Werbung
 Ich habe ein großes Problem mit Webdesignern: Ich bin selten zufrieden mit dem, was mir angeboten wird, und kann nicht in Worten ausdrücken, was ich eigentlich will. Als Internet-Vermarkter muss ich ziemlich oft neue Websites starten, daher stoße ich natürlich häufig auf das Problem.
Ich habe ein großes Problem mit Webdesignern: Ich bin selten zufrieden mit dem, was mir angeboten wird, und kann nicht in Worten ausdrücken, was ich eigentlich will. Als Internet-Vermarkter muss ich ziemlich oft neue Websites starten, daher stoße ich natürlich häufig auf das Problem.
Was tun? Ich kann mir nicht die Zeit leisten, Webdesign zu lernen und mich in einen professionellen Webentwickler zu verwandeln. Außerdem kann ich nicht alles alleine machen. Glücklicherweise bin ich kürzlich auf ein cooles Webentwicklungstool gestoßen, mit dem ich CSS im laufenden Betrieb optimieren und die ultimative Version entwickeln kann, mit der ich mich wohl fühle.
Das Tool heißt FireFox FireBug und es ist so cool, dass viele Webentwickler FireFox nur deshalb verwenden, weil es mit FireBug erweitert werden kann. Es ist ein ultimatives Firefox-Addon für Webentwickler. In diesem Beitrag teile ich die Tricks meiner Amateure beim Erstellen eines Website-Designs mit FireBug.
Einführung:
Navigieren Sie zu der Site-Vorlage, die Sie bearbeiten und Firebug aktivieren möchten: Verwenden Sie die Taste F12 für den Schnellzugriff.
Sie sehen das Tool in der unteren Hälfte Ihres Browserfensters mit 6 Registerkarten geöffnet: "Konsole", "HTML", "CSS", "Skript", "Dom" und "Netz". Ich spreche hier von zwei Registerkarten: "HTML" und "CSS".

Registerkarte CSS:
Bearbeiten Sie Attribute und Attributwerte
Um ein Attribut oder den Wert eines Attributs zu ändern, klicken Sie einfach darauf und bearbeiten Sie es direkt im Code. Der Effekt der Änderung wird sofort im Browserfenster oben sichtbar.
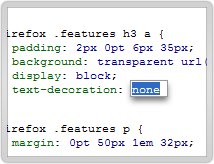
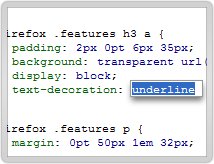
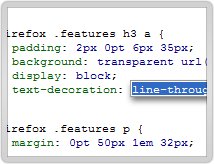
Vorschau von Farben und Bildern in CSS
Mit Firebug können Amateure wie ich das CSS besser verstehen, indem sie mir die Vorschau jeder visuellen Eigenschaft zeigen:

Finden Sie leicht die genaue Positionierung, Polsterung und Ränder heraus
Das Tool bietet wunderbare Unterstützung beim Ändern numerische Werte. Klicken Sie einfach auf den numerischen Wert, den Sie ändern möchten, und ändern Sie ihn mit den Zahlen auf Ihrer Tastatur. Sehen Sie den Effekt sofort auf der obigen Seite und ändern Sie die Bearbeitung bei Bedarf.
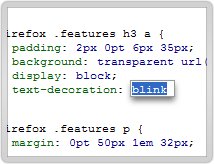
Lassen Sie sich vom Tool auffordern, welche Eigenschaft verwendet werden kann
Markieren Sie die Eigenschaft und verwenden Sie die Aufwärts- / Abwärtspfeiltasten auf Ihrer Tastatur, um alle zulässigen CSS-Eigenschaften in alphabetischer Reihenfolge aufzulisten.

HTML-Tab:
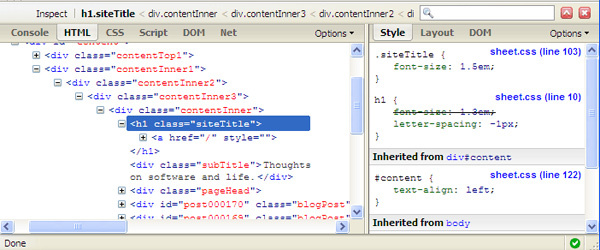
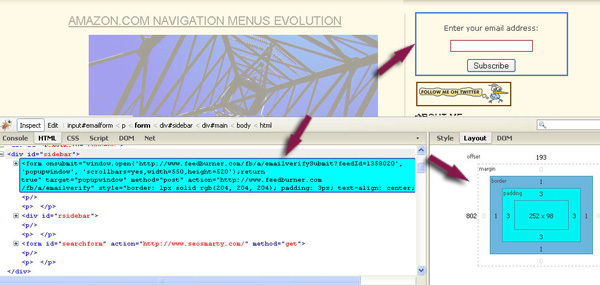
Lernen Sie die Eigenschaften der einzelnen Boxen im Handumdrehen kennen (Rand, Rand, Abstand und Inhalt): Öffnen Sie die Registerkarte HTML + Layout rechts und klicken Sie in der oberen Leiste des Werkzeugfensters auf „Prüfen“. Jetzt können Sie durch die Seite navigieren und Folgendes beobachten:
- jedes Seitenelement im blauen Rahmen;
- der entsprechende Bereich im Quellcode ist blau hervorgehoben (Registerkarte HTML);
- Die Box-Eigenschaften werden visualisiert (Registerkarte Layout).

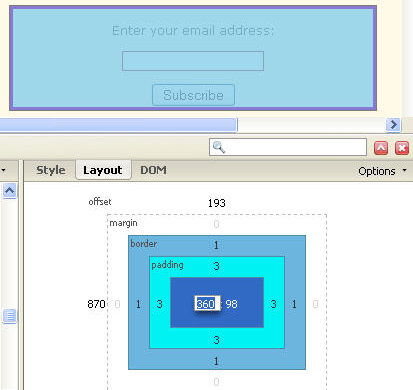
Auf der Registerkarte "Layout" von Firebug erhalten Sie eine visuelle Aufschlüsselung der einzelnen Boxen im Boxmodell und der Breite jeder Kante. Außerdem werden die Breite und Höhe des innersten Felds sowie der x- und y-Versatz des Elements relativ zu seinem übergeordneten Element angezeigt.
Bearbeiten Sie eine Eigenschaft Klicken Sie direkt auf die Registerkarte Layout und sehen Sie die Änderungen live auf einer Seite:

Einige hilfreiche Tipps:
- Verwenden Sie Strg + F12 (oder Befehl + F12 auf dem Mac), um Firebug in einem separaten Fenster zu öffnen.
- Blacklists und Whitelists pflegen: Mit Firebug können Sie eine Liste von Websites führen, für die es aktiviert sein sollte oder nicht. Sie können in zwei Modi surfen - entweder Firebug für alle Websites außer denen auf der „schwarzen Liste“ aktivieren oder Firebug für alle Websites außer denen auf der „Whitelist“ deaktivieren.
- Holen Sie sich weitere Hilfe hier: FireFox-Tutorial in einfachen Worten.
Wie Sie mit dem FireBug Firefox-Addon gesehen haben, können Sie Website-Designs erstellen und anpassen, auch wenn Sie im Webdesign wie ich absolut nicht bekannt sind. Natürlich bietet FireBug viel umfassendere Möglichkeiten als oben beschrieben. Ich würde mich freuen, wenn Sie uns weitere Tipps und Tricks zu diesem großartigen Tool geben.
Ann Smarty ist SEO-Beraterin bei seosmarty.com, Internet-Marketing-Bloggerin und aktive Social-Media-Nutzerin. Bitte folgen Sie Ann auf Twitter als Seosmarty