Werbung
Ich habe vor ein paar Wochen darüber geschrieben wie Google die Suchergebnisse dramatisch verändert hat Was semantisches Markup ist und wie es das Internet für immer verändern wird [Technologie erklärt] Weiterlesen indem Sie immer mehr semantische Informationen einbeziehen - oder was Google gerne als Rich Snippets bezeichnet.
Zuletzt waren dies Rezept-Metadaten wie Zutaten oder Garzeit. Wenn Sie ein WordPress-Blog betreiben, das auf Überprüfungen basiert, ist das Hinzufügen von semantischem Markup einfach.
Möglicherweise werden bei Ihrem ausgewählten Blog-Thema jedoch einige Fehler auftreten. Schauen wir uns also ein geeignetes Plugin an und erfahren Sie, wie Sie mit einigen der möglicherweise auftretenden Fehler umgehen können.
GD StarRatings:
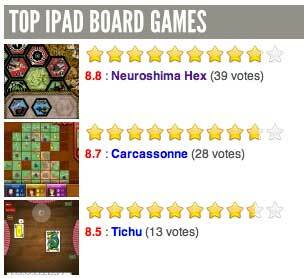
Wenn Sie irgendwelche Bewertungen in Ihrem Blog machen, GDStarRatings ist ein absolutes Must-Have-Plugin und ich habe es von Anfang an auf meinem Plugin verwendet iPad Brettspiele Website, auf der Leser die von ihnen gespielten Spiele bewerten können.

Dieses Plugin gibt es schon seit einiger Zeit und die Entwickler waren nachdenklich genug, um das Rich Snippet-Markup seit letztem Jahr aufzunehmen. Im Gegensatz zum neuen Rezept-Mikroformat sind das Markup und die Regeln für Überprüfungen seit langem festgelegt, sodass das Plugin selbst einen gut formatierten Überprüfungscode ohne Google-Validierungsfehler erstellt.
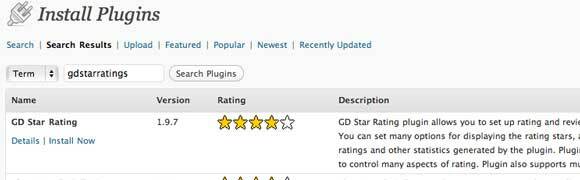
Lassen Sie uns einen kurzen Blick auf die Installation und Einrichtung des Plugins werfen, da es mit all den verfügbaren Optionen ein wenig entmutigend sein kann. Laden Sie es zunächst über die WordPress-Oberfläche herunter.

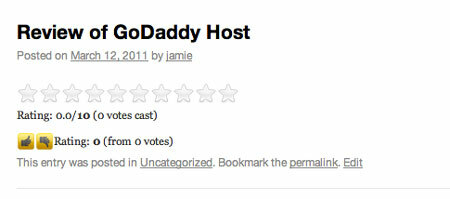
Nach der Aktivierung fügt das Plugin standardmäßig a hinzu Bewertungsblock, ein Daumen hoch Block, und Kommentarbewertungen.

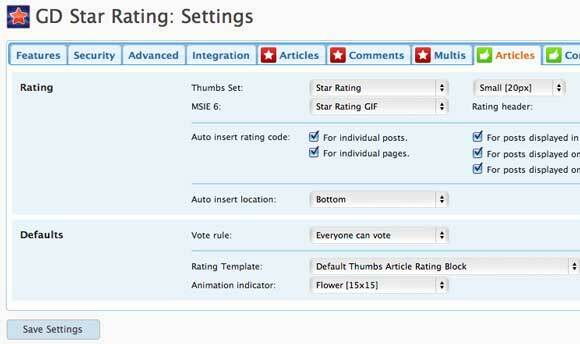
Deaktivieren wir einige von denen, die wir nicht benötigen. Erweitern Sie den neuen Bewertungsbereich in Ihrer Admin-Seitenleiste und klicken Sie auf die Einstellungen. Deaktivieren Sie zunächst die Bewertung "Daumen hoch", indem Sie auf das grüne Symbol "Daumen hoch" neben dem Wortartikel klicken (siehe Screenshot). Deaktivieren Sie alle Optionen für Bewertungscode automatisch einfügenund das sollte sie entfernen.

Ich habe das Gleiche für alle anderen automatisch eingefügten Bewertungsblöcke getan, mit Ausnahme der Hauptartikel-Sternebewertung, die die einzige ist, die ich möchte.
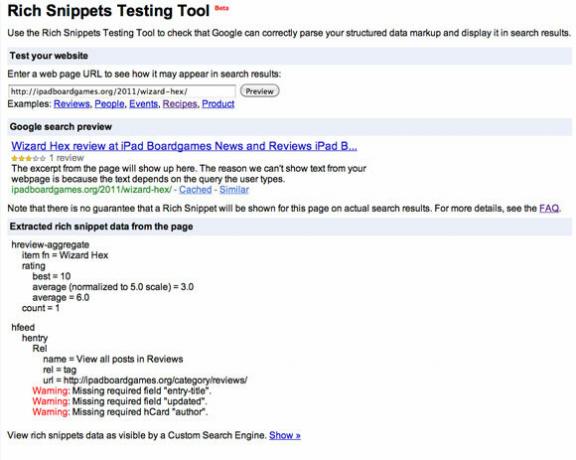
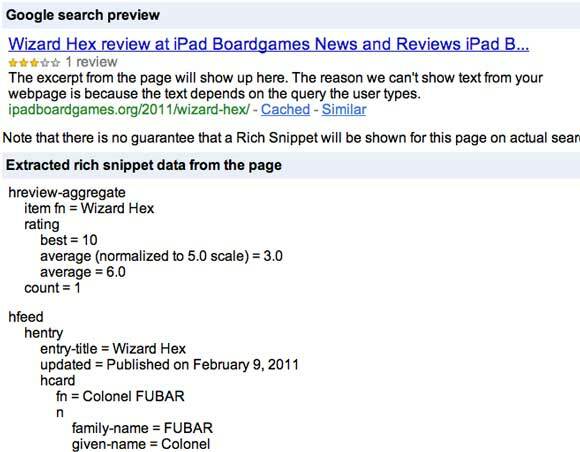
Gehe zum Google Rich Snippets Test-Tool hierund geben Sie die URL einer Ihrer Bewertungen ein.

Nach dem Durchlaufen des Testtools werden möglicherweise weitere Fehler wie bei mir festgestellt, die sich jedoch eher auf Ihr individuelles Thema als auf das Bewertungs-Plugin beziehen. Zum Beispiel fand ich bei meinem Thema, dass selbst so einfache semantische Informationen wie „EintragstitelWurde nicht hinzugefügt. Um dies zu beheben, müssen Sie ein wenig HTML kennen.
Warnung: Fehlendes Pflichtfeld „Eintragstitel“.
Warnung: Fehlendes Pflichtfeld "aktualisiert".
Warnung: Fehlende erforderliche hCard "Autor".
Öffnen Sie den Themenordner Ihres Blogs unter wp-content / theme / (Name des Themas) Wenn Sie über FTP oder über den WordPress-Administratorbildschirm arbeiten, erweitern Sie die Option Aussehen Seitenleistenelement und gehen Sie zu Editor.
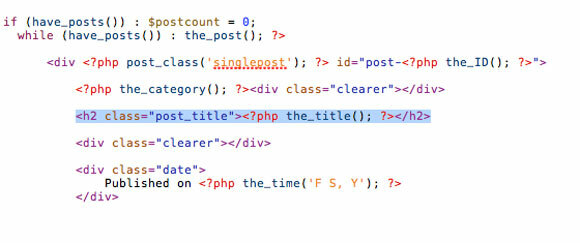
Aufmachen single.php in Ihrem bevorzugten Texteditor oder klicken Sie einfach auf single.php links vom Editor-Bildschirm in WordPress.
Als erstes teilte uns Google mit, dass uns ein Eintragstitel fehlt. Schlagen Finden in Ihrem Browser oder Editor und suchen Sie nach der Titel(). Sie können sehen, dass es von einem umgeben ist H2 Tag, und in meinem Fall mit dem class = ”post_title” darauf angewendet.

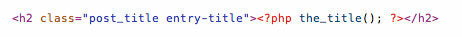
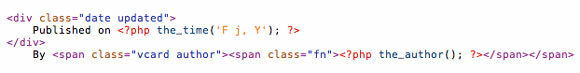
Wir wollen das hinzufügen Eintragstitel Klasse auch dazu, also habe ich das in meinem Fall einfach in die Klassendefinition des H2 eingefügt:

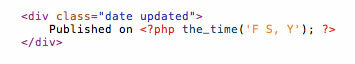
Direkt darunter teilt uns Google mit, dass uns auch etwas fehlt, als der Beitrag veröffentlicht wurde Aktualisiert. Ich habe bereits eine Definition für class = "date", daher füge ich auch einfach "aktualisiert" hinzu:

Schließlich fehlen mir die Autoreninformationen. Im Moment werde ich es kurz nach dem Veröffentlichungsdatum hinzufügen. Wenn Sie bereits Code für haben der Autor() irgendwo, umgeben Sie es einfach mit dem gleichen Spanne Tags, wie ich unten hinzugefügt habe. Dies teilt Google mit, wer der Autor ist, wie er heißt und schließt das Ganze in a ein vcard.

Wenn ich jetzt die Seite erneut überprüfe, sehe ich, dass alle Fehler behoben wurden.

Als letzten Schritt werde ich meine Website an Google senden, um mit dem Zeichnen umfangreicher Snippets zu beginnen. Dies muss nicht unbedingt automatisch geschehen Füllen Sie das Formular hier aus und Google wird Sie für die Aufnahme in Betracht ziehen.
Rezepte in WordPress?
Es gibt auch einige Plugins zum Hinzufügen von Rezept-Mikroformaten. Zum Zeitpunkt des Schreibens hatte Google jedoch den Mikroformat-Stil aktualisiert und keines der Plugins lieferte gültige Ergebnisse. Wenn Sie Rezepte in Ihrem Blog veröffentlichen, sollten Sie beide im Auge behalten hRezept und RecipeSEO Plugins, die sicher bald aktualisiert werden, um die jüngsten Formatänderungen widerzuspiegeln.
Fazit und weiterführende Literatur:
Hinzufügen von Rezensionen oder Rezepten Rich Gippet-Daten sind mit GDStarRatings einfach, aber wenn Ihr Thema noch nicht vorhanden ist Kompatibel mit dem zusätzlichen Autor und den erforderlichen Post-Metadaten. Dann ist Google möglicherweise nicht bereit, diese aufzulisten deine Seite. Wenn Sie dieselben Fehler wie ich erhalten, befolgen Sie das Code-Tutorial sorgfältig und stellen Sie sicher, dass Sie eine Sicherungskopie der Datei erstellen, falls Sie einen Tippfehler machen. Nächste Woche beginne ich mit einer Reihe von Artikeln, die sich eingehend mit der Erstellung eines WordPress-Themas und der Struktur von Themen befassen, damit Sie Ihre eigenen ein wenig mehr bearbeiten können, aber für Wenn Sie immer noch Rich Snippet-Fehler erhalten, können Sie im Q & A-Forum eine Frage stellen oder in den Kommentaren unten posten. Ich werde mein Bestes tun, um diese zu beheben Sie.
- Das Mikroformate Wiki ist eine große technische Info
- Ein Blog Not Unlimited ist ein praktischeres Tutorial zur Verwendung von Mikroformaten
- Dieser Blogbeitrag von 2007 erklärt ein wenig mehr über das Hinzufügen von Mikroformaten zu Ihrem WordPress und war von unschätzbarem Wert, als ich versuchte, dies herauszufinden.
- Ansehen gute HTML-Codierungsbeispiele 8 besten Websites für Beispiele für hochwertige HTML-CodierungEs gibt einige großartige Websites, die gut gestaltete und nützliche HTML-Codierungsbeispiele und Tutorials bieten. Hier sind acht unserer Favoriten. Weiterlesen Hier
James hat einen BSc in künstlicher Intelligenz und ist CompTIA A + und Network + zertifiziert. Er ist der Hauptentwickler von MakeUseOf und verbringt seine Freizeit mit VR-Paintball und Brettspielen. Er baut seit seiner Kindheit PCs.
