Werbung
 Das letzte Mal habe ich dir gezeigt, wie es geht Erstellen Sie eine einfache Ereignisliste So erstellen Sie eine eigene Ereignisliste mit benutzerdefinierten Beitragstypen in WordPressMit WordPress können Sie benutzerdefinierte Beitragstypen verwenden, um die integrierte Funktionalität zu erweitern. So geht's ohne Plugins. Weiterlesen Verwenden der vielleicht leistungsstärksten Funktion von WordPress 3.0 - benutzerdefinierte Beitragstypen. Nach einigen Anfragen, dies weiterzuentwickeln, werden wir heute eine Produktbewertungsdatenbank erstellen, um alles, was wir bisher gelernt haben, zusammenzuführen.
Das letzte Mal habe ich dir gezeigt, wie es geht Erstellen Sie eine einfache Ereignisliste So erstellen Sie eine eigene Ereignisliste mit benutzerdefinierten Beitragstypen in WordPressMit WordPress können Sie benutzerdefinierte Beitragstypen verwenden, um die integrierte Funktionalität zu erweitern. So geht's ohne Plugins. Weiterlesen Verwenden der vielleicht leistungsstärksten Funktion von WordPress 3.0 - benutzerdefinierte Beitragstypen. Nach einigen Anfragen, dies weiterzuentwickeln, werden wir heute eine Produktbewertungsdatenbank erstellen, um alles, was wir bisher gelernt haben, zusammenzuführen.
Sie können eine separate Liste von Produkten verwalten, indem Sie benutzerdefinierte Beitragstypen verwenden, denen jeweils ein Bild zugeordnet ist, sowie einige Meta-Informationen wie Preis, Bewertung, Spezifikationen - und wir werden alles mit einer Möglichkeit abschließen, sie in einem Seitenleisten-Widget und einem anzuzeigen Indexseite. Hört sich gut an? Weiter lesen.
Bedarf:
Sie benötigen eine funktionierende selbst gehostete WordPress 3.0+ -Installation. Dabei wird eine umfangreiche PHP-Codierung verwendet. Ich gebe Ihnen den Code, aber Sie müssen mit PHP und XHTML relativ vertraut sein, um Variablennamen an Ihre Bedürfnisse anzupassen oder den Stil zu ändern. Wenn Sie einen schnellen Anfängerkurs über CSS und XHTML benötigen, kann ich Ihnen unseren wunderbaren kostenlosen Kurs vorschlagen
Ratgeber für Anfänger Lernen Sie, "Internet" zu sprechen: Ihr Leitfaden für xHTMLWillkommen in der Welt von XHTML - Extensible Hypertext Markup Language - einer Markup-Sprache, mit der jeder Webseiten mit vielen verschiedenen Funktionen erstellen kann. Es ist die Hauptsprache des Internets. Weiterlesen herunterladen. Ich würde auch vorschlagen, dass Sie a verwenden sauber codiert aber Basic Thema - die Standardeinstellung Zwanzig Zehn oder Zwanzig elf Das Thema ist eigentlich ziemlich kompliziert zu bearbeiten. Versuchen Sie es also zuerst mit etwas Einfacherem, bevor Sie versuchen, es zu integrieren.Wenn Sie das Tutorial der letzten Wochen gelesen haben, sollten Sie mit dem Erstellen eines benutzerdefinierten Beitragstyps in WordPress vertraut sein. Kopieren und Einfügen diesen Basiscode in ein neues PluginAktivieren Sie es und fügen Sie einige neue Produkte hinzu, damit wir mit einem Datensatz arbeiten können. (Hinweis: Wenn Sie jetzt lieber den vollständigen Code herunterladen möchten, ohne dabei zu versuchen, Dinge hinzuzufügen, Verwenden Sie stattdessen diesen fertigen Code. Sie können dem Tutorial weiterhin folgen und es nach Bedarf anpassen)

Es ist auch ratsam, jetzt zu entscheiden, welche Art von Meta-Informationen Sie jedem Produkt zuordnen möchten. Eine Datenbank mit Digitalkameras benötigt beispielsweise Folgendes:
- Endverbraucherpreis
- Auflösung
- HD-Video
- Kauflink
- Bewertung
Anstatt diese Informationen direkt zur Beschreibung des Produkts (dem "Post-Inhalt") hinzuzufügen, werden benutzerdefinierte Felder für diese Informationen erstellt. Stellen Sie auf dem Bildschirm "Produkt hinzufügen" sicher, dass Sie benutzerdefinierte Felder aktiviert haben, und erstellen Sie dann für jeden Infosatz ein neues Feld. Sie müssen nur einmal neue Felder erstellen. Beim nächsten Produkt, das Sie hinzufügen, können Sie den Namen des benutzerdefinierten Felds aus dem Dropdown-Feld auswählen. Vergessen Sie nicht, ein ausgewähltes Bild hinzuzufügen, und verwenden Sie dieses, um es später neben dem Info-Produkt anzuzeigen.
Einzelne Produktvorlage
Wenn Sie jetzt versuchen, eines Ihrer Produkte anzuzeigen, erhalten Sie wahrscheinlich eine 404 Nicht gefunden Error. Um das zu beheben, gehen Sie in die Permalinks-Einstellungen von WordPress und einfach getroffen Einstellungen speichern Einmal. Wenn Sie jetzt einen Ihrer neuen Produkteinträge anzeigen, sehen Sie je nach Thema möglicherweise etwas Schlichtes. Der Titel und der Beschreibungstext sind vorhanden, aber was ist mit all unseren benutzerdefinierten Metainformationen und dem Bild?
Um die einzelnen Produktansichten anzupassen, müssen Sie eine neue Vorlagendatei mit dem Namen anpassen single-products.php - Duplizieren Sie dazu Ihre vorhandenen single.php Wir haben also die Grundlagen geschaffen und fangen nicht bei Null an.

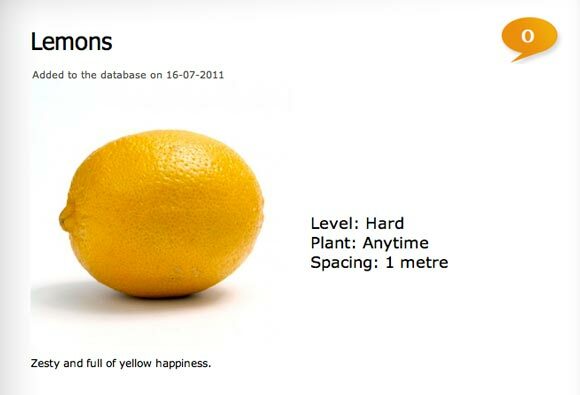
An dieser Stelle werde ich eine sehr kleine Änderung an der Zeile vornehmen, in der "Geschrieben von (Autor) am (Datum)", Also heißt es stattdessen nur"Zur Datenbank hinzugefügt am (Datum)”. Dies ist nur, damit ich sicher sein kann, dass die Vorlage funktioniert, und das Aktualisieren der einzelnen Produktseite sollte diese Änderung sofort anzeigen.
Um nun das vorgestellte Post-Bild hinzuzufügen, das wir dem Produkt beigefügt haben, sollte diese eine Zeile dies tun (ich habe auch Stilinformationen hinzugefügt, falls Sie es benötigen). Ich habe das gepostet vollständiger Code zu meiner eigenen single-products.php hierDenken Sie jedoch daran, dass es für mein Thema einzigartig ist. Wenn Sie es also einfach in Ihr eigenes Themenverzeichnis kopieren, kann dies zu unerwarteten Ergebnissen führen.

Der einfachste Weg, die Metainformationen irgendwo hinzuzufügen, ist die Verwendung von:

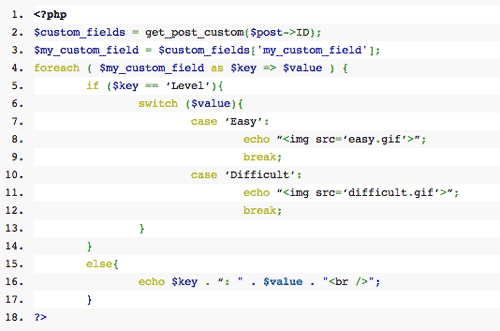
… Aber dies gibt uns nur eine sehr einfache Ausgabeliste von Schlüssel-Wert-Paaren. Um mit den zurückgegebenen Werten etwas Komplizierteres zu tun (z. B. eine Sternbewertungsgrafik anzeigen), müssen Sie alle Werte erfassen und dann durchlaufen. [Den Code finden Sie hier]:

Im obigen Beispiel überprüfe ich jeden benutzerdefinierten Feldnamen (die $ key), um zu sehen, ob es "Niveau’. Wenn es ist Anstatt den Wert des Feldes wiederzugeben, zeige ich ein anderes grafisches Element an, das auf dem Inhalt basiert. Bei allen anderen benutzerdefinierten Feldern wird der aktuelle Wert zusammen mit dem Namen des Felds (genau das ist es) wiedergegeben the_meta () tut). Jetzt sieht meine einzelne Produktseite so aus:

Ich werde es dort für einzelne Produktansichten belassen, da es wirklich von Ihrem eigenen Thema abhängt und davon, was Sie damit erreichen möchten. Wechseln wir zunächst zu einem Seitenleisten-Widget, um… die 3 am höchsten bewerteten Produkte in der Datenbank anzuzeigen.
Widget
Zu diesem Zweck habe ich den Code, den ich Ihnen zuvor im Beitrag gegeben habe, leicht angepasst So schreiben Sie ein einfaches WordPress-Widget So erstellen Sie Ihre eigenen grundlegenden Wordpress-WidgetsViele Blogger werden nach dem perfekten Wordpress-Widget suchen, das genau das tut, was sie wollen, aber mit ein wenig Programmiererfahrung ist es möglicherweise einfacher, Ihr benutzerdefiniertes Widget zu schreiben. Diese Woche würde ich ... Weiterlesen , aber anstatt einen einzelnen zufälligen Beitrag anzuzeigen, habe ich ihn wie folgt angepasst: [Den vollständigen Code finden Sie hier]:

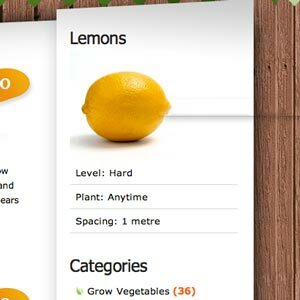
Dies gibt mir 3 Beiträge, die ähnlich wie im folgenden Screenshot angelegt sind. Wenn keines Ihrer Produkte angezeigt wird, überprüfen Sie den Abschnitt & meta_key = Rating sorgfältig, um sicherzustellen, dass Sie tatsächlich einen Meta-Schlüssel mit diesem Namen haben. Beachten Sie, dass ich auch die mit diesem Produkt verknüpften Metainformationen zusammen mit der vorgestellten Miniaturansicht angezeigt habe. Sie können diesen bestimmten Codeblock jedoch bearbeiten, um anzuzeigen, was Sie möchten.

Produktarchiv oder Auflistung
Schließlich wollte ich auch eine Index- / Archivseite erstellen, damit der Besuch http://yourdomain.com/products/ würde eine einfache Liste aller Produkte anzeigen, ähnlich einem Blog-Index. Der grundlegende Auszug + Post Thumbnails Stil, den ich Ihnen gezeigt habe, wie man in der So fügen Sie Ihrem Thema Post-Miniaturansichten hinzu Richten Sie Ihr Blog mit WordPress ein: Der ultimative LeitfadenSie möchten einen eigenen Blog starten, wissen aber nicht wie? Schauen Sie sich WordPress an, die derzeit leistungsstärkste Blogging-Plattform. Weiterlesen Artikel war meistens ausreichend, aber um es anzupassen, habe ich das dupliziert archive.php Datei in meinem Thema und benannte es um archive-products.php.
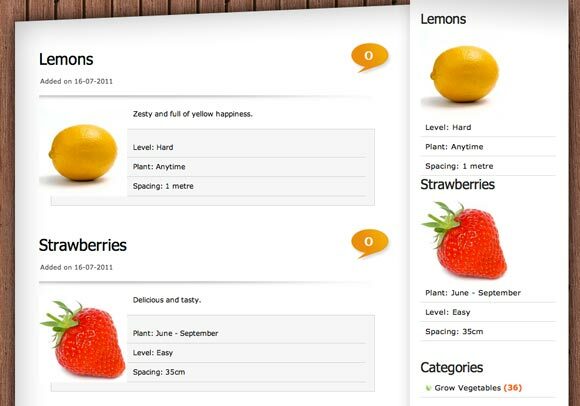
Wenn Sie noch keine Archivseite haben, duplizieren Sie diese einfach index.php und benenne es um in archive-products.php. Wiederum durch Anpassen der Artikel-Meta-Info-Zeile und Hinzufügen eines Aufrufs zum the_meta () Irgendwo habe ich folgendes:

Natürlich sieht es sowohl im Archiv als auch in der Seitenleiste ein bisschen albern aus, und es könnte etwas mehr Stilanpassung gebrauchen, aber das überlasse ich Ihnen!
Das ist es von mir heute. Sie können die anzeigen Vollständigen Code online hier - Kopieren Sie einfach das Ganze und fügen Sie es in eine Datei mit dem Namen ein products.phpund legen Sie es in Ihrem Plugins-Verzeichnis ab. Sie sollten in der Lage sein, Ihr WordPress-Blog jetzt potenziell in eine Datenbank mit allem zu erweitern! Es ist schwierig, einzelne Probleme zu beantworten, die Sie möglicherweise haben. Bitte posten Sie dies in den Kommentaren, wenn Sie Hilfe benötigen oder möchten Zeigen Sie Ihre Wertschätzung - ein Tweet oder ein Facebook-Like wäre sehr willkommen, oder sogar eine Erwähnung in Ihrem Blog, wenn Sie sich für die Implementierung entscheiden Dies. Vielen Dank fürs Lesen und vergessen Sie nicht alle anderen WordPress-Tutorials wir haben!
James hat einen BSc in künstlicher Intelligenz und ist CompTIA A + und Network + zertifiziert. Er ist der Hauptentwickler von MakeUseOf und verbringt seine Freizeit mit VR-Paintball und Brettspielen. Er baut seit seiner Kindheit PCs.


