Werbung
 Seit Jahren bin ich verliebt in WordPress als Blogging-Plattform und a CMS (Content Management System), weil es das Aktualisieren des Inhalts so einfach macht wie die Verwendung eines Textverarbeitungsprogramms. Das ist der Sinn eines CMS, oder?
Seit Jahren bin ich verliebt in WordPress als Blogging-Plattform und a CMS (Content Management System), weil es das Aktualisieren des Inhalts so einfach macht wie die Verwendung eines Textverarbeitungsprogramms. Das ist der Sinn eines CMS, oder?
Ein CMS gibt einem Website-Designer die Möglichkeit, eine Website zu entwerfen und dem Kunden (oder Abteilungsleiter oder wem auch immer) zu zeigen, wie die Inhaltsaktualisierungen selbst durchgeführt werden. Mit einer auf einem CMS basierenden Website können weniger technisch versierte Benutzer den Inhalt einfacher selbst verwalten. Daher der Name "Content Management System".
Was wäre, wenn Sie eine dieser kostenlosen Website-Vorlagen im Internet finden und den zu bearbeitenden Inhalt einfach und schnell wie ein CMS einrichten könnten? Ob Sie es glauben oder nicht, es ist möglich.
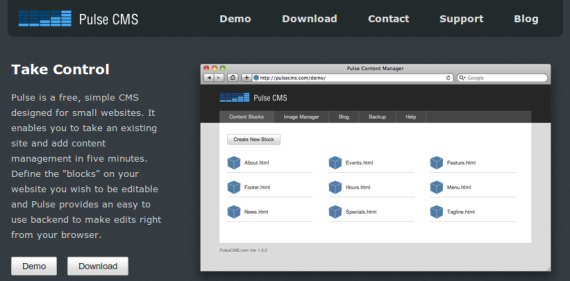
In diesem Artikel werde ich Ihnen zeigen, wie Sie eine Website-Vorlage einrichten, die wie ein CMS mit einem Tool namens bearbeitet wird Puls CMS.

bitte beachten Sie:
Dieser Artikel richtet sich an Personen, die über Vorkenntnisse zum Einrichten von Websites verfügen. Die Idee ist, die Website so einrichten zu können, dass Sie sie an jemanden weitergeben können, der nicht über Webdesign-Kenntnisse verfügt, damit er die Content-Management-Aspekte der Website selbst verwalten kann.Für die Zwecke dieses Tutorials lade ich alle alten kostenlosen Website-Vorlagen herunter, die ich im Internet finden kann. Wenn Sie Designer sind und bereits eine Website entworfen haben, sind Sie natürlich einen Schritt voraus.
Erster Schritt: Herunterladen und Installieren der Website-Vorlage
Ich habe nach kostenlosen Website-Vorlagen gegoogelt und ausgewählt dieses ohne besonderen Grund.

Wenn Sie mit dem Einrichten von Websites vertraut sind, sollte dieser Schritt recht einfach sein. Ich habe lediglich die Website-Dateien entpackt, die Datei index.html in eine PHP-Datei geändert und alles über auf den Webserver hochgeladen FileZilla Übertragen Sie Dateien per FTP mit FileZilla Weiterlesen .
Ich habe die Datei in eine PHP-Datei geändert, da der Einbettungscode, den wir später verwenden werden, PHP ist. Auf diese Weise sollten wir keine Probleme haben.
Schritt 2: Entscheiden Sie, welche Seiten über CMS gesteuert werden sollen, und erstellen Sie sie
Da ich selbst kein großer Programmierer oder Webdesigner bin, habe ich betrogen und den Text aus der Indexdatei geholt, anstatt von vorne zu beginnen. Möglicherweise möchten Sie entscheiden, wie Sie die einzelnen Auslagerungsdateien aufrufen möchten, damit Sie die Navigationslinks einrichten können, bevor Sie den Text aus der Datei index.php abrufen.

Beachten Sie, dass ich nur die Datei aboutus.php für diesen Test eingerichtet habe, Sie jedoch alle Ihre Seiten auf dieselbe Weise einrichten möchten.
OK, jetzt habe ich sowohl eine index.php-Datei als auch eine aboutus.php-Datei. Ich scrollte nach unten und fand die Informationsfelder, die ich entweder vom CMS steuern oder alle zusammen löschen wollte. Wenn Sie genug über Code wissen, sollte dies kein großes Problem sein. In der Box, die ich steuern möchte, habe ich gerade die Standardinformationen gelöscht und Platz für den Einbettungscode geschaffen. Sie werden bald sehen, was wir tun werden.
Schritt drei: Laden Sie die Software herunter und laden Sie sie auf Ihren Server hoch
Das Coole an diesem Schritt ist, dass keine Installation erforderlich ist und keine Tabellen erstellt werden. Verrückt cool, oder?
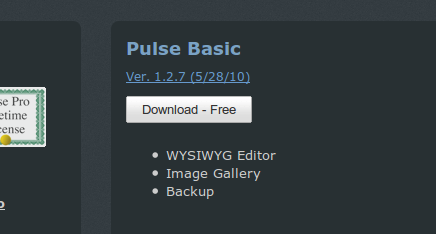
Gehe zum Pulse CMS-Website und laden Sie die Zip-Datei herunter.

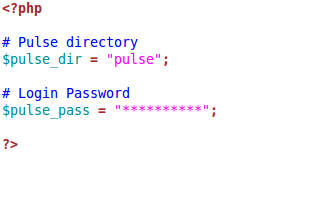
Entpacken Sie den Ordner. Bevor Sie den Ordner auf Ihren Server hochladen, möchten Sie die Option "enthält / config.phpDatei und ändern Sie das Standardkennwort.

Laden Sie anschließend den Ordner in das Verzeichnis hoch, in dem sich die Website-Dateien befinden. Jetzt sollten Sie sich anmelden können, indem Sie in dieses Verzeichnis gehen (anysite.com/pulse).

Schritt 4: Blöcke einrichten, eingebettete Codes abrufen und in Seiten einfügen
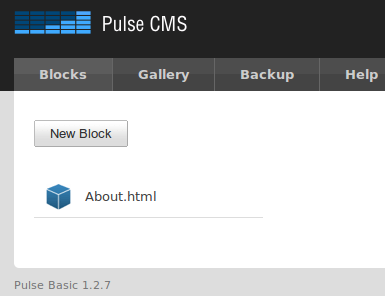
Ein Block wird als bearbeitbare Region auf Ihrer Website bezeichnet. Da ich eine Seite "Über uns" einrichte, die über das CMS geändert werden soll, ist dies der Block, an dem ich arbeiten werde. Wenn Sie sich zum ersten Mal in Ihr Pulsverzeichnis einloggen, werden Sie feststellen, dass bereits ein Block mit dem Namen "About.htmlAus diesem Grund habe ich für dieses Tutorial die Seite "Über uns" ausgewählt.

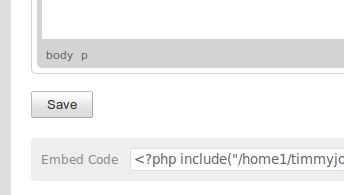
Der Einfachheit halber werde ich den Block so verlassen, wie er ist:

Und greifen Sie einfach zum Einbettungscode:

Da die von uns erstellten Dateien jetzt PHP-Dateien sind, sollten Sie kein Problem damit haben, dass der Code gelesen wird, sobald Sie ihn einfügen.
Jetzt sollte jeder von Ihnen eingerichtete Block Inhalte enthalten, die einfach geändert werden können, indem Sie sich im Verzeichnis / puls anmelden und die entsprechenden Änderungen vornehmen.

Puls CMS hat eine Oberfläche, die ähnlich wie WordPress so einfach ist wie die Verwendung eines Textverarbeitungsprogramms. Als Webdesigner sollten Sie in der Lage sein, die Anmeldedaten an das Impulsverzeichnis an eine weniger technisch oder designbegeisterte Person zu übergeben und ihnen schnell zu zeigen, wie sie selbst Aktualisierungen vornehmen können.
Kennen Sie andere, möglicherweise einfachere Möglichkeiten, eine Website für eine einfache Inhaltsverwaltung einzurichten? Bitte teilen!
Ich bin im Herzen ein 30 Jahre altes Kind. Ich arbeite seit der High School an und an Computern. Ich finde es toll, neue und interessante Websites zu finden, die für den Alltagsmenschen nützlich sind. Ich helfe und trainiere seit Jahren Menschen in technischen Fragen und sehe mich nicht in der Lage, bald aufzuhören.