Werbung
Wenn Sie ein Website-Entwickler oder Grafikdesigner sind, verwenden Sie ab und zu CSS-Code. Schaltflächen sind ein Webseitenelementtyp, der häufig in CSS codiert und dann in Websites eingebettet wird. Das Nachdenken und Eingeben des gesamten CSS-Codes für eine Schaltfläche kann für Designer eine ziemlich mühsame Aufgabe sein. Dank Button Maker wird die Arbeit jedoch erheblich vereinfacht.
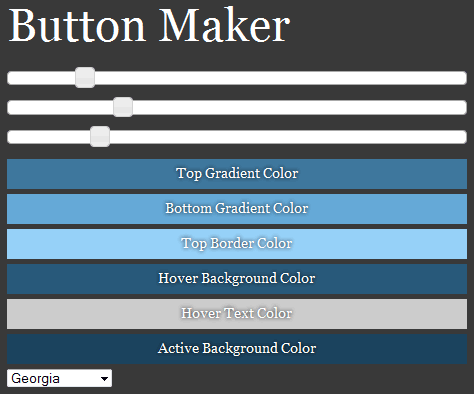
Button Maker ist ein kostenlos verwendbarer CSS-Button-Code-Generator, der den Button-Erstellungsservice und den CSS-Code der Button bietet. Wenn Sie sich auf der Site anmelden, können Sie links eine Schaltfläche mit einigen einstellbaren Einstellungen im rechten Bereich anzeigen.

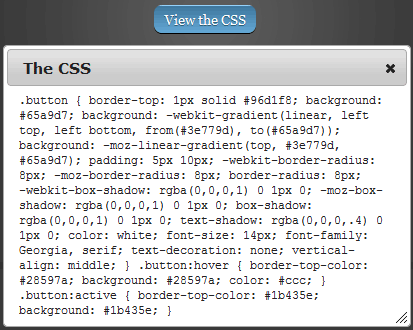
Die Einstellungen umfassen drei Schieberegler, mit denen Sie die Form der Schaltfläche ändern können. Andere Einstellungen beziehen sich auf die Farben der Schaltfläche. Sie können die obere Verlaufsfarbe, die untere Verlaufsfarbe, die obere Randfarbe, die Hover-Hintergrundfarbe, die Hover-Textfarbe und die aktive Hintergrundfarbe festlegen. Die letzte Einstellung ist der Schriftstil. Die verfügbaren Schriftoptionen sind Helvetica, Georgia und Lucida Grande. Um den CSS-Code zu erhalten, klicken Sie auf die Schaltfläche. Als Ergebnis wird ein Feld mit dem CSS-Code angezeigt.

Eigenschaften:
- Tastenvorschau verfügbar.
- Sie können die Schriftart der Schaltflächen ändern.
- Vereinfacht das Abrufen von CSS-Code für Schaltflächen.
- Bietet Ihnen viele Optionen zum Ändern der Schaltfläche.
- Ähnliche Tools: DaButtonFactory, Buttonator, TheButtonEffect und HTML- und CSS-Generator für abgerundete Ecken.
Besuchen Sie Button Maker @ CSS Tricks Button Maker


