Werbung
Inhaltsverzeichnis
§1. Einleitung
§2 - Erste Schritte mit xHTML
§3 - Design mit CSS
§4 - Weitere Informationen
1. Einführung: Was ist xHTML?
Willkommen in der Welt von XHTML - Erweiterbare Hypertext-Markup-Sprache - eine Auszeichnungssprache (ähnlich der Programmierung), mit der jeder Webseiten mit vielen verschiedenen Funktionen erstellen kann. In vielerlei Hinsicht ist es die Hauptsprache des Internets.
Also, warum interessiert es uns?
Wollten Sie noch nie eine eigene Website haben? Oder dein eigenes Spiel machen? Die Aufgabe dieses Leitfadens ist es, Ihnen einen Vorgeschmack auf diese mächtige Welt zu geben. Wenn Sie bereits Programmiererfahrung gesammelt haben, ist dies natürlich einfacher, als wenn Sie gerade erst mit Ihrem Programmierabenteuer beginnen. In jedem Fall hoffe ich, dies zu erklären, damit selbst ein Anfänger es verstehen kann.
Wir interessieren uns für xHTML, weil es ein guter Ausgangspunkt ist, um die Grundbausteine des Webs zu lernen. Social-Networking-Sites wie Facebook, MySpace und Twitter verwenden eine andere (serverseitige) Programmiersprache PHP genannt, aber es ist eine gute Idee, die Grundlagen zu verstehen, bevor Sie kopfüber in die Programmierung eintauchen Welt. In diesem Handbuch werden die Grundlagen erläutert.
Wenn Sie mehr darüber erfahren möchten, wie das Internet funktioniert oder wie Computernetzwerke mit all dem funktionieren Technische Dinge oder auch nur, wie Computer gebaut werden können, probieren Sie diese großartigen Anleitungen Ihrer Freunde unter Gebrauch machen von:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ So bauen Sie Ihren eigenen PCEs ist sehr erfreulich, einen eigenen PC zu bauen. sowie einschüchternd. Aber der Prozess selbst ist eigentlich ganz einfach. Wir führen Sie durch alles, was Sie wissen müssen. Weiterlesen
//www.makeuseof.com/tag/everything-need-know-home-networking/ Alles, was Sie über Home Networking wissen müssenDas Einrichten eines Heimnetzwerks ist nicht so schwierig, wie Sie denken. Weiterlesen
//www.makeuseof.com/tag/guide-file-sharing-networks/ Das MakeUseOf-Handbuch zu Filesharing-NetzwerkenHaben Sie sich jemals gefragt, was die größten Filesharing-Netzwerke sind? Was sind die Unterschiede zwischen BitTorrent, Gnutella, eDonkey, Usenet usw.? Weiterlesen
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Das Windows 7: Ultimate GuideWenn Sie Angst haben, ein Upgrade von Vista oder XP durchzuführen, weil Sie der Meinung sind, dass es völlig anders ist als Sie es gewohnt sind, sollten Sie dieses neue Handbuch lesen. Weiterlesen
//www.makeuseof.com/tag/download-how-the-internet-works/ Wie das Internet funktioniertWir können jetzt von unseren Heimcomputern, Büros, Laptops und unseren Telefonen aus auf das Internet zugreifen. Aber viele Menschen sind sich immer noch nicht ganz sicher, was das Internet ist und wie es wirklich funktioniert. Weiterlesen
2. Erste Schritte mit xHTML
In diesem Kapitel erfahren Sie, wie Sie Websites auf viele verschiedene Arten erstellen und anpassen.
• Fügen Sie Bilder zu Webseiten hinzu.
• Erstellen und verwenden Sie Hyperlinks zum Navigieren auf Webseiten.
• Erstellen Sie Informationslisten mit Punktpunkten und dergleichen.
• Erstellen Sie Tabellen mit Zeilen und Spalten mit zufälligen Daten und steuern Sie die Formatierung dieser Tabellen.
• Erstellen und verwenden Sie Formulare, mit denen Sie tatsächlich interagieren können.
• Machen Sie Webseiten für Suchmaschinen zugänglich.
All dies wird mit der xHTML-Programmierung durchgeführt. Glaubst du es nicht? Weiter lesen. Sie wären überrascht, wie viel Sie aus einer so kurzen Anleitung lernen können.
Bevor wir uns mit dem „Codieren“ dieses Handbuchs befassen, benötigen Sie eine Software, mit der Sie Ihre Programme bearbeiten, testen und im Grunde rundum entwickeln können. Gehen Sie zu www.dreamspark.com und erhalten Sie eines der folgenden Programme KOSTENLOS, vorausgesetzt, Sie sind Student:
• Microsoft Visual Studio 2010
• Expression Studio 4
Wenn Sie kein Student sind, können Sie auch verwenden Editor ++, von denen man ganz leicht bekommen kann www.notepad-plus-plus.org
Sobald Sie eines der Programme erhalten und installiert haben, können Sie Ihre xHTML-Erfahrung starten.
Möglicherweise verwenden Sie einen Mac oder Linux anstelle von Windows. Sie müssen eine finden Texteditor das funktioniert in diesem Fall für Sie. Versuchen Sie, eine zu finden, die Ihnen Ihre Zeilenanzahl und den Farbcode für Sie anzeigt.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Ein ultraleichter Texteditor [Linux] Weiterlesen
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Ein großartiger, leichter Code-Editor für LinuxÜberraschenderweise bietet Linux nicht so viele gute IDEs (Integrated Development Environments). Ich glaube, das liegt daran, dass damals die meisten Linux-Programmierer den guten alten Notepad (oder in diesem Fall gedit) herausgenommen und angefangen haben ... Weiterlesen
Wenn Sie keine dedizierten Tools herunterladen möchten, können Sie dennoch einen Texteditor wie verwenden Notizblock oder Wordpad. Die oben genannten Programme sind jedoch weitaus bessere Tools zum Testen und Entwerfen und helfen Ihnen dabei Ihre Codierung fordert Sie auf, wenn Sie einen Fehler machen oder wenn Sie versuchen, sich an das richtige Wort zu erinnern benutzen. Einfach ist besser, oder? Ich persönlich verwende Notepad ++ und Microsoft Visual Studio, obwohl ich viele großartige Dinge über Expression Studio 4 gehört habe. Sie müssen sich entscheiden, was Ihnen am besten gefällt, aber alle funktionieren einwandfrei.
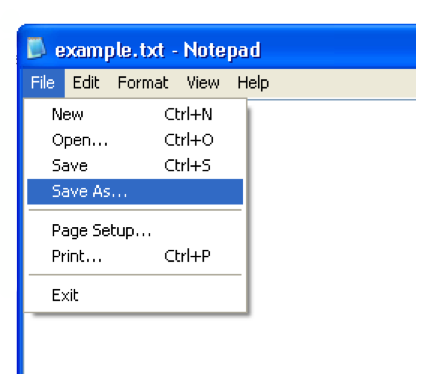
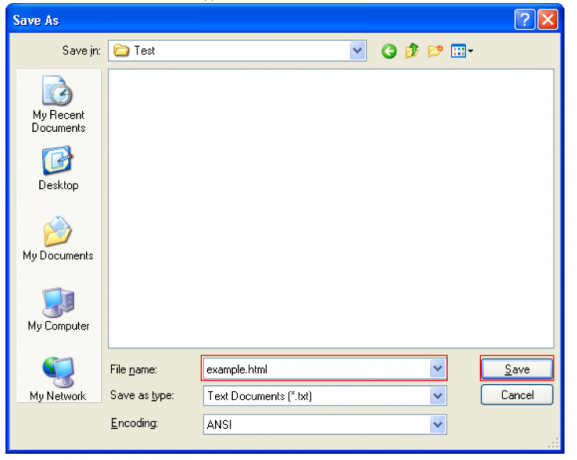
HINWEIS: So testen Sie eine aus Notepad oder Wordpad erstellte Website:
Klicken Sie bei geöffneter Datei auf Datei >> Speichern unter
Geben Sie am Ende des Dateinamens ein.html und klicken Sie auf sparen
Öffnen Sie die neu gespeicherte Datei (sie wird in Ihrem Standard-Internetbrowser geöffnet).
2.1 „Die Welt kennenlernen“
Okay, hier ist der Beginn der Reise. Beginnen wir damit, auf dieser Webseite etwas auf den Bildschirm zu bringen. Zuerst müssen Sie wissen, was sind. XHTML-Code verwendet Start- und End-Tags, um zu sortieren, was mit jedem Element der Seite geschieht.
Hier ist ein Beispiel für ein Start-Tag:
Hier ist ein Beispiel für ein End-Tag:
Sieh den Unterschied? Einer hat den Elementnamen in den spitzen Klammern und der andere ist der gleiche, hat jedoch einen Schrägstrich vor dem Elementnamen.
WICHTIG: Sie müssen ein Tag schließen, nachdem Sie es irgendwann im Code geöffnet haben. Außerdem müssen Tags verschachtelt sein, dh Sie können Folgendes nicht tun:; es sollte sein. Sehen Sie, wie die Tags ineinander passen? Stellen Sie sie sich wie Kisten vor: In eineinhalb Kisten kann man nichts Festes stecken.
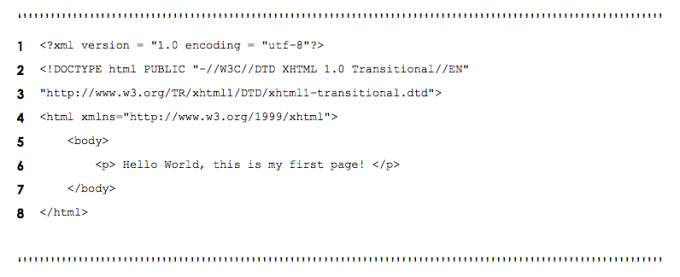
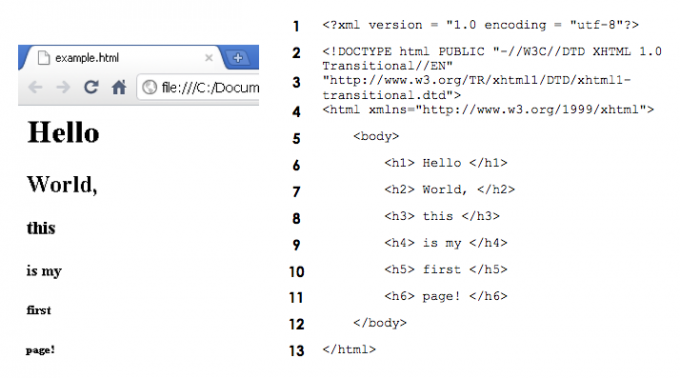
Der beste Weg, um zu lernen, wie man programmiert, ist, es tatsächlich zu tun, also genug Theorie. Nur als Referenz werde ich jede Codezeile mit einer Nummer versehen, damit ich Zeile für Zeile erklären kann, was los ist.
In Zeile 1 habe ich den HTML-Code angegeben und in Zeile 5 habe ich ihn beendet. In der Tag ist das
). Wenn Sie dies in einem Webbrowser öffnen, wird Folgendes auf dem Bildschirm angezeigt:
Wenn Sie den Titel der Seite aus Sicht des Browsers ändern möchten (z. firstpage.html) können Sie dann einfach in die folgende Codezeile einfügen:
Dadurch sieht Ihre Webseite professioneller aus.
2.2 Ausgehend von der und arbeiten die
In den meisten Fällen innerhalb der Tag gibt es ein
und ein .Das wird normalerweise für die Skripterstellung in CSS (Abschnitt 3) und JavaScript (in einem kommenden Handbuch erläutert) verwendet, während die ist normalerweise der Inhalt der Seite.
Einige Inhalte können mithilfe der Skripterstellung in der geändert werden
, aber die ist normalerweise der Inhalt, der auf der Seite unveränderlich ist. Ein Beispiel wäre ein kurzes Spiel über die Website, die Sie besuchen.Sie können Änderungen an der Formatierung des Inhalts mithilfe von CSS (Abschnitt 3) in der
. Sie können jedoch auch Änderungen an der Formatierung in der vornehmen .Ein häufig verwendeter Satz von Tags, die im Hauptteil verwendet werden, sind die Header-Schriftarten. Diese Header-Schriftarten variieren in Größe und Stärke / Fettdruck. Überzeugen Sie sich unten:

2.3 Ist Ihr Bild mehr als tausend Worte wert? - Bilder
Bisher haben wir nur über Text und seine Funktionen auf einer Website gesprochen, aber es gibt noch mehr. Möchten Sie Ihre Website noch verlockender machen als nur ausgefallene Schriftarten? Versuchen Sie, ein paar gute Bilder zu bekommen, damit Ihre Website dem Publikum wirklich etwas zum Anschauen gibt. Beachten Sie jedoch die Urheberrechtsgesetze. Nehmen Sie am besten Ihre eigenen Bilder auf, wenn Sie Ihre Website im Internet veröffentlichen möchten.
Möglicherweise müssen Sie Photoshop oder einige digitale Bildgebungsfähigkeiten verwenden, um ein großartiges Bild zu erstellen oder Ihr eigenes Bild zu verbessern und es noch beeindruckender aussehen zu lassen. Probieren Sie diese Anleitungen aus, um einige großartige Tipps und Einblicke zu erhalten:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Lernen Sie die Fotobearbeitung in Photoshop: Machen Sie sich in 1 Stunde mit den Grundlagen vertrautPhotoshop ist ein einschüchterndes Programm - aber mit nur einer Stunde können Sie alle Grundlagen lernen. Holen Sie sich ein Foto, das Sie bearbeiten möchten, und legen Sie los! Weiterlesen
• //www.makeuseof.com/tag/guide-to-digital-photography/ Ein Leitfaden für Anfänger zur digitalen FotografieDigitale Fotografie ist ein großes Hobby, kann aber auch einschüchternd sein. Dieser Anfängerleitfaden erklärt Ihnen alles, was Sie wissen müssen, um loszulegen! Weiterlesen
Die beliebtesten Bildformate sind:
• GIF = Graphics Interchange Format
• JPEG = Joint Photographic Experts Group
• PNG = Portable Network Graphics
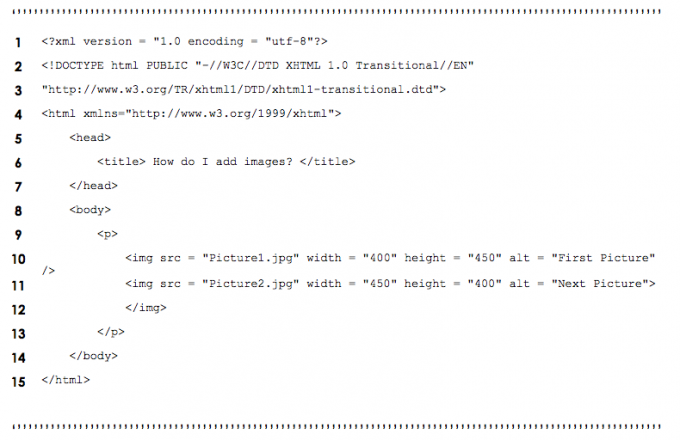
Schauen Sie sich den folgenden Code an und ich werde als nächstes erklären, was er bedeutet. So fügen Sie Ihrer Webseite Bilder hinzu.

Wie in den vorhergehenden Abschnitten gelehrt wurde, beginnen wir immer mit dem und Co-Tags. Weiter die
Nach dem Öffnen des Absatzes in Zeile 9 werden hier die Bilder in die Website eingefügt. Um ein Bild hinzuzufügen, sollten Sie verwenden beginnen mit. Als nächstes müssen Sie vorschlagen, wo sich die Datei befindet. Normalerweise versuchen Sie, diese Datei im selben Ordner wie die Website-Dateien zu haben. Andernfalls müssen Sie den Ordnerpfad eingeben, in dem sie vorhanden ist. Im obigen Fall habe ich verwendet
 . Dies bedeutet, dass die Quelle (src) des Bildes befindet sich im selben Ordner und der Name dieser Bilddatei lautet Picture.jpg. Einfach richtig?
. Dies bedeutet, dass die Quelle (src) des Bildes befindet sich im selben Ordner und der Name dieser Bilddatei lautet Picture.jpg. Einfach richtig?
Sie müssen nicht mehr als hinzufügen  um ein Bild mit einem zu erstellen alt Eigenschaft, aber Sie können Eigenschaften hinzufügen, um einige Änderungen daran vorzunehmen.
um ein Bild mit einem zu erstellen alt Eigenschaft, aber Sie können Eigenschaften hinzufügen, um einige Änderungen daran vorzunehmen.
Auch bekannt als Alt-TextDieser Eigenschaftswert wird angezeigt, wenn Sie mit der Maus über das Bild fahren.
Möglicherweise stellen Sie fest, dass ich in Zeile 10 das Tag mit gestartet habe und beendete es mit />. Dies ist eine weitere Möglichkeit, Tags zu öffnen und zu schließen. Dies ist die übliche Methode zum Erstellen von Bildern, da Sie die verschiedenen Eigenschaften des Bilds wie Breite und Höhe auswählen können, wie im obigen Beispiel gezeigt.
In den Zeilen 11 und 12 wird ein anderes Bild eingefügt, das jedoch die andere Methode zum Öffnen und Schließen von Tags verwendet. Zeile 10 erzeugt das Bild viel übersichtlicher. Verwenden Sie dies anstelle der Methode in den Zeilen 11 und 12.
2.4 Hyperlinks wohin können sie gehen?
2.4.1 Sich um die Welt bewegen
Möchten Sie Ihren Freunden einige coole Websites auf Ihrer Website zeigen, wissen aber nicht wie? Sie sind an der richtigen Stelle, lesen Sie weiter ...
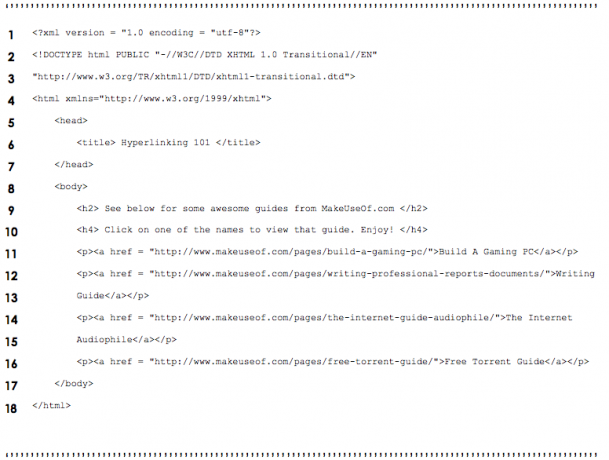
Schauen Sie sich den folgenden Code an und sehen Sie, ob Sie erraten können, was ich tue, bevor ich ihn erkläre.
Richtig, ich erstelle Hyperlinks zu einigen großartigen und nützlichen Websites. Um einen Hyperlink zu einer bestimmten Webseite mit einer Webadresse zu erstellen, verwenden Sie einfach die folgende Syntax:
[was du verlinken willst]
Scheint nicht sehr schwierig zu sein, oder? Sie können ganz einfach Text wie im obigen Beispielcode einfügen. Es gibt jedoch keinen Grund, warum Sie etwas anderes wie ein Bild nicht verwenden könnten. Nur für ein paar zusätzliche Informationen: Eine URL ist ein Uniform Resource Locator, im Grunde die Webadresse.
2.4.2 Bilder erinnern Sie an Ihren Aufenthaltsort und bringen Sie wieder dorthin
Hier ist ein Beispiel für die Verwendung eines Bildes als Hyperlink:
Ich bin mir sicher, wenn Sie die vorherigen Teile dieses Abschnitts lesen, die Sie veröffentlichen, wird beim Erstellen von Bildern und Hyperlinks einfach gemischt. Die Syntax ist so eingestellt, dass der Hyperlink außen und das Bild innen angezeigt wird, wobei ein Hyperlink des eingefügten Bildes platziert wird.
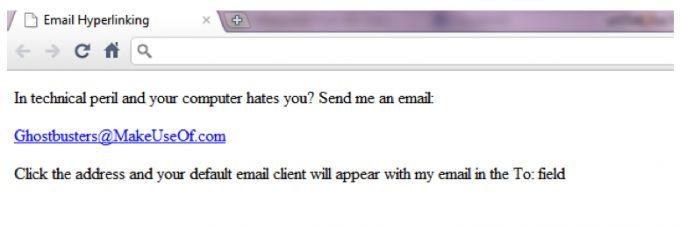
2.4.3 Sie haben E-Mail - Hyperlink zu einer E-Mail-Adresse
Dies ist nur eine Wiederholung des letzten Teils, aber wenn Sie nicht so viel Aufmerksamkeit geschenkt haben, schauen Sie sich einfach den folgenden Code an:
Anstatt eine URL zu verwenden (z. http://www.something.com) Hier verwende ich eine E-Mail-Adresse, bei der die folgende Syntax nach dem Gleichheitszeichen steht:
"Mailto: [Ihre E-Mail-Adresse]"
Zeile 10 ist das grundlegende Beispiel für dieses Konzept. Also, wen wirst du mailen? Geisterjäger!
2.4.4 Sich in Ihrer Welt bewegen - Internes Hyperlinking
Jetzt können Sie sehen, wie Sie sich auf Ihrer eigenen Website bewegen würden. Dies geschieht einfach durch Verwendung Ihres Dateinamens als URL. Daher können Sie eine Reihe von Websites einrichten, wie in der folgenden Abbildung dargestellt. Die Syntax, die Sie verwenden würden, würde ungefähr so aussehen:

2.5 Bist du etwas Besonderes? Diese Charaktere sind…
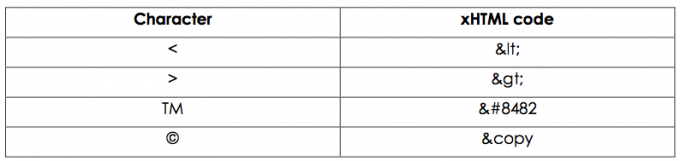
Wenn Sie Informationen eingeben, die wie Inhalte auf der Website angezeigt werden, müssen Sie dies möglicherweise tun Geben Sie so etwas wie ein Symbol wie das Copyright-Symbol ein: © oder vielleicht ein kleineres oder größeres als Symbol. Da jedoch die normalen Symbole von der Codierungssyntax verwendet werden, musste es einen anderen Weg geben, um dieses kleine Problem zu überwinden Hindernis, und die Lösung bestand darin, ein kaufmännisches Und (&) und anschließend einen kurzen Code zu verwenden, um dem Computer mitzuteilen, welches Symbol verwendet werden soll setzen in. Unten finden Sie eine Tabelle mit einigen Beispielen für Sonderzeichen aus der Codierung:
Zum Beispiel könnte man sagen:
Die obige Tabelle enthält
Die obige Tabelle enthält <6 Zeilen, aber> 2 Zeilen
2.6 Listen, Listen und weitere Listen
Okay, jetzt müssen wir ein paar Dinge organisieren, wie eine Einkaufsliste. Es gibt zwei Arten von Listen. Sie sind die:
• Bestellte Liste (Zahlen, Alphabete, römische Ziffern)
• Ungeordnete Liste (Aufzählungszeichen)
Für eine geordnete Liste würden Sie die folgenden Tags = verwenden
Für eine ungeordnete Liste würden Sie die folgenden Tags = verwenden
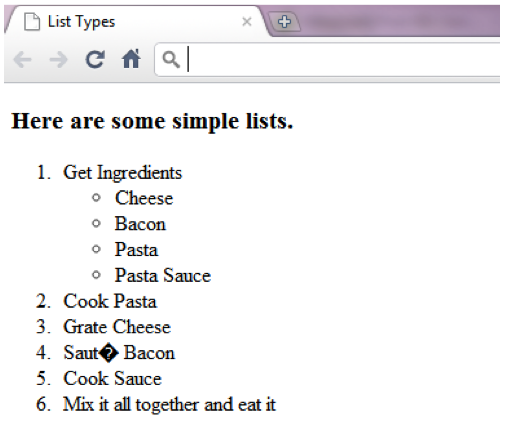
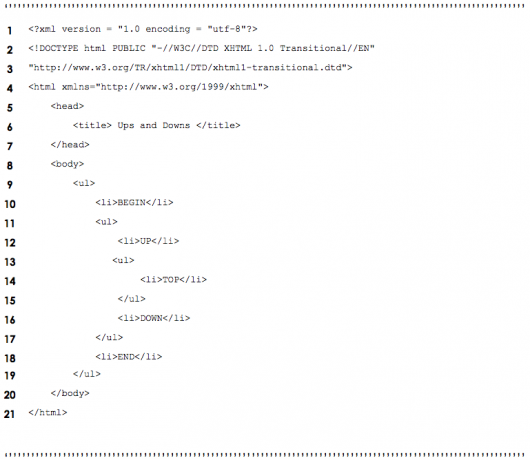
Zum Beispiel:
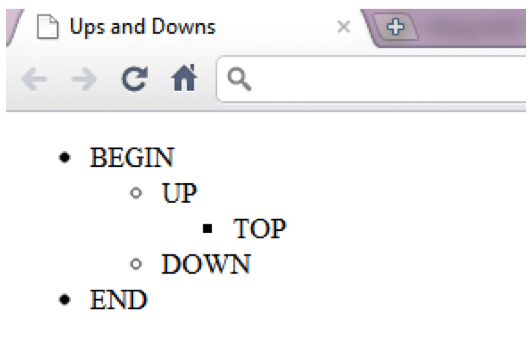
Im obigen Beispiel habe ich sowohl ungeordnete als auch geordnete Listentypen aufgenommen. Aber hast du bemerkt, was ich sonst noch getan habe? Ich habe auch eine Technik namens aufgenommen Verschachtelte Listen. Diese verschachtelten Listen können verwendet werden, um hierarchische Beziehungen darzustellen, wie die Liste der Inhaltsstoffe in der Holen Sie sich Zutaten Schritt des obigen Rezepts.
Sie können sehen, dass ich die gesamte Liste als geordnete Liste in Zeile 10 gestartet und in Zeile 23 beendet habe. Dazwischen würden Sie die sehen und Tags, die ich verwendet habe. Diese bezeichnen Elemente auflisten. Die Listenelemente sind die Wörter, die wie in Zeile 21 angezeigt werden:
Wenn Sie zur nächsten hierarchischen Ebene von Punktpunkten oder Zahlen wechseln möchten, verschachteln Sie sich wie folgt in sich selbst:

2.7 Tabellen… nein, keine Mathematik
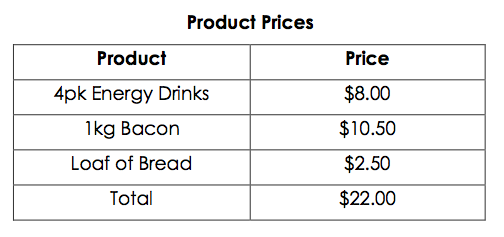
Ist das so schwierig wie Ihre Multiplikationstabellen? Natürlich nicht, wenn Sie es richtig machen. Wenn Sie gerade erst mit diesem Konzept beginnen und ich nehme an, dass Sie es sind, ist es normalerweise am besten, den Tisch, den Sie erstellen möchten, auf ein Stück Papier zu zeichnen, wie ich es unten habe:
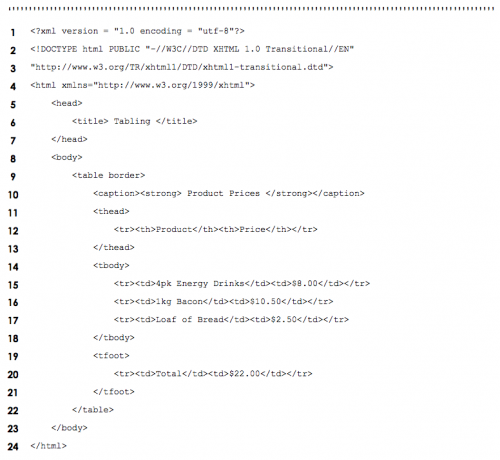
Schauen Sie es sich jetzt im folgenden Code an:
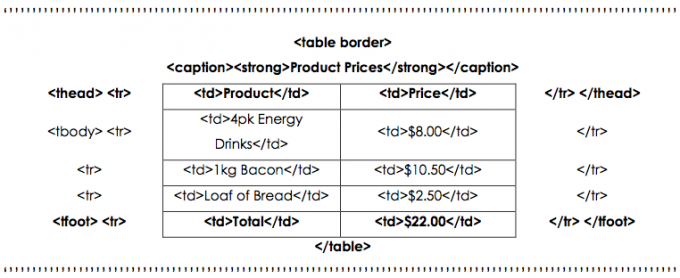
Mischen Sie sie nun zusammen und die folgende Anzeige soll Ihnen helfen, die Struktur der Tabelle zu verstehen:
EIN
und
Machen Sie die erste und letzte Zeile fett, um mehr Aufmerksamkeit auf diese Teile der Tabelle zu lenken. Die meisten Leute würden sich zuerst die Summe in der Fußzeile der Tabelle ansehen, oder?2.8 Digitale Formulare (Stifte entfernt)
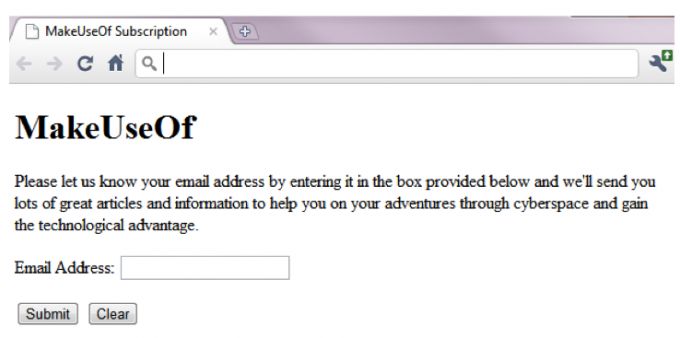
Wenn Sie im Internet surfen, müssen Sie mit den Webseiten interagieren, auf die Sie stoßen. Unter www.makeuseof.com müssten Sie beispielsweise Ihre E-Mail-Adresse wie unten angegeben eingeben Abonnieren Sie den Newsletter und die täglichen Updates von MakeUseOf. Nachdem Sie Ihre E-Mail-Adresse eingegeben haben, werden Sie würde drücken Beitreten Dies würde die Informationen (Ihre E-Mail) im Textfeld neben der Schaltfläche entweder an eine Datenbank oder an eine andere E-Mail-Adresse senden. Formen werden verwendet, um dies zu tun, was Sie in diesem Kapitel lernen werden.
Unten finden Sie ein Formular, in das Sie nur Ihren Namen eingeben und auf eines der beiden klicken können einreichen oder klar:
Hier ist der Code hinter den Kulissen, den ich in Kürze näher erläutern werde:
Erstens ist Zeile 10 das Wichtigste im obigen Skript. Dies ist der Beginn des Formulars. Die Methode ist normalerweise entweder Post oder bekommen. Ganz selbsterklärend, aber Post sendet die Informationen an einen Ort, an dem eine Aufzeichnung erstellt werden soll, z. B. eine E-Mail-Adresse oder eine Datenbank. Zum Beispiel: Posten einer Frage auf MakeUseOf Answers. BekommenAuf der anderen Seite werden die von Ihnen bereitgestellten Informationen gesendet und mit Feedback-Informationen zurückgegeben, z. B. eine Suchmaschine, die Suchschlüsselwörter gesendet und die Ergebnisse zurückgegeben.
Der obige Codierungsblock ist ein Beispiel für ein Post-Formular, bei dem Sie Ihre E-Mail-Adresse eingeben und diese mit einer E-Mail-Adresse an die versteckte Eigenschaft senden, nachdem Sie auf die Schaltfläche Senden geklickt haben. Das
In den Zeilen 22 - 25 platzieren Sie die Schaltflächen Senden und Zurücksetzen / Löschen auf der Seite unter dem Textfeld. Das Zurücksetzen Die Schaltfläche löscht einfach den in das Textfeld oder die Felder in diesem Formular eingegebenen Text. Das einreichen Die Schaltfläche folgt den Anweisungen aus den ausgeblendeten Teilen des Formulars, die in den Zeilen 14 - 18 erstellt wurden. Der versteckte Typ würde normalerweise für etwas Automatisches oder einen Teil von etwas anderem annehmen, das in der aktuellen Form verwendet wird. In diesem Fall ist es das letztere, das das gibt PostInformationen ein Ziel, in diesem Fall [email protected], mit dem Betreff, in diesem Fall "E-Mail abonnieren" und leitet Sie dann zu einer anderen Seite weiter, in diesem Fall zur Hauptseite oder "Index.html".
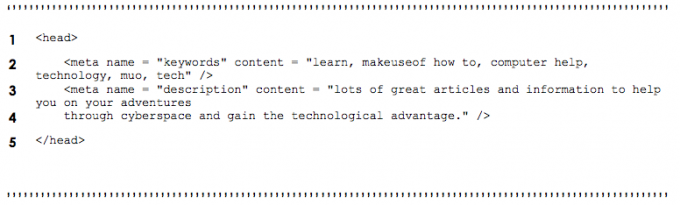
2.9 meta was? Warum?
Haben Sie sich jemals gefragt, wie Suchmaschinen Websites finden? Nun, im Grunde ist es das, was sie verwenden: Meta-Elemente. Suchmaschinen katalogisieren Websites normalerweise, indem sie Links zu Seiten auf Websites folgen, die sie finden. Diese Metaelemente enthalten Informationen zur Seite. Schauen Sie sich den folgenden Auszug aus einem Code als Beispiel an:
Wie Sie oben sehen können, gehen die Metainformationen in die
3. Design mit CSS
Die meisten Leute, die sich solche Anleitungen ansehen, spielen einfach gerne Videospiele. CSS ist jedoch weder eine Counter Strike-Quelle noch ein First Person Shooter (FPS). CSS ist eine Technologie, die mit xHTML funktioniert und für die steht C.aufsteigend S.Stil S.heets. xHTML ist für sich genommen ziemlich langweilig, aber wenn Sie eine faire Portion CSS hinzufügen, ist die Formatierung und Präsentation Ihrer Kreation weitaus interessanter. Autoren können Änderungen an Elementen auf einer Webseite vornehmen, z. B. Schriftarten, Abstände und Farben. Dies erfolgt getrennt von der Dokumentenstruktur (Kopf, Körper usw.; Dies wird in späteren Kapiteln erläutert. xHTML wurde entwickelt, um den Inhalt und die Struktur eines Dokuments anzugeben. Es ist nicht so, dass xHTML keine Änderungen an der Formatierung des Inhalts vornehmen konnte. Diese Einrichtung ist jedoch weitaus vorteilhafter, da sie bei Bedarf von einem Ort aus gesteuert werden kann. Wenn das Format einer Website beispielsweise vollständig von einem angehängten Stylesheet bestimmt wird, kann ein Webdesigner einfach ein anderes Stylesheet einrichten, um die Darstellung der Website stark zu ändern.
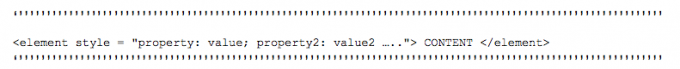
3.1 Inline-Tanzstile
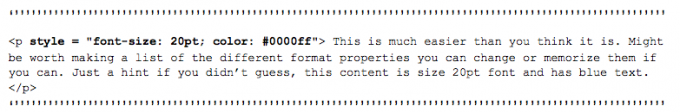
Wie oben erwähnt, dreht sich in diesem Abschnitt alles um Formatierung und Stile. Da es viele Möglichkeiten gibt, den Stil Ihres Inhalts und Ihrer Seite zu ändern, dachte ich, es wäre gut, mit der einfachsten Technik zu beginnen, die es gibt Inline-Stile. Dies erfolgt durch Platzieren des Codes im Eigenschaftsbereich einer Registerkarte, die den Inhalt umfasst. So was:
Klingt zu schwierig? Lassen Sie mich Ihnen ein Beispiel geben:

Hinweis: Farbe wird geschrieben Farbe bei Verwendung dieses Codes, da er an einem Ort erstellt wurde, der nicht so cool ist wie Australien oder Kanada; Ich hoffe, es stört dich nicht zu sehr.
Die fettgedruckten Informationen im obigen Beispiel sind die Formatierungen, die für den in der enthaltenen Datei verarbeitet werden
Etikett. Für eine Liste von Hexadezimalcodes für verschiedene Farben suchen Sie einfach bei Google oder verwenden Sie diese Website: http://html-color- Codes.com/
3.2 Embedded Style Sheets (Spickzettel sind Gewinn)
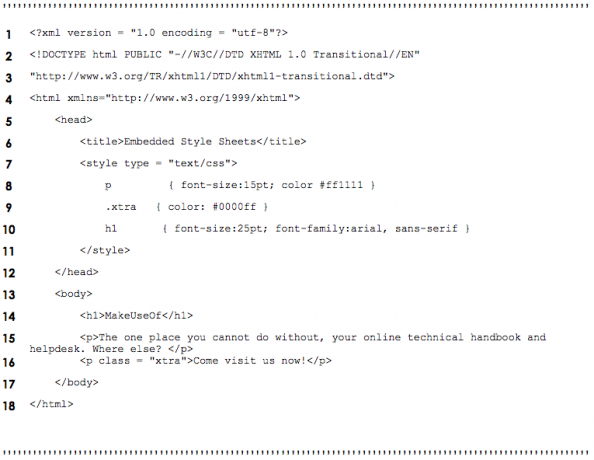
Die Verwendung der Inline-Stile im vorherigen Abschnitt kann schwierig sein, wenn Sie eine sehr große Site haben. Wenn Sie jedoch immer wieder dieselben Stile verwenden möchten, verwenden Sie eine Eingebettetes Stylesheet? Mit dieser Alternative können Sie Ihre eigenen Stile in der erstellen
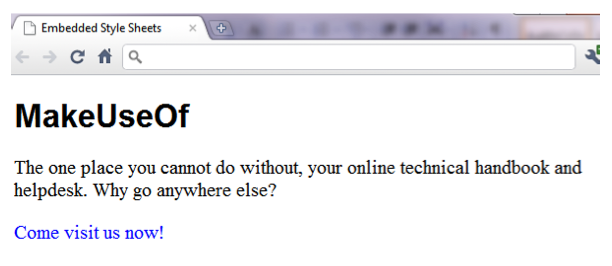
Tag des Codes und dann verweisen Sie auf sie im Code, wenn Sie Inhalte auf Ihrer Seite einfügen. Zu kompliziert? Hier ein Beispiel:

Sehen Sie, wie der Text je nach Stylesheet oben Farbe, Größe oder Format ändert? Das ist nicht sehr schwer zu verstehen, oder?
In Zeile 7 stellen wir den Beginn des vor
Zeile 16 verwendet die .xtra Klasse, die früher gemacht wurde. Die Art und Weise, wie dies funktioniert, ist, dass es die xtra Klasse zu welchem Stil auch immer es geöffnet wird, wobei alle Eigenschaften überschrieben werden, die die xtra Klasse verwendet. Beispiel: Wenn ein Stil eine Schriftgröße von 20pt hat und die Farbe Grün hat und eine Klasse mit einem Schriftzeichen darauf gelegt wird Bei einer anderen Schriftgröße ersetzt die neue Schriftgröße die alte, die alte grüne Farbe bleibt jedoch erhalten wie es ist.
3.3 Stile im Krieg (widersprüchliche Stile)
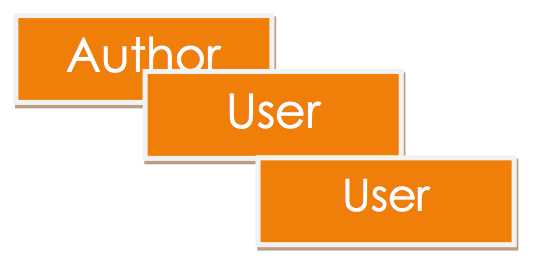
Es gibt drei Stilebenen:
• Benutzer (Anzeigen der Website)
• Autor (der Website)
• Benutzeragent (Browser)
Die Stile werden so zusammengeführt, dass aus der Position des Benutzers heraus das bestmögliche Setup entsteht. Die folgende Tabelle zeigt die Hierarchie der drei Ebenen:
3.4 Stylesheets von jenseits (extern)
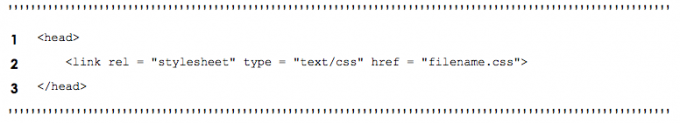
Denken Sie nicht, dass es ärgerlich wäre, immer das gleiche Stylesheet in jede neue Codierungsdatei schreiben zu müssen? Es gibt eine Lösung: Externe Stylesheets. Sie können eine andere Datei erstellen, um sie zum Formatieren zu verwenden. es ist ein ".css" Datei. Um es in einer anderen Datei zu verwenden, geben Sie einfach den folgenden Auszug ein:
Ersetzen Dateiname Mit dem Namen Ihrer CSS-Datei und los geht's, sie sind verknüpft. Stellen Sie sicher, dass sich Ihre CSS-Datei im selben Ordner befindet wie Ihre verknüpften Dateien.
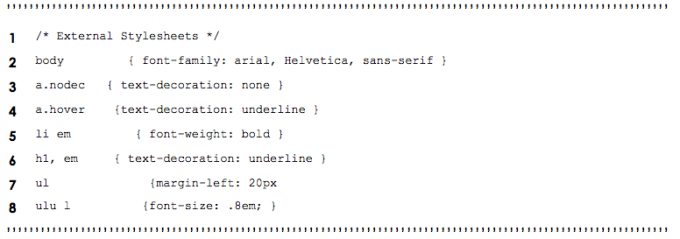
Beispiel-CSS-Datei:
Bevor wir fortfahren, habe ich es versäumt zu erwähnen, was sie tun. Oben sehen Sie in der letzten Zeile, dass ich "ul ul {font-size: .8em; } ”Und dies bedeutet, dass die Schriftgröße auf die relative Größe von 0,8 oder 80% der normalen Größe geändert wird, die der Benutzer mithilfe seines eigenen Stylesheets in seinem Browser laden möchte. Die meisten Benutzer verwenden kein benutzerdefiniertes Stylesheet. Machen wir uns also keine Sorgen.
3.5 Positionierungselemente (wohin als nächstes?)
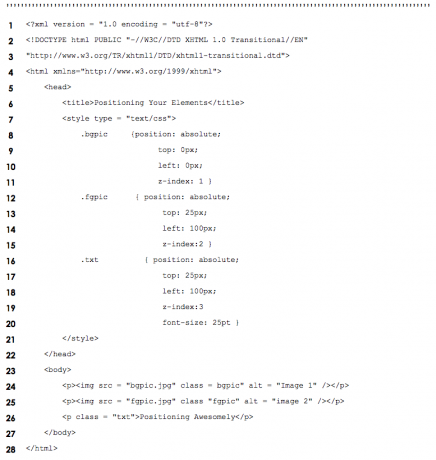
Wenn Sie ein Bild auf eine Webseite setzen, möchten Sie nicht, dass es irgendwohin geht. Möchten Sie nicht mitreden? Nun, so machst du es, nun, es ist eigentlich ein Beispiel und ich werde es kurz erklären:
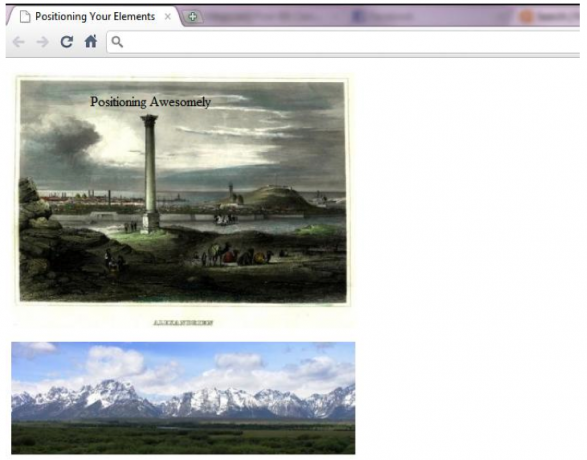
In den Zeilen 9 bis 13 werden Sie feststellen, dass es sich um eine Klasse mit der ID als handelt fgpic und hat ein paar Eigenschaften darin verwendet. Das Position Eigenschaft ist auf gesetzt absolut Dies bedeutet, dass das Bild unabhängig davon, wie der Benutzer es ändert, dort bleibt, wo Ihr (der Autor) es mit seinem Code platziert. Das oben und links Eigenschaften bezeichnen einen Punkt, an dem das Element (z. Bild / Text) wird platziert. Das Z-Index Eigenschaft ist ein sehr leistungsfähiges Werkzeug, da es die Stapelstufe wie im folgenden Screenshot gezeigt festlegt:
Sehen Sie, wie sich das Hintergrundbild hinten mit dem Z-Index-Wert 1 und der Text vorne mit dem Z-Index-Wert 3 befindet, während sich das Vordergrundbild in der Mitte mit einem Z-Index-Wert von 2 befindet. Lässt es eigentlich ganz gut aussehen, wenn Sie Ihre Karten richtig spielen
3.6 Achten Sie auf Ihre Umgebung (Hintergrund)
Websites sehen mit Hintergründen gut aus, nicht wahr? Wäre es nicht wirklich langweilig, wenn alle Websites nur einen weißen oder schwarzen Hintergrund hätten? Warum nicht ein Bild einfügen und die Farbe ein wenig ändern? Es gibt einige Eigenschaften, mit denen Sie den Hintergrund Ihrer Seite etwas hervorheben und der Seite etwas Glanz verleihen können. Schauen Sie sich den folgenden Code an und sehen Sie, ob Sie herausfinden können, was die hervorgehobenen Eigenschaften bewirken:
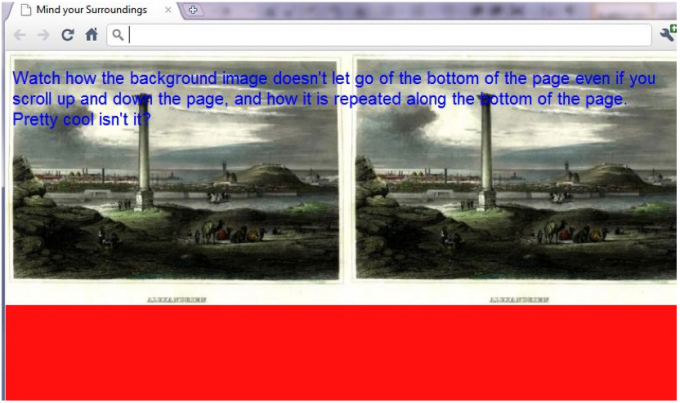
Hast du herausgefunden, was es tut? Grundsätzlich wird das Hintergrundbild im Hintergrund verwendet. Der Pfad des Bildes wird in Klammern / Klammern wie folgt angegeben:> url (HIER). Sie können sich vorstellen, dass dies den Z-Index-Wert 0 hat, da er sich immer ganz hinten auf der Seite befindet. Die Hintergrundposition des Bildes wurde unten links eingestellt, ziemlich selbsterklärend, oder? Als nächstes wurde das Hintergrundbild über die x-Achse der Seite wiederholt (Wiederholung-x) und nicht nur das, sondern es wird am unteren Rand des Fensters befestigt (Hintergrundanhang). Schließlich wurde die Farbe zufällig so eingestellt, dass sie hauptsächlich rot ist. Schauen Sie sich das Ergebnis unten an:
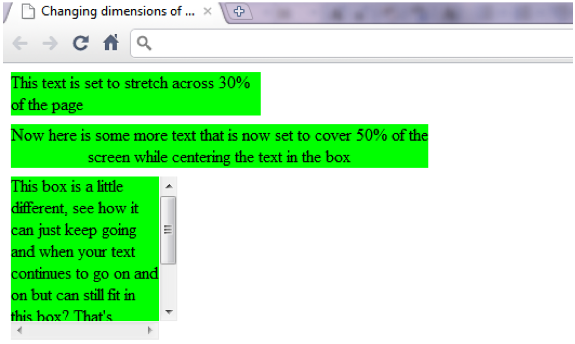
3.7 Wie groß denkst du? (Abmessungen der Elemente / Textgrenzen)
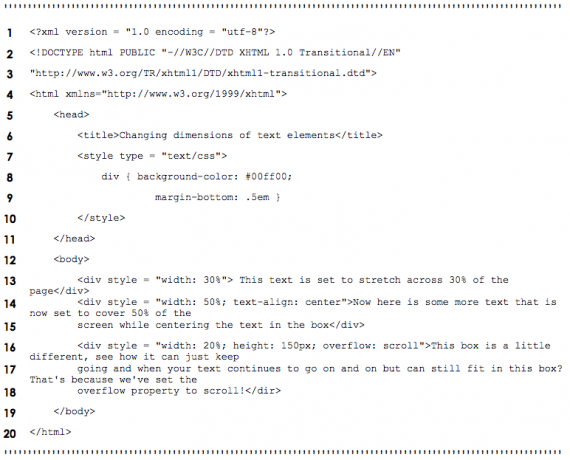
Wenn Sie der Meinung sind, dass dies alles ist, was CSS zu bieten hat, irren Sie sich zutiefst. CSS-Regeln können die tatsächlichen Abmessungen jedes Seitenelements angeben. Nehmen wir das Beispiel eines Textfelds. Möchten Sie Text eingeben, der nicht vollständig über den Bildschirm verläuft, oder ein Textfeld erstellen, das gescrollt werden kann, ohne die Seite zu verschieben? Hier sollten Sie dann sein. Im Screenshot unten sehen Sie, was ich gerade beschrieben habe:
Schauen wir uns nun den Code hinter den Kulissen an:
Nur eine kleine Anmerkung: Zeile 6 fügt am unteren Rand jedes Textfelds einen Rand ein. Ziemlich cool, oder? Aber mehr zu Grenzen im nächsten Abschnitt.
3.8 Was herumgeht, kommt herum (Grenzen)
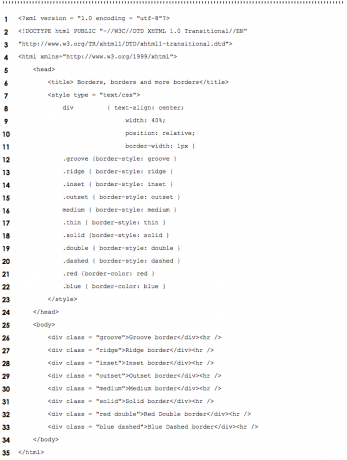
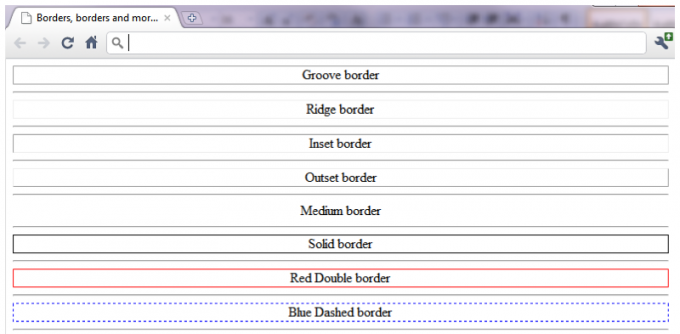
Ich denke nicht, dass dies einer Erklärung bedarf, aber ich werde trotzdem eine geben. Grundsätzlich können Sie so ziemlich alles umrahmen. Schauen wir uns also an, wie es geht. Hier ist also der Code:
Hier ist, was der Code tut, im Grunde eine Auswahl von Rahmen, die den / die Namen des verwendeten Randtyps umgeben. Denken Sie daran, dass das Gegenteil von Nut der Grat und das Gegenteil von Einschub der Anfang ist.
3.9 Schwimmende und fließende Elemente
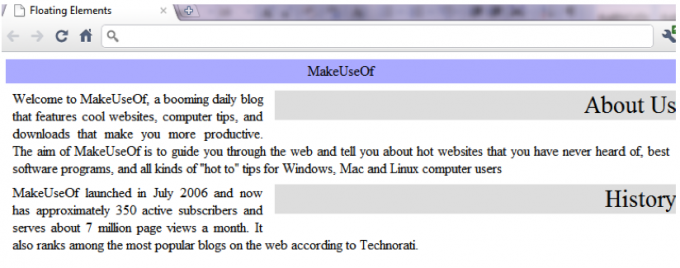
Es ist normalerweise ziemlich langweilig, nur Überschrift, dann Text, dann Überschrift und dann Text zu sehen. Während es nicht ein bisschen schöner aussehen? Es gibt eine Methode, die aufgerufen werden kann schwebendund jetzt werde ich Ihnen zeigen, wie Sie genau das tun. Mit Floating können Sie ein Element auf eine Seite des Bildschirms verschieben, während andere Inhalte im Dokument um das Floating-Element herum fließen. Das schwebende Element kann ein Bild oder eine Überschrift oder sogar ein anderer Textblock sein. Schauen wir uns nun an, wie das aussieht:
Ziemlich gut für einige Situationen, jetzt ist dies der Code, der dieses Design erstellt:
Ist es nicht erstaunlich, was Sie tun können, wenn Sie nur die richtige Methode finden?
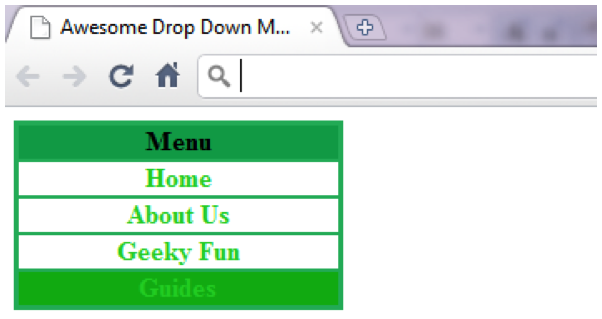
3.10 Lassen Sie das Menü nicht fallen - Beispiel
Wenn Sie eine Website erstellen möchten, benötigen Sie höchstwahrscheinlich ein Menü, oder? Nun, dies könnte der richtige Ort für Sie sein, wenn Sie etwas wollen, das nicht nur dort sitzt. Durch dynamische Elemente sehen Webseiten besser aus und geben der gesamten Website ein besseres Gefühl.
Eine meiner Lieblingsmenüs muss eine sein Dropdown-Menü Schauen wir uns nun an, wie Sie mithilfe von CSS eine erstellen. Überprüfen Sie den folgenden Code:
Ich weiß, dass dies zunächst ein wenig entmutigend erscheint, aber wenn Sie geduldig sind und einfach weiterlesen, werden Sie es früh genug verstehen.
Zeile 15 sagt: wenn ich ein
In den Zeilen 16-21 heißt es: Wenn ich ein
Zeile 22 sagt: wenn ich ein
Schauen Sie sich unten das Endprodukt an:
3.11 User Style Sheets (Sie sind das Zentrum des Universums)
Benutzer können ihre eigenen definieren User Stylesheets damit Seiten so aussehen, wie sie es wollen. Nur um zu unterscheiden User Style Sheets und Autoren-Stylesheets. Benutzerstile sind externe Stylesheets, die Benutzer selbst erstellen können und die einfach als CSS-Dateien ohne den größten Teil der Codierung erstellt werden. Hier zeige ich Ihnen eines:
War das nicht extrem einfach?
Wenn Sie wissen möchten, wie Sie dies in Ihrem eigenen Browser einrichten, gehen Sie einfach zu Extras >> Internetoptionen >> Allgemein >> Barrierefreiheit >> Definieren Sie dann Ihre eigene Datei Das Author Style Sheet wird im Code dazwischen definiert .
4. Mehr Informationen
4.1 Warum xHTML und co verwenden? über Design und andere Anwendungen?
Bevor Sie dies als Tatsache oder ähnliches betrachten, sollten Sie wissen, dass dies lediglich eine Sichtweise ist, je nachdem, wo Sie stehen und wie technisch Sie denken. Ich verwende gerne Programmiersprachen, um meine Projekte abzuschließen, da Sie so verstehen können, was hinter den Designs steckt, während Sie Designanwendungen wie verwenden Adobe Dreamweaver Mit Microsoft FrontPage können Sie Ihre Website nur mit den in den Menüs verfügbaren Tools erstellen. Daher sind die Entwurfsanwendungen auf die Ihnen zur Verfügung gestellte Menüoption beschränkt. Zusammenfassend ist es völlig offensichtlich, dass die Verwendung von Programmiersprachen die Website oder das fertige Produkt einbinden würde Dies ist weitaus ansprechender, da seine Funktionalität nur durch die Fähigkeiten des Programmierers mit der angegebenen Sprache eingeschränkt wird (z.B. JavaScript, CSS, xHTML). Ich weiß, dass Sie wahrscheinlich denken, dass ich voreingenommen bin, aber Sie müssen einfach beide ausprobieren und entscheiden, wie viel Aufwand, den Sie in Ihre Arbeit stecken möchten, dann wählen Sie die geeigneten Werkzeuge, um zu Ihrem zu gelangen Ziel. Sie können sogar beide verwenden, da sowohl Dreamweaver als auch FrontPage eine "Codierungsansicht" und eine "Entwurfsansicht" haben.
Es gibt andere Möglichkeiten, wie Sie Websites erstellen können, z. B. mit Joomla und WordPress.
4.2 Joomla
Joomla ist ein großartiges Content Management System (CMS) mit viel Flexibilität und einem benutzerfreundlichen Benutzer Schnittstelle, über die sich viele Leute einschüchtern lassen, wenn sie erkennen, wie viele Optionen und Konfigurationen es gibt verfügbar. Joomla ist eine Plattform, die auf PHP und MySQL basiert. Diese Software ist Open Source, von der Sie erhalten können http://www.joomla.org/download.html
Wenn Sie eine ausführliche Anleitung zu Joomla wünschen, probieren Sie diese Anleitung von MakeUseOf aus: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Der Anfängerleitfaden für JoomlaDieser Leitfaden führt Sie durch alles, von der Auswahl von Joomla und der Installation auf Ihrem Webserver bis hin zum Entwerfen und Anpassen Ihrer Website nach Ihren Wünschen. Weiterlesen
4.3 WordPress
WordPress ist ein Content Management System (CMS), mit dem Benutzer eine Website über eine Verwaltung erstellen und verwalten können Benutzeroberfläche, einschließlich einer automatisch generierten Navigationsstruktur, ohne dass Sie HTML kennen oder ein anderes Tool erlernen müssen. WordPress ist eine Open-Source-Software, die von Tausenden von Programmierern auf der ganzen Welt erstellt und öffentlich zugänglich gemacht wurde. Sie müssen also nicht bezahlen, um sie zu verwenden. WordPress ist eine webbasierte Anwendung, die in PHP und MySQL geschrieben wurde und auf Linux-Servern ausgeführt werden kann: PHP ist eine Programmiersprache für das Web Anwendungen, MySQL ist eine relationale Datenbank (wie MS Access) und Linux ist ein Betriebssystem für Webserver - alle diese sind auch offen Quelle. WordPress ist mit Abstand das beliebteste CMS mit über 200 Millionen Websites weltweit Ende 2009.
Zusätzliche Lektüre
- Top 11 HTML-Tags, die jeder Blogger und Website-Besitzer kennen muss Top 11 HTML-Tags, die jeder Blogger und Website-Besitzer kennen mussDas World Wide Web kennt viele Sprachen und ist in mehreren verschiedenen Sprachen codiert. Die einzige Sprache, die überall zu finden ist und seit der Erfindung der Webseiten existiert, ist die ... Weiterlesen
- 5 lustige Dinge, die Sie online mit HTML5 tun können 5 lustige Dinge, die Sie online mit HTML5 tun könnenHTML5 wird immer stärker. Immer mehr Websites wechseln zu dem neuen Standard, der Multimedia-Inhalte ins Web bringt, ohne dass Plugins wie Adobe Flash erforderlich sind. Ist das gesprengt ... Weiterlesen
- Code für das Web mit diesen Tools direkt in Ihrem Browser Build It: 11 brillante Chrome-Erweiterungen für WebentwicklerChrome eignet sich aufgrund seines Erweiterungspools hervorragend für Webentwickler. Wenn Sie jemals vorhaben, eine Website zu entwerfen oder zu codieren, finden Sie hier einige wichtige Tools, die Sie sofort installieren sollten. Weiterlesen
Leitfaden veröffentlicht: Juni 2011
