Werbung
 Wenn Sie an Tools denken, mit denen Sie Webseiten erstellen können, denken Sie wahrscheinlich an Dinge wie Kompozer oder Firebug Amateur-Leitfaden zum Anpassen des Website-Designs mit FireBug Weiterlesen . Was wäre, wenn ich Ihnen sagen würde, dass ein Tool, das Ihre kreativen Säfte bei der Formulierung eines Webdesign-Layouts wirklich steigern kann, eine Mind Map ist?
Wenn Sie an Tools denken, mit denen Sie Webseiten erstellen können, denken Sie wahrscheinlich an Dinge wie Kompozer oder Firebug Amateur-Leitfaden zum Anpassen des Website-Designs mit FireBug Weiterlesen . Was wäre, wenn ich Ihnen sagen würde, dass ein Tool, das Ihre kreativen Säfte bei der Formulierung eines Webdesign-Layouts wirklich steigern kann, eine Mind Map ist?
Wir haben hier bei MUO viele Mind-Mapping-Tools behandelt. Nancy überprüft Gedankenboxen Gedankenboxen: Mind-Mapping erfüllt Ihre To-Do-Liste Weiterlesen und Jeffry deckte ab Mindmapping-Tools für Mac MindMapping: 3 einfache Ideen-Mapping-Software für Mac Weiterlesen . Ich denke, meine Lieblings-Mindmapping-Anwendung von allen ist das Open-Source-Projekt FreeMind.
Freigeist ist eine von denen, die wunderbar einfach zu bedienen und doch so komplex sind, wie Sie es brauchen, wenn Sie es wirklich brauchen. Das ist das Schöne daran. Für Menschen, die besonders kreativ sind, gibt eine Anwendung wie FreeMind Ihrem Geist buchstäblich die Möglichkeit, die Richtung zu erkunden, in die Sie gehen möchten. Wenn Sie versuchen, etwas so Abstraktes und Komplexes wie das Entwerfen des Ablaufs und der Funktion einer Website zu tun, ist dies die Art von Flexibilität, die Sie benötigen.
Hier bei MUO möchten wir den Lesern helfen, Anwendungen auf eine Weise zu „nutzen“, die Sie vorher vielleicht nicht in Betracht gezogen haben. Ich bin sicher, dass es einige von Ihnen gibt, die Mindmapping-Tools für diesen Zweck verwendet haben - dies ist schließlich eine intelligente Menge. Aber für diejenigen unter Ihnen, die noch nie daran gedacht haben, ein Mindmapping-Tool zum Erstellen Ihrer brandneuen Website zu verwenden, möchte ich Sie auf einen Spaziergang durch den FreeMind-Webdesign-Garten mitnehmen.
Entwerfen einer Website mit FreeMind
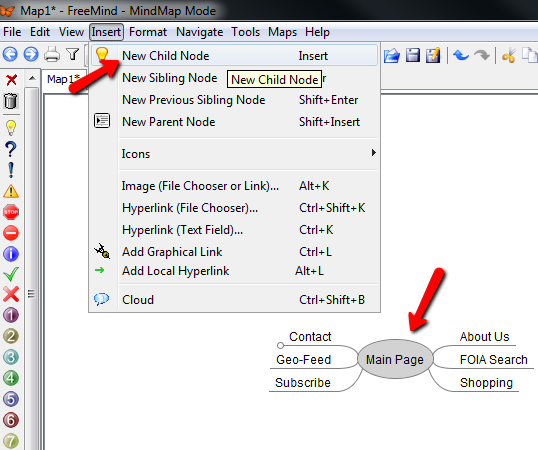
In seiner einfachsten Form wird mir sehr schnell klar, warum ein Mindmapping-Tool wie FreeMind ideal für das Webdesign ist. In nur wenigen Minuten habe ich mit der Option "Neuer untergeordneter Knoten" in FreeMind eine Karte meines Blogs auf oberster Ebene erstellt.
Wie Sie sehen können, können Sie mit FreeMind von einer Kernseite aus starten - es muss nicht die Hauptseite Ihrer Website sein, es kann sich um eine beliebige Startseite handeln - und dann den Pfad der Links durch Ihre neue Website verfolgen.

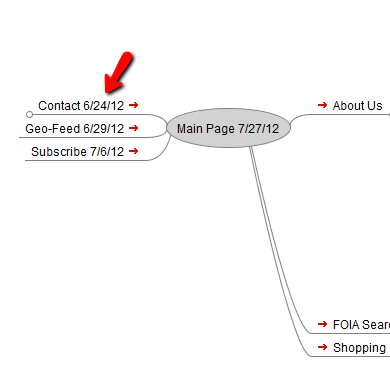
In diesem Beispiel habe ich eine Hauptseite mit sechs Navigationslinks für die sechs Hauptunterabschnitte meiner Website erstellt. Ich hätte wahrscheinlich auch eine "Features" - oder "Artikel" -Seite hinzufügen sollen, da dies der springende Punkt eines Blogs ist. Aber das ist das Schöne an einer Mind Map - Sie können sie optimieren und an die Designideen anpassen, die Ihnen unterwegs in den Sinn kommen.
Wenn Sie mit dem Erstellen Ihrer Website beginnen und aktuelle Seiten anzeigen möchten, können Sie diesen Seiten natürlich direkt aus Ihrer Mind Map Hyperlinks hinzufügen. Wenn Sie also Ihre Website basierend auf Ihrem FreeMind-Plan erstellen, können Sie buchstäblich alles direkt aus dem Plan heraus verfolgen.

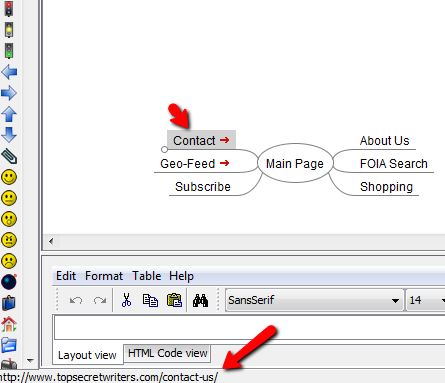
Möchten Sie die Kontaktseite überprüfen, die Sie vor einiger Zeit bearbeitet haben? Nehmen Sie sich nicht die Zeit, Ihren Browser zu öffnen und die URL einzugeben. Klicken Sie einfach auf Ihren FreeMind-Link und schon sind Sie da.

Sie können die URL des Links anzeigen, indem Sie den Mauszeiger über den Knoten bewegen. Sie wird in der unteren Statusleiste angezeigt.
Durch das Erstellen von Hyperlinks können Sie bequemer zu den von Ihnen gestalteten Seiten gelangen. Dadurch wird natürlich Ihr gesamter Webdesign-Prozess effizienter. Ihre Website-Mindmap kann als zentraler Knotenpunkt dienen - als Webdesign-Roadmap - von dem aus Sie arbeiten können, um Ihr gesamtes Designprojekt abzuschließen.
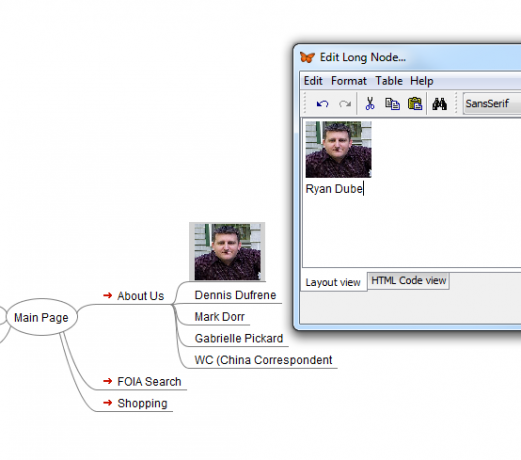
Eine weitere wirklich coole Funktion von FreeMind ist die Möglichkeit, Knoten Bilder hinzuzufügen. Klicken Sie einfach im Menü auf Einfügen - Bild oder klicken Sie auf den Knoten und drücken Sie Alt-K. Navigieren Sie einfach zu der Bilddatei, die Sie verwenden möchten. Es ist viel einfacher, wenn Sie die Größe des Bilds so anpassen, dass es die Größe der Miniaturansichten hat. Andernfalls müssen Sie nach dem Importieren des Bildes die HTML-Codeansicht in FreeMind anpassen.

Klicken Sie auf das Bild, und ein Bearbeitungswerkzeug wird angezeigt, mit dem Sie eine kleine Beschriftung unter das Bild einfügen können. Sie können dies verwenden, um Ihrer Web-Design-Mind-Map ein bisschen Pizza hinzuzufügen. Ich habe es verwendet, um die Bilder der Autoren anzuzeigen, und der Knoten selbst repräsentiert deren Profilseite auf der Site.

Wenn es Ihnen nichts ausmacht, dass Ihre Karte riesig wird, können Sie sogar Vorschau-Schnappschüsse der Seiten einfügen. Bilder, von denen Sie glauben, dass sie den Seitenzweck darstellen, oder jede andere Verwendung für Knotenbilder, die Sie erhalten können auf mit. Ich persönlich verwende gerne Bilder in meiner Webdesign-Mindmap, weil sie mehr Charakter und Angebote bietet Eine kleine Vorschau des Seiteninhalts für alle, die die Karte möglicherweise zum ersten Mal anzeigen Zeit.
Eine weitere wirklich coole Funktion von FreeMind, die perfekt in das Webdesign-Toolset passt, ist das Zeitmanagement-Tool, das direkt in FreeMind integriert ist. Sie können dorthin gelangen, indem Sie auf "Extras" gehen und dann "Kalender anzeigen" wählen. Daraufhin wird ein großes Kalenderfenster für die Zeitverwaltung angezeigt.

Sie können Datumsangaben auf die Knoten anwenden, indem Sie auf "Datum an ausgewählte Knoten anhängen" klicken. Dies ist eine coole Möglichkeit, die Versionskontrolle auf Ihren Seiten durchzuführen, indem Sie den Knoten mit Datum und Uhrzeit mit dem Datum versehen, an dem diese bestimmte Seite erstellt oder aktualisiert wurde.
Das von Ihnen gewählte Datum wird an das Ende des Knotentextes angehängt.

Besser noch, warum nicht einen Zeitplan einrichten, damit Sie nach Fertigstellung Ihrer Website eine Erinnerung erhalten, wenn es Zeit ist, eine Seite auf der Website zu aktualisieren. Dies ist eine coole Möglichkeit, einen Aktualisierungsplan für eine Website systematisch zu planen und bestimmte Seitenaktualisierungen im Laufe der Zeit zu planen, damit das Aktualisieren einer Website nicht zu einer überwältigenden und chaotischen Aufgabe wird.
Wählen Sie dazu einfach den Knoten aus, rufen Sie den Zeitverwaltungskalender auf, wählen Sie das Datum aus, an dem Sie die Seite als Nächstes aktualisieren möchten, und klicken Sie dann auf „An dieses Datum erinnern“.

Auf diesem Knoten wird ein kleines Uhrensymbol angezeigt. Dies zeigt an, dass ein Alarm damit verbunden ist, und Sie erhalten eine Popup-Benachrichtigung auf Ihrem Computer, wenn diese Seite aktualisiert werden muss. Ich hätte nie gedacht, dass Sie ein Mindmapping-Tool für das Webdesign-Projektmanagement verwenden würden, oder?
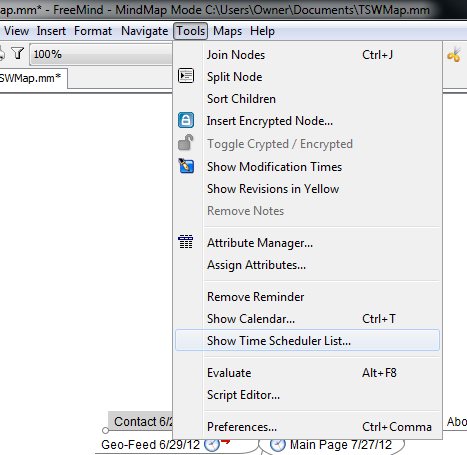
Wenn Sie Ihren gesamten Aktualisierungszeitplan nach Seiten anzeigen möchten, gehen Sie einfach zu Extras und wählen Sie "Zeitplanliste anzeigen".

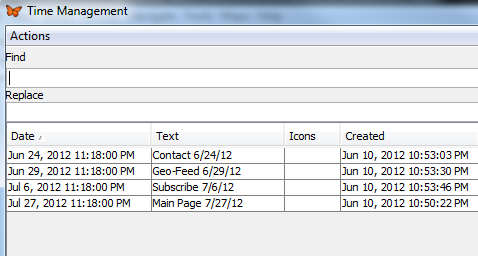
Sie erhalten einen vollständigen Bericht über alle von Ihnen geplanten Seiten, wenn Sie sie geplant (erstellt) haben und das Datum, an dem diese bestimmte Seite als nächstes aktualisiert werden soll.

Der einzige Ort, an dem dieses System ausfallen könnte, ist, wenn Sie die Seite aktualisieren und vergessen, den Knoten mit einer neuen Aktualisierungszeit und einem neuen Aktualisierungsdatum zu aktualisieren. Versuchen Sie es sich also zur Gewohnheit zu machen, damit Ihr gesamtes Seitenaktualisierungssystem reibungslos funktioniert.
Oh, und es gibt noch eine letzte wichtige Funktion, die ich fast vergessen hätte. Dies ist eigentlich ziemlich wichtig, wenn Sie dazu neigen, einer der Programmierer zu sein, die den Überblick darüber verlieren, wo Sie Ihre Projektdateien speichern.
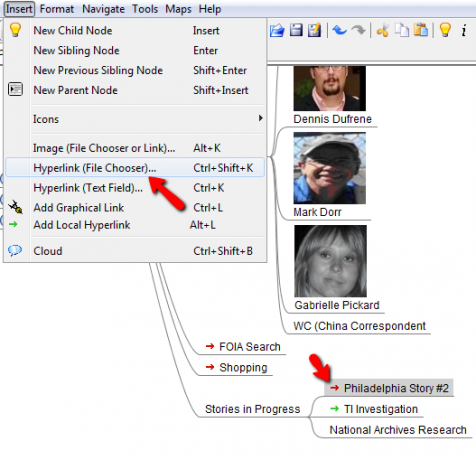
FreeMind bietet die Möglichkeit, Hyperlinks zu Dateien auf Ihrem PC zu erstellen. Mit dieser Funktion können Sie die Seitenknoten mit dem tatsächlichen Code verknüpfen, der auf Ihrem Computer gespeichert ist. Gehen Sie einfach zu "Einfügen", wählen Sie "Hyperlink (Dateiauswahl)" und navigieren Sie dann zu der Datei, mit der Sie diesen Knoten verknüpfen möchten.

Der Dateilink für diesen Knoten wird als roter Pfeil angezeigt. Wenn Sie Codeänderungen vornehmen möchten, klicken Sie einfach auf den Dateilink und er wird sofort für Sie geöffnet. Sie müssen nicht herumgraben, um ihn zu finden. Stellen Sie einfach sicher, dass Sie sich daran erinnern, wo Sie es gespeichert haben, damit Sie die Änderungen auf Ihren Webserver hochladen können.
Wie Sie sehen, können Sie mit einem Mindmapping-Tool wie FreeMind nicht nur das Layout und den Ablauf Ihrer Website gestalten, sondern auch Ihr gesamtes Webdesign-Projekt von Anfang bis Ende verwalten.
Mit welchen Tools verwalten Sie Ihre Webdesign-Projekte? Würden Sie stattdessen FreeMind ausprobieren? Haben Sie weitere kreative Ideen für die Verwendung eines Mindmapping-Tools als Teil eines Webdesign-Projekts? Teilen Sie Ihre Gedanken in den Kommentaren unten.
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.