Werbung
Für einen Webentwickler ist es nicht sehr praktisch, sein Webdesign auf einem Computer zu testen, nur um festzustellen, dass das Design fehlerhaft ist, wenn es von einem Smartphone aus betrachtet wird. Hier finden Sie eine App namens FROONT, mit der Sie dieses Problem in der Entwicklungsphase angehen können.
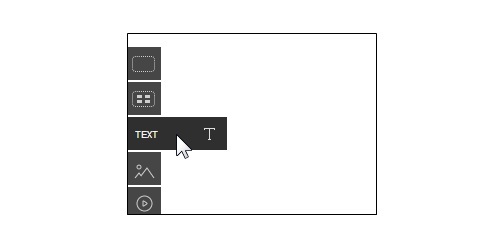
FROONT ist ein kostenloser Webdienst, mit dem Sie Websites in einer reaktionsschnellen Oberfläche gestalten können. Sie nutzen den Webdienst, indem Sie ein Konto auf der Website erstellen. Der nächste Schritt besteht darin, mit einer neuen Zeichenfläche zu beginnen, obwohl Sie die Site auch mit ihrer Demoseite testen können. Auf der Leinwand finden Sie im linken Bereich Steuerelemente, mit denen Sie Container, Raster, Text, Bilder und Vektoren hinzufügen können. Sie können auf den Elementtyp klicken, den Sie hinzufügen möchten.

Es kann eine leichte Verzögerung zwischen dem Klicken auf die Schaltfläche und dem tatsächlich auf der Seite angezeigten Element geben - das ist die Ladezeit des Elements. Wenn das Element auf der Seite vorhanden ist, können Sie darauf klicken, damit es hervorgehoben wird.

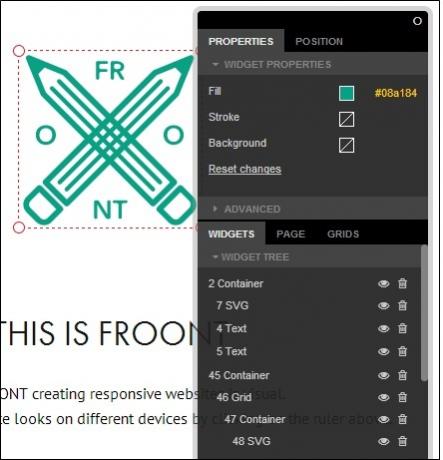
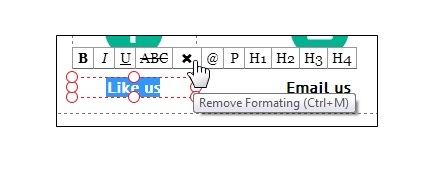
Wenn ein Element ausgewählt ist, befindet sich das Hierarchiefeld genau dort auf der Seite. Mit diesem schwebenden Hierarchiefeld können Sie ganz einfach ein bestimmtes Element löschen oder zu einem bestimmten Element wechseln. Um Elemente zu bearbeiten, müssen Sie nur auf das Element doppelklicken. Die Größe der Elemente kann auch an Ihre eigenen Designvorlieben angepasst werden. Bei Textfeldern werden in einem schwebenden Mini-Fenster eine Reihe von Optionen angezeigt, mit denen Sie dem Text eine spezielle Formatierung hinzufügen können.

Sobald Sie Änderungen an der Seite vorgenommen haben, können Sie den CSS- und HTML-Code des Seitendesigns abrufen. Sie können auch die URL der von Ihnen erstellten Seiten freigeben, um Designs für Ihre Freunde und Mitarbeiter freizugeben.

Während Sie Ihre Designs bearbeiten, können Sie einfach die Größe des Browserfensters ändern, um zu sehen, wie Ihre Seite in einem Browser mit kleineren Abmessungen, z. B. auf einem Smartphone, aussehen wird.
Eigenschaften:
- Ein benutzerfreundlicher Webdienst.
- Ermöglicht das Erstellen von Webseiten in einer reaktionsschnellen Oberfläche.
- Hilft Ihnen, Zeit beim separaten Testen der Website auf Geräten zu sparen.
- Die Seite passt sich neu an, wenn Sie die Größe des Browserfensters ändern.
Schauen Sie sich FROONT @ an http://froont.com

