Werbung
Dieser Beitrag konzentrierte sich ursprünglich auf ein Tool namens iPad Simulator, wurde jedoch seit Jahren nicht mehr aktualisiert. Daher haben wir ihn durch einige alternative Methoden ersetzt, die Sie stattdessen verwenden können.
Wenn Sie testen möchten, wie Ihre Website auf einem iPad aussehen würde, aber noch keine haben, müssen Sie sich nicht beeilen und ein so teures Gadget kaufen. Verschiedene Online-Tools machen es einfacher als je zuvor, mit nur wenigen Mausklicks ein Gefühl dafür zu bekommen, wie reaktionsschnell Ihre Website ist.
Simulieren Sie ein iPad mit BrowserStack
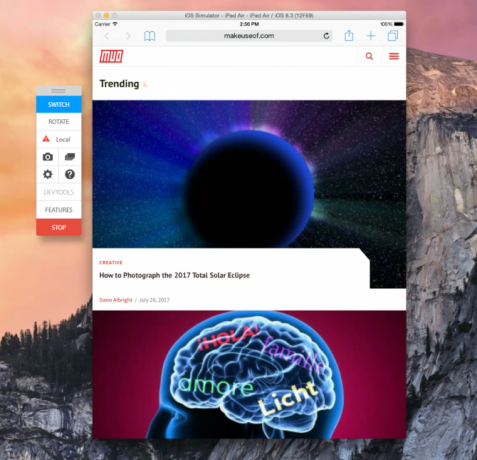
Mit BrowserStack können Sie ein iPad Air simulieren. Kostenlose Benutzer erhalten nur eine 30-minütige Demo. Danach kostet es 29 US-Dollar pro Monat, um weiterzumachen. Während das kostenpflichtige Konto eine Vielzahl von Modellen und iOS-Versionen testen kann, ist die kostenlose Version auf das iPad Air mit iOS 8.3 beschränkt.
Sobald Sie den iPad-Simulator starten, wird Safari automatisch geöffnet. Sie können Ihre Website aufrufen und eine Vorschau sowohl im Quer- als auch im Hochformat anzeigen. (Klicken Sie einfach auf
Drehen Klicken Sie auf Hardware> Startseite, wenn Sie den iPad-Startbildschirm anzeigen möchten.
Sie können einige grundlegende Apple-Apps öffnen, darunter Kalender, Fotos, Kontakte, Karten, Einstellungen, Game Center und den inzwischen nicht mehr existierenden Zeitungskiosk. Trotzdem kann man mit ihnen nicht wirklich viel anfangen.
Mit BrowserStack können Sie auch lokale URLs testen. Wenn Sie Chrome oder Firefox verwenden, um auf den Dienst zuzugreifen, können Sie auch die Audiounterstützung testen. Weitere Funktionen sind das Testen von Erweiterungen und die Unterstützung beim Hoch- und Herunterladen.
Simulieren Sie ein iPad mit Appetize
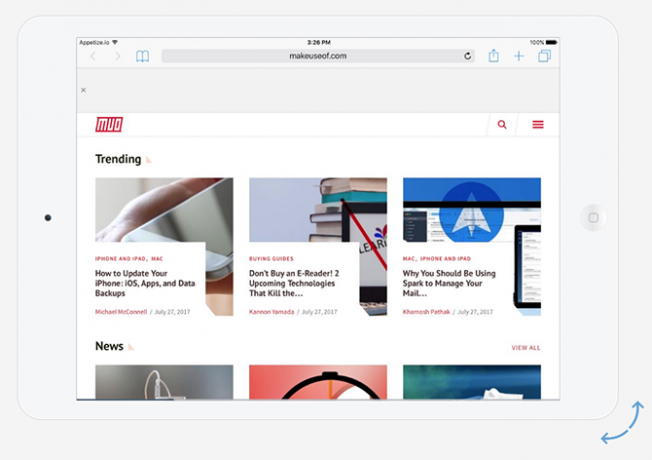
Appetit anregen ist ein weiteres iPad-simulierendes Tool mit einer eingeschränkten kostenlosen Option. Sie können sich für ein kostenloses Konto anmelden und den Service insgesamt 100 Minuten lang nutzen. Wenn Sie sich nicht anmelden, können Sie es in Schritten von einer Minute testen: Laden Sie eine App, verwenden Sie sie eine Minute lang, laden Sie sie neu und beginnen Sie erneut.

Dies ist zwar ein Ärger, aber Sie können testen, wie Ihre Website auf einem iPad Air oder iPad Air 2 aussehen würde, und von iOS 8.4 bis iOS 10.3 testen. Sie können sogar zwischen einem schwarzen oder einem weißen iPad wählen.
Beim ersten Laden wird Safari in der Wikipedia-App geöffnet. Klicken Sie einfach auf die virtuelle Home-Schaltfläche des iPad, klicken Sie auf Safari und geben Sie den zu testenden Link in die URL / Suchleiste ein.
Eine kostenlose Möglichkeit, die Reaktionsfähigkeit des iPad-Webs zu testen
Wenn Sie nach einer einfacheren Option suchen und einfach eine Website oder einen Link auf Reaktionsfähigkeit testen möchten, gibt es eine Einige Browser-Tools, die dies einfach machen - aber das einfachste ist Firefox, das eine native Funktion dafür hat Ding.
Gehen Sie im Browser-Menü zu Entwickler > Responsive Design-Modus. Sie können auch die Tastenkombination verwenden Strg + Umschalt + M. (oder Befehlstaste + Umschalttaste + M. auf dem Mac). Ihr Browser wechselt zu einer kleineren Oberfläche. Sie können voreingestellte Abmessungen von 320 x 480 bis 1920 x 900 auswählen oder eine benutzerdefinierte Größe eingeben oder die Ziehpunkte ziehen, um die Größe des Bildschirms zu ändern.

Chrome-Nutzer können die Erweiterung installieren Fenster Resizer, was auf ähnliche Weise funktioniert. Mit beiden Tools können Sie leicht feststellen, ob Ihre Website auf Mobil- und Tablet-Geräten gut aussieht oder nicht.
Wenn Sie Chrome oder Firefox nicht verwenden und keine der oben genannten Methoden verwenden möchten, können Sie sich einfach für eine Website wie diese entscheiden Responsimulator. Geben Sie einfach den Link ein, den Sie testen möchten, und klicken Sie auf die Pfeilschaltfläche rechts, um die iPad-Oberfläche anzuzeigen.
Welche Tools würden Sie dieser Liste hinzufügen? Lass es uns in den Kommentaren wissen.
Nancy ist Schriftstellerin und Herausgeberin und lebt in Washington DC. Zuvor war sie Redakteurin für den Nahen Osten bei The Next Web und arbeitet derzeit in einem in DC ansässigen Think Tank für Kommunikation und Social Media Outreach.
