Werbung
 Eines der coolsten Dinge am heutigen Internet ist, dass es die Freiheit der Mobilität ermöglicht. Mit einem Laptop und einem WLAN-Hotspot können Sie im Internet surfen, während Sie in Ihrem Lieblingscafé einen Latte trinken. Mit einem iPhone, Blackberry oder Android-Mobilgerät können Sie in wenigen Minuten schnell ein Update auf Facebook oder in Ihrem Blog veröffentlichen. Die Dinge schreiten wirklich rasant voran, und das Internet verbindet Menschen auf der ganzen Welt auf erstaunliche Weise.
Eines der coolsten Dinge am heutigen Internet ist, dass es die Freiheit der Mobilität ermöglicht. Mit einem Laptop und einem WLAN-Hotspot können Sie im Internet surfen, während Sie in Ihrem Lieblingscafé einen Latte trinken. Mit einem iPhone, Blackberry oder Android-Mobilgerät können Sie in wenigen Minuten schnell ein Update auf Facebook oder in Ihrem Blog veröffentlichen. Die Dinge schreiten wirklich rasant voran, und das Internet verbindet Menschen auf der ganzen Welt auf erstaunliche Weise.
Mit Blick auf diese Mobilität machte ich mich auf die Suche nach einem Weg für Blogger oder jeden, der eine Website besitzt, um eine Geotag-Website zu erstellen Aktualisierungen mit dem Längen- und Breitengrad ihres aktuellen Standorts oder den Koordinaten einer Story, die sie veröffentlichen Über. Besser noch, was ist mit der Möglichkeit, eine Karte zu veröffentlichen, auf der diese geografischen Standorte angezeigt werden?
Das Interessante ist, dass ich an den üblichen Orten nach der Lösung gesucht habe - entweder bei Google oder bei Yahoo. Google hat eine Möglichkeit, dies über Ihre Google Maps-API und ein wenig Codierung zu tun. Yahoo hat eine einfachere Methode mit Yahoo Smart Maps, Ihrer eigenen Anwendungs-API und wieder - ein bisschen Codierung. Ich wollte jedoch eine Lösung, mit der Sie Websites mit Geotags versehen können, für die jedoch überhaupt keine Codierung erforderlich ist und die jeder schnell und einfach mit seiner eigenen Website durchführen kann. Ich freue mich, Ihnen mitteilen zu können, dass die Antwort tatsächlich von MapQuest stammt.
Einrichten eines mit Geotags versehenen RSS-Feeds
Bevor wir zu MapQuest gelangen, müssen Sie zunächst Ihrer Website oder Ihrem Blog für jeden Beitrag ein „Tag“ an Ihren RSS-Feed anhängen, in dem die Koordinaten angegeben sind. Die einfachste Methode ist das Tag „GeoRSS“.
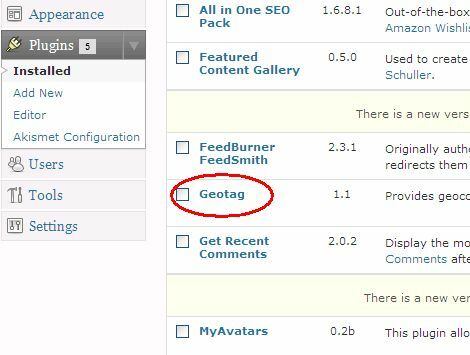
Sie können entweder den Code, der Ihren Website-XML-Feed erstellt, so ändern, dass dieses Tag und die Koordinaten an alle angehängt werden Wenn Sie in Ihrem Feed posten oder ein WordPress-Blog verwenden, wird die Arbeit mit den Geotagging-Plugins noch einfacher verfügbar. In meinem Fall habe ich mich für das WP-Plugin „Geotag”Von Boris Pulyer. Wenn Sie das Plugin herunterladen, legen Sie einfach die Datei geotag.php im Plugins-Ordner ab und aktivieren Sie das Plugin in Ihrem WordPress-Admin-Bereich.

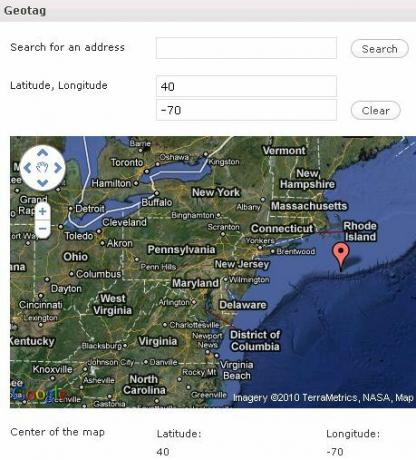
Sobald dies erledigt ist, finden Sie eine Karte, die in das Nachbearbeitungsformular eingebettet ist. Mit diesem Werkzeug können Sie entweder nach den Koordinatenpunkten eines Ortes suchen oder einfach auf die Karte für die Punkte klicken.

Hier habe ich einen Punkt vor der Küste von Rhode Island mit 40 und 70 Längengraden ausgewählt. Wenn Sie Ihren Beitrag speichern, werden diese Koordinaten an den RSS-Feed für diesen Beitrag angehängt. Dies bedeutet, dass jeder, der eine Website oder eine mobile App verwendet, die Blogs enthält, die „geofähig“ sind, diese Standortinformationen verwenden kann. Wenn die Welt auf GPS-fähige Internetinhalte migriert, sind Sie mit Ihrem neuen RSS-Feed mit Geotags einen Schritt voraus.
Anzeigen Ihrer Post-Standorte auf einer Karte
Nachdem Sie die Koordinaten jedes Posts in Ihrem RSS-Feed aktualisiert haben, besteht der nächste Schritt darin, eine Karte in Ihre Site einzubetten, auf der alle Ihre neuesten Posts mit einer Standortmarkierung auf der Karte angezeigt werden. In meinem Fall möchte ich den Ort von Nachrichtenereignissen in den USA anzeigen, die ich auf meiner Website veröffentlichen werde. Das ist wo MapQuest kann helfen.

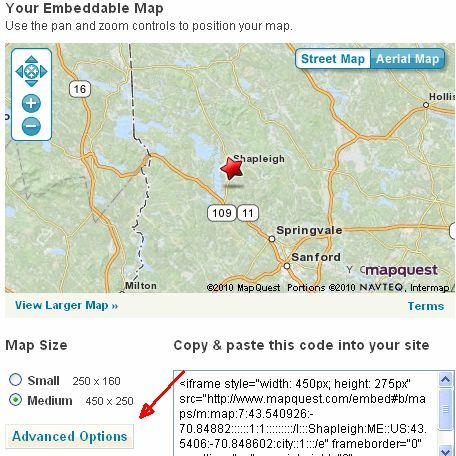
Wenn Sie ein Gebiet in MapQuest zuordnen (es spielt keine Rolle, an welchem Ort es sich befindet, solange es sich in der Nähe des Blogs befindet), können Sie die von Ihnen erstellte Karte einbetten. Auf dem Einbettungsbildschirm befindet sich ein "Erweiterte OptionenSchaltfläche "", über die Sie die Karte konfigurieren können.

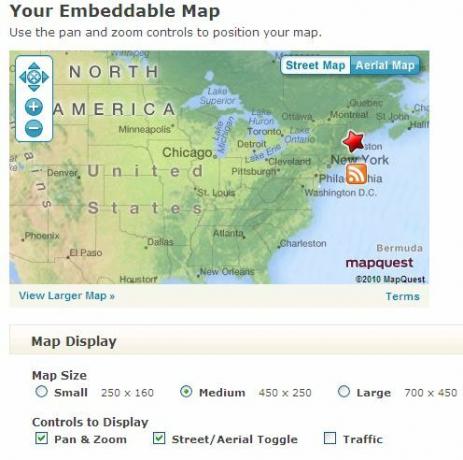
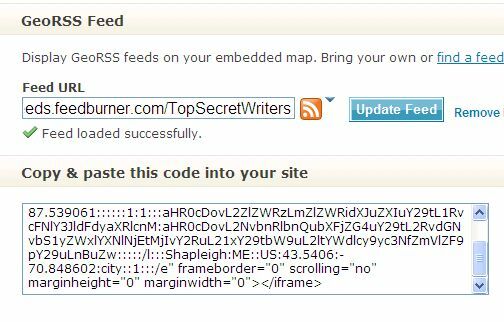
Auf dem Konfigurationsbildschirm können Sie die Größe einstellen und vergrößern oder verkleinern, sodass die Karte die Region abdeckt, über die Sie bloggen. Wenn Sie nach unten scrollen, werden Sie einen Bereich mit dem Titel "GeoRSS-Feed", Die Sie dank des bereits installierten WordPress-Plugins jetzt haben. Geben Sie einfach die RSS-URL Ihres Blogs in das Feld "Feed-URLFeld und klicken Sie aufFeed aktualisieren.”

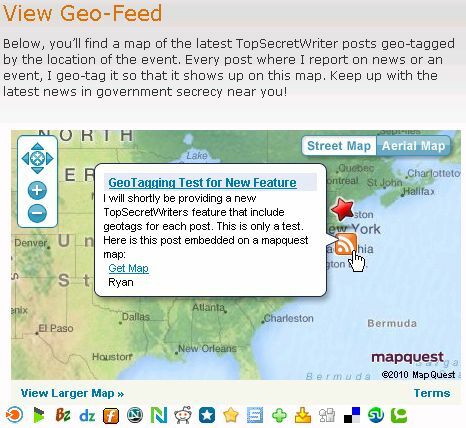
Kopieren Sie dann den resultierenden Iframe-Einbettungscode, fügen Sie ihn ein und fügen Sie ihn dort ein, wo Sie die Karte auf Ihrer Site anzeigen möchten. Sie werden feststellen, dass die Koordinaten Ihres Blogposts mit einem kleinen RSS-Symbol angezeigt werden.

Noch mehr Coolness - wenn Ihr Besucher mit der Maus über das RSS-Symbol an dieser Stelle fährt, wird der Titel angezeigt Die Beschreibung aus dem Feed wird angezeigt und sie können auf den Link klicken, um den aktuellen Blog zu besuchen Buchung.
Ich liebe diese Lösung, weil ich auf meiner Website eine zentrale Seite erstellen kann, auf die Besucher zugreifen können, wenn sie eine visuelle Aktualisierung der Orte wünschen, über die ich geschrieben habe. Sie können diese Funktion für fast alles verwenden - nicht nur für das Bloggen. Verfolgen Sie Tierbeobachtungen, die Sie hatten, oder planen Sie Ihre Reise durch Europa, damit alle folgen können. Das Potenzial für das Geotagging Ihrer Website-Updates ist nur durch Ihre eigene Vorstellungskraft begrenzt.
Probieren Sie Geotagging aus und lassen Sie uns wissen, wie es geht. Wenn Sie bessere Lösungen für die Einbindung von Geotagged-Feeds finden, teilen Sie diese bitte mit!
Bildnachweis: ilker
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.


