Werbung
Wenn Sie sich am Code versuchen möchten, gibt es einfach keine Begrenzung für die Anzahl der Tutorials, Videos und Online-Kurse, die Sie ausprobieren können. Aber manchmal ist der beste Weg, etwas zu lernen, darin einzutauchen und es aus erster Hand zu versuchen. Webentwicklung ist nicht anders.
Wenn Sie neugierig auf HTML, CSS und JavaScript sind oder der Meinung sind, dass Sie ein Händchen dafür haben, wie man Websites von Grund auf neu erstellt, gibt es einige großartige Schritt-für-Schritt-Anleitungen einen Versuch wert.
Die folgende Liste von Tutorials führt Sie durch die Grundlagen von HTML und CSS und gibt Ihnen sogar eine Einführung in die komplexe Welt JavaScript Was ist JavaScript und kann das Internet ohne JavaScript existieren?JavaScript ist eines der Dinge, die viele für selbstverständlich halten. Jeder benutzt es. Weiterlesen - Zumindest für Anfänger. Sie bereiten Sie jedoch nicht sofort auf ein Leben als Entwickler vor. Die meisten dieser Dienste sind einfach ein einfacher Ausgangspunkt.
Es wird viel mehr als das brauchen, um Websites professionell zu entwickeln. Diese Tools, von denen die meisten kostenlos sind, bieten Ihnen die Grundbausteine für die Webentwicklungund wird es viel einfacher machen, in die komplizierteren Kurse einzutauchen.
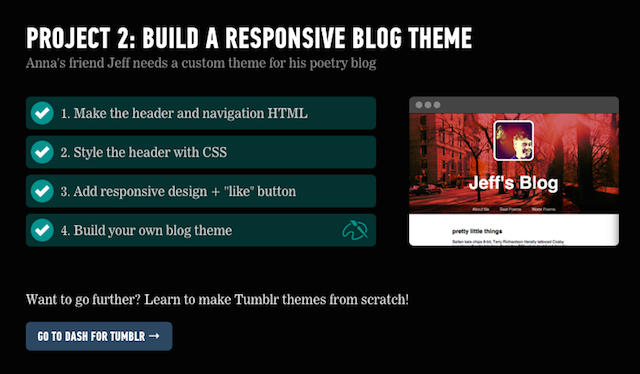
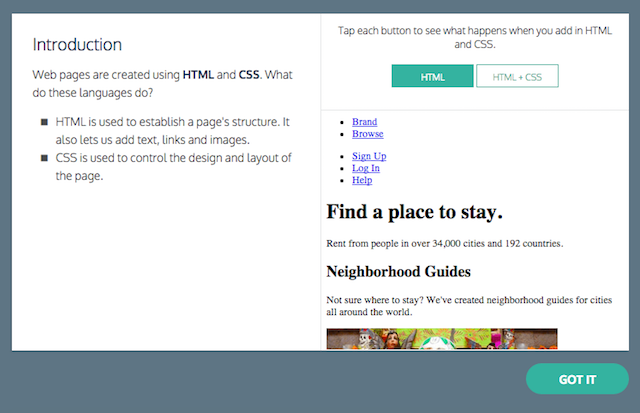
Die Leute bei der Generalversammlung haben ein kostenloses Tool, das Ihnen die Grundlagen von HTML, CSS und JavaScript vermittelt, und es ist der perfekte Ort für Anfänger. Durch eine Reihe von fünf ProjektenSie lernen die Terminologie und die grundlegenden Codierungsfähigkeiten kennen, mit denen Sie eine Website erstellen können, die einer about.me-Seite ähnelt, wie Sie ein responsives Blog erstellen und eine Restaurant-Website.

In den Dash-Tutorials lernen Sie nicht nur, wie man einfache Websites erstellt. Sie können auch die Möglichkeiten von HTML, CSS und JavaScript nutzen, um einen Roboter mit Formen und Linien oder sogar einem Mad Libs-Spiel zu erstellen.
Die Dash-Tutorials bewegen sich in einem angemessenen Tempo und führen Sie durch jeden Schritt einige Codezeilen gleichzeitig. Wie bei jedem Tutorial würde ich empfehlen, sich während der Arbeit Notizen zu machen. Auf diese Weise können Sie sich die verschiedenen Tools merken, die Sie gerade lernen. Mit den Tutorials der Generalversammlung scheint es nach Abschluss einer Phase keine Möglichkeit zu geben, diese zu wiederholen.

Fazit: Mit Dash erhalten Sie alle Kenntnisse, die Sie benötigen, um eine grundlegende moderne Website zusammenzustellen - von der Navigation bis zum reaktionsschnellen Design. Sie werden sogar in die Grundlagen des Erstellens eines benutzerdefinierten Tumblr-Themas eingeführt. Das heißt, es gibt nur insgesamt vier Lektionen auf Dash. Während Sie die erlernten Konzepte auf unterschiedliche Weise anwenden können, müssen Sie Ihr Wissen durch andere in dieser Liste enthaltene Kurse ergänzen.
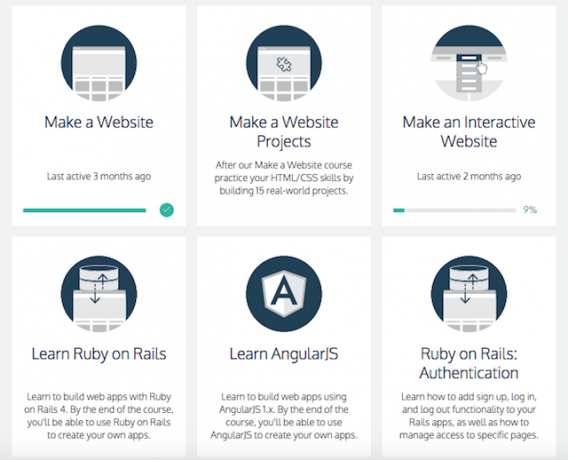
Die Codecademy gibt es schon viel länger als Dash und erweitert ihr Angebot häufig um neue Lektionen. Mit denselben Schritt-für-Schritt-Lektionen, die Sie auf Dash finden, geht Codecademy noch einen Schritt weiter und bietet den Benutzern einen allgemeinen Überblick Überblick über das Erstellen einer Website mit HTML und CSS, bietet aber auch ausführliche Tutorials zu den einzelnen Sprachen, HTML, CSS und JavaScript.
Wie andere Dienste zeigt Ihnen Codecademy, wie Sie eine erstellen Navigationsmenü, hinzufügen Hintergrundbilder, mach ein Bildergalerieoder sogar a Anmeldeseite. (Um Ihrer Anmeldeseite Funktionen hinzuzufügen, gehen Sie unbedingt die durch Ruby on Rails Tutorial.)

Es gibt auch spezielle Lektionen über jQuery Das Web interaktiv machen: Eine Einführung in jQueryjQuery ist eine clientseitige Skriptbibliothek, die fast jede moderne Website verwendet - sie macht Websites interaktiv. Es ist nicht die einzige Javascript-Bibliothek, aber die am weitesten entwickelte, am meisten unterstützte und am weitesten verbreitete ... Weiterlesen , eine Schlüsselsprache, die das Erlernen von JavaScript erheblich erleichtert. Wenn Sie neugierig auf die Backend-Entwicklung sind, gibt es auch ausführliche Lektionen für Ruby, Python, PHP und mehr.
Neben dem Erlernen des Entwerfens einer Website und dem Eintauchen in die Feinheiten von Programmiersprachen 7 Nützliche Tricks zum Erlernen einer neuen ProgrammierspracheEs ist in Ordnung, überwältigt zu sein, wenn Sie das Codieren lernen. Sie werden die Dinge wahrscheinlich so schnell vergessen, wie Sie sie lernen. Diese Tipps können Ihnen helfen, all diese neuen Informationen besser zu speichern. Weiterlesen Sie können auch Codecademy verwenden, um die Grundlagen zum Erstellen von Webanwendungen und zum Hinzufügen von Anmelde-, Anmelde- und Abmeldefunktionen zu Ihrer Website zu erhalten.

Fazit: Wie bei Dash ist die Interaktivität von Codecademy von unschätzbarem Wert. Es ist ermutigend zu sehen, wie jeder Schritt auf Ihrer Website ausgeführt wird, und das Setup macht es auch einfach, Fehler zu erkennen. Wenn Sie ein absoluter Anfänger sind, ist die Codecademy ein großartiger Ort, um Ihre Zehen nass zu machen und zu entscheiden, ob Codierung und Webdesign für Sie geeignet sind. Mit dieser Erfahrung können Sie dieses Wissen in einen bezahlten Kurs oder eine bezahlte Klasse einbringen.
Tutsplus.com ist eine Website mit kostenlosen und kostenpflichtigen Tutorials zu einer Vielzahl von Themen, darunter alles von Handy, Mobiltelefon Eine bahnbrechende App entwerfen? 7 Blogs zur mobilen Entwicklung, die Sie lesen solltenDer mobile Raum ist so neu, dass sich die Trends ständig ändern und jeden Tag neue Erkenntnisse gewonnen werden. Wenn Sie vorhaben, mobile Apps zu entwickeln, wie können Sie mithalten, ohne verrückt zu werden? Weiterlesen und Spieleentwicklung 4 kostenlose Websites, auf denen Sie die Grundlagen der Spieleentwicklung erlernen könnenWenn Sie nach einer guten Tutorial-Serie zur Spieleentwicklung suchen, möchten Sie eine, die Ihnen das beibringt Praktiken und Mentalität guter Codierung, weil Sie diese Praktiken dann in jede Sprache oder Sprache umsetzen können Plattform. Weiterlesen zu Farben Lehre Wie man Farbtheorie in weniger als einer Stunde lerntGrundkenntnisse der Farbtheorie können den Unterschied zwischen einer "Amateur" -Ästhetik und einer "professionellen" Ästhetik bedeuten - und das Erlernen dauert wirklich nicht lange. Weiterlesen und wie man es benutzt Adobe Illustrator Bringen Sie sich Adobe Illustrator kostenlos beiAdobe Illustrator ist seit langem das Illustrationswerkzeug der Wahl für Grafiker. Bereit, Ihre Designs zum Leben zu erwecken? So können Sie Adobe Illustrator kostenlos lernen. Weiterlesen . Während nicht alle auf der Website gelehrten Lektionen dem Schritt-für-Schritt-Modell folgen, gibt es einige, die diesen Ansatz verfolgen und die Benutzer durch einfache Anleitungen zur Webentwicklung führen.

Ein besonders nützliches Tutorial führt Sie durch die Schritte zu Entwerfen und codieren Sie Ihre Website. Das Tutorial stammt zwar aus dem Jahr 2009, daher gefällt Ihnen die Designästhetik möglicherweise nicht, aber das Tutorial bringt Ihnen die Fähigkeiten bei, die zum Entwerfen Ihrer Website erforderlich sind, und Sie können diese Fähigkeiten dann auf ein aktualisiertes Design anwenden. Eine weitere erwähnenswerte Einschränkung in diesem Tutorial ist, dass Adobe Photoshop verwendet werden muss. Wenn Sie keinen Zugriff auf die Software haben, können Sie sich jederzeit für die Option Adobe Creative Cloud gegen eine Gebühr von 50 US-Dollar pro Monat entscheiden.
Das Tutorial führt Sie durch das Entwerfen einer einfachen zweispaltigen Website mit Kopf- und Fußzeile. Die Website enthält Inhalte, eine Navigationsleiste, Schaltflächen für soziale Medien und mehr. Sobald Sie die Website in Photoshop entworfen haben, können Sie zu einem Code-Editor wechseln. Das Tutorial führt Sie durch den Code, der erforderlich ist, um Ihr Design in eine HTML-Seite umzuwandeln. Für das Lernprogramm sind einige Grundkenntnisse in HTML erforderlich. Ich empfehle daher, dieses Lernprogramm auszuprobieren, nachdem Sie die ersten Lernprogramme für die Generalversammlung durchlaufen haben.
Wenn Sie eine ausführlichere Website erstellen möchten, lesen Sie ein weiteres Tuts + -Tutorial auf wie man eine schöne Website von Grund auf neu gestaltet. Ein weiterer PSD zu HTMl Tutorial erleichtert das Leben ein wenig, indem HTML-, CSS- und Bilddateien bereitgestellt werden. Andere Tutorials zu Tuts + führen Sie durch die Erstellung eines Tumblr Fototagebuch Thema - obwohl dies ein einfaches Photoshop-Design ist, abzüglich des Codes.

Fazit: Im Vergleich zu Codecademy und Dash sind die Tuts + -Tutorials etwas aufwändiger, da Sie sich selbst durch die Schritte führen müssen. Bei den beiden anderen Standorten gibt es sozusagen viel mehr „Handhaltung“. Wenn Sie durch die einzelnen Schritte gehen, ist es oft einfacher herauszufinden, welchen Fehler Sie möglicherweise gemacht haben. Außerdem müssen Sie Ihre eigene Software verwenden, während Dash und Codecademy über integrierte Systeme verfügen. Mit der Vielzahl der Tutorials finden Sie jedoch eine Reihe von Lektionen, die genau auf das zugeschnitten sind, was Sie lernen möchten.
Mit einer Reihe von 12 Lektionen leistet Shaye Howe einen großartigen Beitrag dazu, die Grundlagen von HTML zu erläutern, die Sie in die Terminologie einführen und die verschiedenen Elemente von HTML und CSS verwenden. Verschiedene Lektionen umfassen das Kennenlernen von HTML, CSS, das Verstehen des Box-Modells, das Positionieren von Inhalten, Typografie und vieles mehr.

Wenn Sie die Lektionen im Lernprogramm anwenden möchten, können Sie auf der Website nicht schnell feststellen, wie HTML und CSS tatsächlich aussehen. Um dies zu überwinden, können Sie ein Online-Tool verwenden, das dieselben Funktionen bietet, die Sie in Codecademy und Dash finden.
Schauen Sie sich eine CSS / HTML / JavaScript-Sandbox an CSSDeck oder LiveWeaveHier können Sie HTML, CSS und JavaScript eingeben und das Endergebnis anzeigen. Technisch gesehen können Sie die HTML-, CSS- und JavaScript-Editoren auch in Dash und Codecademy verwenden, wenn Ihnen das von ihnen bereitgestellte Setup gefällt.
Während Sie sich durch die Erklärungen arbeiten, finden Sie auf der Website auch Codebeispiele, die Sie selbst ausprobieren können. Am Ende jeder Lektion finden Sie eine praktische Übung, mit der Sie das Gelernte anwenden können.
Nachdem Sie die 12 Lektionen durchlaufen haben, können Sie zu wechseln Erweiterte HTML- und CSS-Lektion, einschließlich Responsive Design, jQuery und mehr.
Fazit: Dieses Tutorial unterscheidet sich geringfügig von den anderen hier aufgeführten Vorschlägen. Mit einer viel ausführlicheren Erklärung verbringen Sie mehr Zeit mit Lesen als mit dem Anwenden des Gelernten. Während dies für manche langweilig klingt, gibt es hier einige wertvolle Lektionen, die den Kontext und ein besseres Verständnis der Funktionsweise dieser Sprachen vermitteln.
Was halten Sie davon?
Jetzt ist es Zeit, von Ihnen zu hören. Gibt es Online-Webentwicklungs-Tutorials, die Sie empfehlen würden? Was ist Ihrer Meinung nach der nächste Schritt nach dem Ausprobieren dieser Online-Kurse? Lass es uns in den Kommentaren wissen.
Bildnachweis: hackNY.org
Nancy ist Schriftstellerin und Herausgeberin und lebt in Washington DC. Zuvor war sie Redakteurin für den Nahen Osten bei The Next Web und arbeitet derzeit in einem in DC ansässigen Think Tank für Kommunikation und Social Media Outreach.


