Werbung
 Wenn Sie eine beschäftigte Person sind, die nicht wirklich viel Zeit hat, um jeden Tag die Nachrichten zu überprüfen, aber gerne auf dem Laufenden bleiben möchten Bei den jüngsten Großereignissen wie großen Stürmen, dem Aktienmarkt oder großen Veränderungen auf der ganzen Welt ist eine grafische Darstellung viel mehr effizient.
Wenn Sie eine beschäftigte Person sind, die nicht wirklich viel Zeit hat, um jeden Tag die Nachrichten zu überprüfen, aber gerne auf dem Laufenden bleiben möchten Bei den jüngsten Großereignissen wie großen Stürmen, dem Aktienmarkt oder großen Veränderungen auf der ganzen Welt ist eine grafische Darstellung viel mehr effizient.
Sie haben wahrscheinlich Beispiele einiger Börsenmaklerbüros gesehen, in denen es einen Monitor mit vielen Diagrammen, Grafiken und anderen Grafiken gibt, die alle Daten in Echtzeit anzeigen. Oder vielleicht haben Sie diese coolen NASA Launch Center-Anzeigen mit allen möglichen wichtigen Daten gesehen, die über den Bildschirm gescrollt wurden.
Meiner Meinung nach ist dies der beste Weg, um viele Informationen auf kleinem Raum anzuzeigen. Und wenn Sie wie ich mit zwei oder drei Bildschirmen arbeiten, haben Sie den Monitorbereich, um einen zu haben ständig anzeigen - hier können Sie mit nur einem überprüfen, was auf der ganzen Welt los ist Blick.
In diesem Artikel werde ich Sie durch meine Bemühungen führen, diese Art von Anzeige mit sehr einfachen Webdesign-Tools und -Techniken zusammenzustellen. Ich werde auch 15 der besten Online-Dashboard-Widgets teilen, die ich im Internet gefunden habe und die dazu beigetragen haben, diese große Informationsanzeige mit Weltinformationen zu erstellen.
Erstellen einer Echtzeitanzeige von Weltdaten
Einer der ersten Orte, an die ich gegangen bin, um eine solche Informationsanzeige zu erstellen, ist Netvibes. Wir haben die Website oft behandelt, beispielsweise in Angelas großartigem Artikel über wie man es benutzt, um sein Leben zu verwalten So erstellen Sie einen echten Newsfeed mit RSSKombinieren Sie RSS-Ausgaben mit einigen Tools von Drittanbietern und erstellen Sie einen einzigen benutzerdefinierten Newsfeed, der nur legitime Geschichten enthält, die Sie interessieren. Wir zeigen Ihnen in dieser Schritt-für-Schritt-Anleitung, wie. Weiterlesen .
Ich mag Netvibes auch sehr und nachdem ich den Artikel von Angela gelesen hatte, begann ich damit, Links und Tools für jede der Hauptaufgaben zu organisieren, die ich online erledigen muss. Es ist schön, alles an einem Ort zu haben. Als ich jedoch versuchte, Widgets mithilfe des HTML-Gadgets in die Seite einzubetten, stellte ich fest, dass dies nicht sehr gut funktioniert. Sie können die Breite ändern, aber die Höhe scheint fest zu bleiben - größere Widgets werden abgeschnitten.

Nachdem ich ein paar andere Seiten ausprobiert habe - Protopage Die besten Website-Ersteller, um ein sauberes Online-Portfolio zu erstellenWelcher kostenlose Website-Builder eignet sich am besten für Ihr Portfolio? Hier sind die besten Website-Builder, aus denen Sie auswählen können! Weiterlesen war eine andere, die nicht ganz richtig funktionierte. Es wurde zu viel Platz an den Seiten der Widgets hinzugefügt und es wurde keine ordnungsgemäße Größenänderung zugelassen. Nachdem ich zu viel Zeit damit verbracht hatte, bereits vorhandene Seiten zum Laufen zu bringen, beschloss ich, eine Seite von Grund auf neu zu gestalten.
Ich wollte eine Lösung finden, die jeder machen kann, unabhängig von der Erfahrung mit Webdesign. Mein bevorzugtes WYSIWYG-Webdesign-Tool ist Kompozer. Der einzige Nachteil dieses Ansatzes besteht darin, dass Tabellen verwendet werden, die in der Welt der Webdesigner im Vergleich zur Verwendung von CSS als archaisch gelten. Der Einfachheit halber werden wir Kompozer verwenden und die Widgets direkt auf der Seite anordnen.
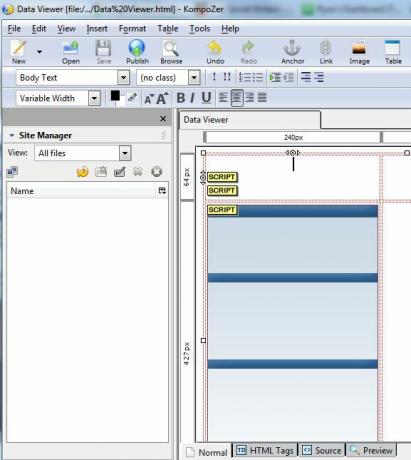
So sieht die Entwurfsansicht in Kompozer aus, nachdem Sie eine Tabelle eingefügt haben. In diesem Fall verwende ich eine 4 x 4-Tabelle, aber Sie können sie in jeder gewünschten Größe erstellen.

Klicken Sie zunächst mit der rechten Maustaste auf die Tabelle und ändern Sie die Eigenschaften so, dass die Linien keine Farbe haben (unsichtbar). Das erste Widget, das ich in die obere linke Zelle eingefügt habe, war ein cooles Uhr-Widget von clocklink.com. Darunter habe ich ein Wetter-Widget von hinzugefügt Accuweather.com - einer meiner Favoriten, weil er eine coole grafische Radaranzeige aller herannahenden Stürme zeigt.

In jedem Fall klicke ich einfach in die Zelle, in die ich Widget-Code einfügen möchte, klicke dann auf das Menü Einfügen und wähle HTML. Fügen Sie einfach den Widget-Code in das sich öffnende Fenster ein.

Möglicherweise stellen Sie fest, dass Ihr Widget nicht zentriert ist oder zu weit oben in der Zelle angezeigt wird. Dies lässt sich in Kompozer ohne Programmierkenntnisse leicht beheben. Klicken Sie einfach mit der rechten Maustaste auf die Zelle, wählen Sie die Eigenschaften der Tabellenzelle aus und ändern Sie die Inhaltsausrichtung so, wie es am besten aussieht.

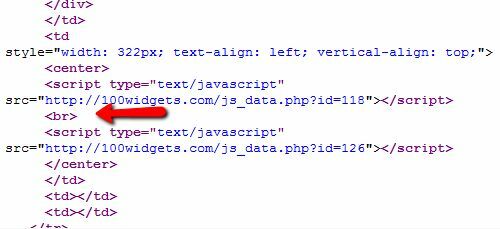
Um Ihre Änderungen zu testen, speichern Sie die Datei einfach als HTML-Datei auf Ihrem lokalen Computer und zeigen Sie sie dann mit Ihrem bevorzugten Browser an. Wenn Sie wirklich Probleme haben, können Sie jederzeit Code einfügen, wenn Sie dies wirklich müssen. In Kompozer können Sie die Seite bearbeiten, indem Sie auf die Registerkarte „Quelle“ klicken. Zum Beispiel gab es einige Fälle, in denen ich nur eine Pause einfügen musste
um ein Leerzeichen zwischen einigen der Widgets zu erzwingen, die ich in derselben Zelle platziert habe.

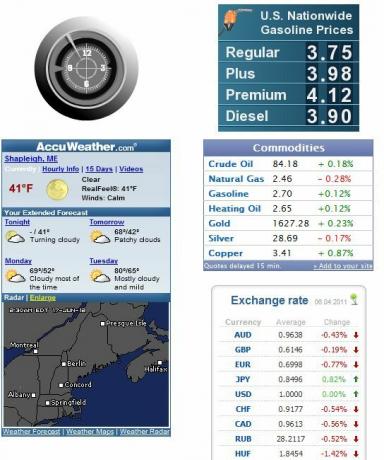
Durch Hinzufügen von drei weiteren der besten Widgets, die ich gefunden habe, habe ich die unten gezeigte Echtzeit-Informationsanzeige entwickelt. Die drei coolen Widgets, die ich hinzugefügt habe, waren das Gaspreis-Widget von gas-cost.net, und das Waren Widget und aktuelle Wechselkurs-Widgets von 100widgets.com.

Dies sind alles Echtzeit-Widgets, die aktuelle Daten aus der ganzen Welt anzeigen. Jetzt habe ich mit einem Blick die neuesten Daten zu Preisen, Aktienkursen und Wetter. Aber nur die Hälfte der Webseite ist gefüllt, und wir haben viel mehr Informationen, die wir auf diese Seite aufbauen können - zwei weitere ganze Datenspalten, um genau zu sein.
Ein weiteres wirklich cooles Widget, das ich der Seite hinzugefügt habe, war das Konfigurations-Widget des Benutzers [Nicht mehr verfügbar] von 100widgets.com. Dies gibt Ihnen Feedback zu Ihrer aktuellen IP-Adresse, Computerinformationen und Windows- / Browserversion. Dies ist hilfreich, wenn Sie unterwegs sind und von einem Hotel oder einer Bibliothek aus eine Verbindung zu Ihrer Seite herstellen und Ihre aktuelle IP-Adresse kennen müssen. Ich habe auch das sehr coole hinzugefügt Weltzähler und die Aktienindizes von widgetbox.com.

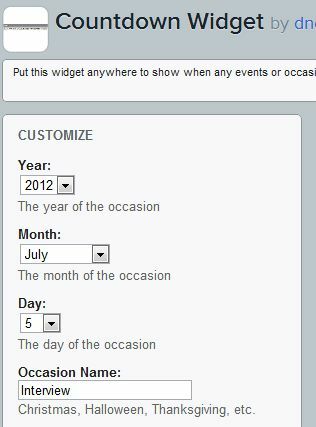
Einige andere nützliche Widgets, die für diese Art der ganzseitigen Echtzeitanzeige erwähnenswert sind - das erste ist a Countdown-Widget von widgetbox.com. Wenn Sie es einrichten, geben Sie ihm ein Datum und ein Ereignis, bis zu dem heruntergezählt werden soll, und es wird im Widget als Text-Countdown für dieses Ereignis angezeigt (siehe die große Anzeige, die zwei Bilder von hier unten zeigt).

Und keine Sci-Fi-Datenanzeige wäre vollständig ohne eine gedrehte Grafik der Erde, die Echtzeit-Temperaturinformationen von jedem beliebigen Punkt auf dem Planeten anzeigt, den Sie mögen. Sie können diese Daten von der erhalten Wetter-3D-Widget von Widgetbox.com.

In der Abbildung unten meines ganzseitigen Echtzeit-Daten-Dashboards sehen Sie den Countdown ganz oben im Seite (ich habe es zentriert vor der Tabelle selbst eingefügt) und die 3D-Wetterkugel direkt unter dem Welt-Countdown Widget. In der letzten Spalte der Tabelle habe ich die hinzugefügt aktuelle DHS-Bedrohungsstufe, sexy Kurven (mehr für die Dekoration als für alles andere - es sieht cool aus) und schließlich das Echtzeit-Alarm-Widget aus dem Nationales Hurricane Center.

Nachdem die Seite endlich fertiggestellt ist, habe ich jetzt Zugriff auf die aktuelle Uhrzeit, das lokale und globale Wetter, Börseninformationen, Aktuelle Gaspreise, aktuelle Hurrikanwarnungen, nationale Bedrohungsstufen und natürlich die Menge an Weltdaten im weltweiten Countdown Widget.
Sie können diese Art der Anzeige mit den gewünschten Informationen optimieren, indem Sie nach anderen suchen Informations-Widgets auf einer der wichtigsten Widget-Websites und fügen Sie sie dann in Ihr Layout ein wo immer du willst. Dank der Fähigkeit von Kompozer, Zellen einfach zu zentrieren und auszurichten, können Sie das gesamte Display sauber und cool aussehen lassen. Sobald Sie fertig sind, können Sie die HTML-Datei einfach auf Ihren eigenen Webhost hochladen, sodass Sie von überall auf der Welt darauf zugreifen können.
Erstellen Sie Ihr eigenes Informations-Dashboard und teilen Sie uns mit, wie es geht. Welche anderen nützlichen Widgets haben Sie für Echtzeitinformationen entdeckt? Teile sie im Kommentarbereich unten - ich würde gerne sehen, welche anderen coolen Widgets die Leute gefunden haben!
Bildnachweis: Telekommunikationsgrafik über Shutterstock
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.