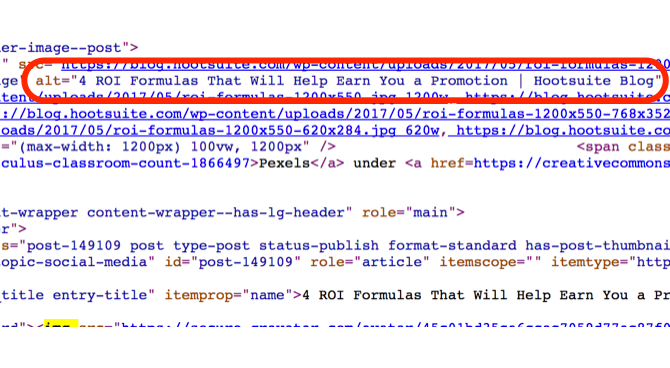
Jedes Bild kann mit einem "alt" -Attribut versehen werden, das eine bestimmte Textzeile anzeigt, wenn das Bild nicht angezeigt werden kann. Dies scheint keine große Sache zu sein, insbesondere bei modernen Browsern (sowohl auf dem Desktop als auch auf dem Handy), die so gut wie alles anzeigen können.
Das Nicht-Hinzufügen von Alt-Attributen ist jedoch ein großer Fehler, insbesondere im Zeitalter des ständigen mobilen Surfens. Mobile Verbindungen sind nicht immer großartig. Wenn ein Browser kein Bild laden kann, hat Ihr Leser keine Ahnung, was er dort sehen soll. Ein alt-Attribut kann das beheben.

Und wenn jemand einen benutzt Bildschirmleser VoiceOver macht Apple-Geräte zugänglicher als je zuvorDer Präsident der American Foundation of the Blind ist der Ansicht, dass "Apple mehr für die Barrierefreiheit getan hat als jedes andere Unternehmen bisher" - und VoiceOver hat dabei eine große Rolle gespielt. Weiterlesen oder eine andere Eingabehilfenfunktion, dieses alt-Attribut ist möglicherweise alles, was sie aus dem Bild herausholen.
Natürlich gibt es auch potenzielle SEO-Vorteile. Suchmaschinen können kurze, beschreibende Alternativattribute indizieren. Der größte Vorteil hierbei ist jedoch, dass Sie Ihren Lesern helfen.
7. Tags nicht schließen
Es gibt einige HTML-Tags, die Sie vermeiden können, wenn Sie nicht schließen
und
In erster Linie besteht trotz der Fortschritte in der Browsertechnologie definitiv die Möglichkeit, dass der Browser Ihre Inhalte nicht ordnungsgemäß anzeigt, wenn Sie Ihre Tags nicht geschlossen haben. Das Anwenden von Stilen kann zu unvorhersehbaren Ergebnissen führen Stack Exchange-Benutzer robertc demonstriert.
Es kommt darauf an, dass Browser das Schließen von Tags erwarten. Sie brauchen sie nicht unbedingt... aber sie werden definitiv von dem richtigen HTML profitieren, wenn sie versuchen, Ihre Seite anzuzeigen.
Glücklicherweise dauert das Schließen Ihrer Tags nicht viel, insbesondere wenn Sie einen guten HTML-Editor verwenden.
8. Ohne DOCTYPE
Zu Beginn von HTML-Dokumenten wird normalerweise eine DOCTYPE-Deklaration wie die folgende angezeigt:
Es wird nicht oft darüber gesprochen, aber es ist ein wichtiges Element auf Ihrer Seite. Die DOCTYPE-Deklaration teilt einem Browser mit, welche Art von HTML Sie verwenden. Dadurch kann der HTML-Code korrekt gerendert werden.
Wenn Sie die DOCTYPE-Deklaration überspringen, wird die Seite im "Mackenmodus" gerendert. Dies ist die Verteidigung des modernen Browsers gegen veraltete Webseiten. Und es ändert, wie Ihre Seite angezeigt wird. Ein kurzer Blick auf Der Mackenmodus von Firefox zeigt, dass sich die Groß- und Kleinschreibung ändert, die Schrifteigenschaften nicht in Tabellen übernommen werden, die Schriftgrößen unterschiedlich berechnet werden und Bilder ohne Alt-Attribute manchmal falsch angezeigt werden.
Die meisten dieser Dinge sind relativ gering. Wenn Sie jedoch möchten, dass Ihre Seite korrekt angezeigt wird, sollten Sie sicherstellen, dass für einen Browser der vollständige Standardmodus aktiviert ist.
Und dazu brauchen Sie einen DOCTYPE. (Wenn Sie nicht sicher sind, was Sie verwenden sollen, verwenden Sie einfach .)
9. Schema-Markup vernachlässigen
Mithilfe des Schema-Markups erhalten Suchmaschinen eine bessere Vorstellung davon, was auf Ihrer Seite angezeigt wird. Dieses Markup teilt Suchmaschinen mit, worüber Sie in den einzelnen Abschnitten schreiben.
In einem Artikel können Sie beispielsweise das Schema-Markup verwenden, um einer Suchmaschine den Titel, den Autor, das Datum, den Herausgeber und andere nützliche Informationen zu einem Artikel mitzuteilen.
Es gibt Schemata für Filme, Bücher, Organisationen, Menschen, Restaurants, Produkte, Orte, Aktionen und verschiedene Arten von Daten, Musik, Skulpturen, Reservierungen, Dienstleistungen, Geldautomaten, Brauereien und so ziemlich allem anderen, was Sie sich vorstellen können. Es ist ziemlich erstaunlich.
Sie können definitiv ohne Schema-Markup davonkommen. Ihre Seite wird ohne sie korrekt angezeigt. Ihre Leser werden nicht einmal wissen, dass es da ist. Mit diesem Markup kann jedoch viel gewonnen werden. Suchmaschinen können viel detailliertere und nützlichere Informationen zu Ihrer Seite bereitstellen, einschließlich umfangreicher Snippets.
Mit dem Schema-Markup-Tool von Google ist der Vorgang eigentlich recht einfach.
Gewöhnen Sie sich an HTML Best Practices
Es kann eine Weile dauern, bis diese Best Practices zur Gewohnheit werden. Und manchmal fühlt es sich so an, als würden Sie sich viel Zeit für etwas nehmen, das Sie nicht sehr beschäftigt. Aber stellen Sie sicher, dass Ihre HTML und CSS Lernen Sie HTML und CSS mit diesen Schritt-für-Schritt-AnleitungenNeugierig auf HTML, CSS und JavaScript? Wenn Sie der Meinung sind, dass Sie ein Händchen für das Erstellen von Websites von Grund auf haben, finden Sie hier einige großartige Schritt-für-Schritt-Anleitungen, die es wert sind, ausprobiert zu werden. Weiterlesen sind übersichtlich, einfach zu handhaben und wartbar und sparen Ihnen auf lange Sicht viel Zeit.
Welche anderen guten Gewohnheiten haben Sie beim Erstellen von Webseiten als nützlich empfunden? Sind Sie mit einer der oben genannten Praktiken nicht einverstanden? Teilen Sie Ihre Gedanken in den Kommentaren unten!
Dann ist ein Content-Strategie- und Marketingberater, der Unternehmen dabei hilft, Nachfrage und Leads zu generieren. Er bloggt auch über Strategie- und Content-Marketing auf dannalbright.com.

