Werbung
 Statistiken sagen, dass die iPad ist heute das erfolgreichste Verbraucherprodukt. In weniger als einem Jahr (genauer gesagt neun Monaten) hat das Tablet den Weg in die Hände von 15 Millionen Menschen gefunden. Angesichts der Begeisterung für das iPad 2 prognostizieren Geschäftsanalysten, dass die Erfolgsquote der zweiten Generation von Apple-Tablets die erste übertreffen wird.
Statistiken sagen, dass die iPad ist heute das erfolgreichste Verbraucherprodukt. In weniger als einem Jahr (genauer gesagt neun Monaten) hat das Tablet den Weg in die Hände von 15 Millionen Menschen gefunden. Angesichts der Begeisterung für das iPad 2 prognostizieren Geschäftsanalysten, dass die Erfolgsquote der zweiten Generation von Apple-Tablets die erste übertreffen wird.
Was bedeuten diese Daten für uns? Zunächst einmal werden immer mehr Menschen, die auf das Internet zugreifen, dies von einem iPad oder einem anderen Tablet aus tun. Wenn Sie also online präsent sind, ist es eine gute Idee, die Benutzeroberfläche Ihrer Website so anzupassen, dass sie für Tablets geeignet ist. Automattic, die Muttergesellschaft von WordPress.com, hat dies erkannt und eine Funktion hinzugefügt, mit der die 18 Millionen Blogs für die Anzeige von Tablets optimiert werden. Also für diejenigen von euch mit einem selbst gehosteten WordPress Blog gibt es eine App ein Plugin dafür.
Berühren, wischen, drehen und mehr
Um diese Funktion zu realisieren, arbeitete Automattic mit Onswipe - ein Unternehmen, das sich auf das Veröffentlichen von Tablets (und anderen Touch-fähigen Geräten) spezialisiert hat.
Benutzer von WordPress.com müssen nichts tun, da die Funktion bereits zu ihren Blogs hinzugefügt wurde. Auf der anderen Seite müssen selbst gehostete Benutzer das Onswipe-Plugin installieren, bevor sie ihr Blog iPad-freundlich gestalten können. Das Plugin bietet die Möglichkeit:
- Passen Sie das Inhaltslayout automatisch an die Position des Lesegeräts an.
- Geben Sie dem Leser eine einfache Möglichkeit, das Blog auf dem Startbildschirm seines Geräts zu speichern.
- Zeigen Sie einen benutzerdefinierten Ladebildschirm an, während das Blog geladen wird.
- Erstellen Sie aus dem neuesten Artikel ein wunderschönes, magazinartiges Cover.
- Teilen Sie den Inhalt einfach über Facebook, Twitter und E-Mail.
Wenn Sie diese Power-Ups begeistern, laden Sie das Plugin herunter die Onswipe-WebsiteLaden Sie es dann hoch und installieren Sie es in Ihrem Blog.

Oder holen Sie es sich aus dem “Plugins - Neu hinzufügenMenü in Ihrem Blog.

Stellen Sie einige Dinge ein
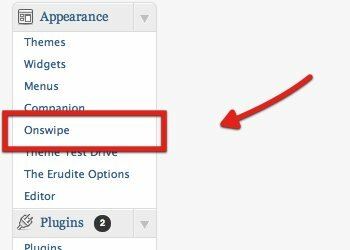
Nach der Installation möchten Sie vielleicht die “OnswipeMenü, um einige Elemente des Plugins nach Ihren Wünschen anzupassen.

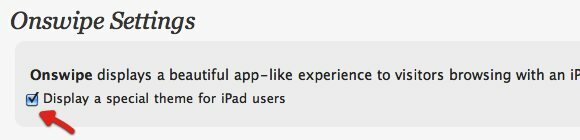
Das erste, was zu tun ist, ist die “Zeigen Sie ein spezielles Thema für iPad-Benutzer an”Und stellen Sie sicher, dass die Funktion aktiviert ist.

Bewegen Sie sich ein wenig nach unten, um auszuwählen, ob Sie das “Vorderseite”Für dein Blog. Dieses Cover verleiht Ihrem Blog ein Magazingefühl.

Um Ihr Blog weiter anzupassen, können Sie ein PNG-Bild mit 200 × 200 Pixel als Cover-Logo hochladen. Dieses Logo wird auf der Titelseite angezeigt.

Sie können das Cover-Logo ganz einfach mit einem beliebigen Bildeditor erstellen. Zu Versuchszwecken habe ich ein schnelles Nur-Text-Logo erstellt und es hochgeladen.

Sie können auch ein Startbild hochladen, wenn Sie möchten. Die Anforderung beträgt 768 × 1004 Pixel.

Wählen Sie dann die Schriftart aus, die Sie in Ihrem iPad-Blog verwenden möchten. Der Standardwert ist ArvoRegular, es gibt jedoch viele andere Optionen in der Liste.

Der letzte Schritt besteht darin, die Hautfarbe auszuwählen und auf „Einstellungen speichern" Taste.

Und das Ergebnis ist ...
Ich habe meinen Blog für das Experiment verwendet und die Adresse mit der mobilen Safari des iPad geöffnet. Die "Titelseite" begrüßte mich zusammen mit einem "wisch mich”Tag rechts, um zur Post-Seite zu gelangen.

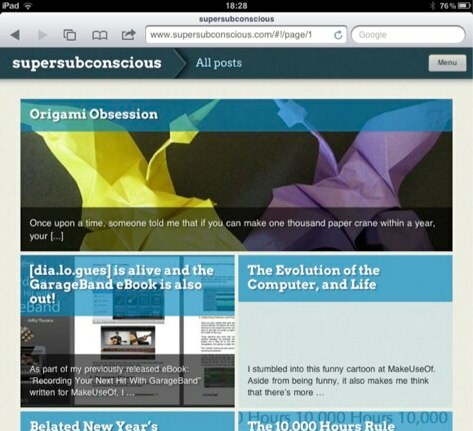
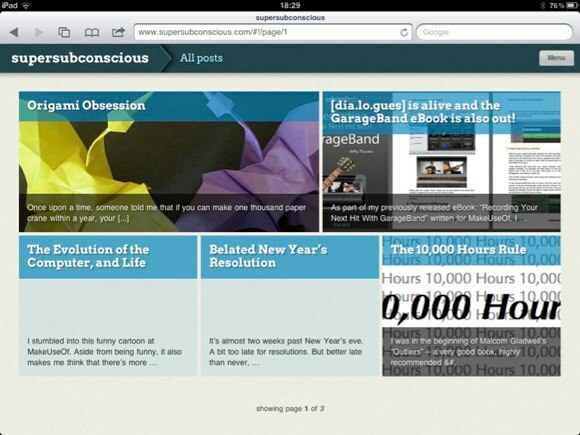
So sieht die Porträtansicht aus. Die Beitragsseite ist in mehrere Blöcke unterteilt. Der neueste Artikel befindet sich oben, gefolgt von kleineren Feldern älterer Artikel darunter. Die Titel der Beiträge werden in Weiß über dem transparenten Farbband angezeigt. Die Farbe des Bandes ist die Hautfarbe, die Sie im Onswipe-Einstellungsmenü ausgewählt haben.

Die Artikelblöcke ordnen sich bei jeder Drehung des Geräts neu an den Bildschirm an. So sieht die Seite in der Querformatansicht aus.

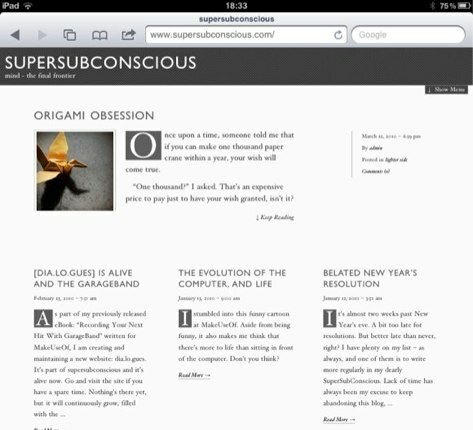
Zum Vergleich habe ich Onswipe deaktiviert und die Seite aktualisiert. Das Erscheinungsbild ging auf das von mir verwendete Thema zurück, ähnlich wie es aussehen würde, wenn es über den Browser eines Computers angezeigt würde.

Nachdem ich Onswipe ausprobiert hatte, hatte ich das Gefühl, dass das Ergebnis noch nicht so gut war, wie ich es erwartet hatte. Der Entwickler hat versprochen, dass die vollständige Plattform in diesem Frühjahr verfügbar sein wird. Dies bedeutet, dass wir in Zukunft mehr Goodies erwarten können. Wir können auch darauf wetten, dass wir dann mehr Tablet-freundliche Themen zur Auswahl haben.
Was halten Sie von der iPad-Erstellung Ihres Weblayouts? Kennen Sie andere für Tablets optimierte WordPress-Themes? Teilen Sie Ihre Gedanken und Meinungen mit den Kommentaren unten.
Ein indonesischer Schriftsteller, selbsternannter Musiker und Teilzeitarchitekt; Wer möchte eine Welt einen Beitrag nach dem anderen über seinen Blog SuperSubConscious verbessern?