Werbung
Suchen Sie nach einer einfachen Möglichkeit, CSS3-Ein / Aus-Schalter für eine Website zu generieren? Wenn Sie nach Schaltern suchen, die einfach zu erstellen sind und reibungslose, stilvolle animierte Übergänge bieten, ist On / Off FlipSwitch eine fantastische Option. Ich bin nicht der beste Programmierer, und ich konnte innerhalb von Sekunden eine Vielzahl von Schaltern zum Laufen bringen.

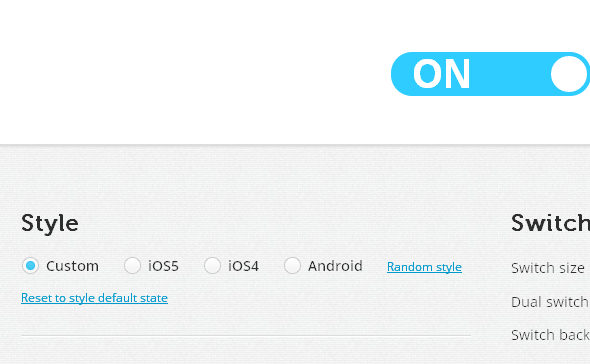
Diese praktische Website verfügt über integrierte Einstellungen für iOS 4, iOS 5 und Android-Switches. Wenn Sie möchten, dass Ihr Schalter diesen Stilen entspricht, müssen Sie nur auf die Schaltfläche für den gewünschten Stil klicken und nach unten scrollen, um den Code zu kopieren. In wenigen Sekunden haben Sie den Button Ihrer Wahl für Ihre Website bereit.

Wenn Sie einen Knopf nach Ihrem eigenen Stil erstellen möchten, dauert es einige Sekunden länger, aber es ist sicherlich nicht schwierig. Sie müssen keinen tatsächlichen Code schreiben, um den Wechsel vorzunehmen. Sie ziehen die Schieberegler und passen den Schalter an, bis das Aussehen zu Ihnen passt. Sie können Größe, Farbe, Schaltflächenstil und mehr ändern. Wenn Sie Änderungen vornehmen, werden diese in Echtzeit in der Vorschau des Schalters angezeigt.
Eigenschaften:
- Erstellen Sie mühelos einen CSS3-Ein / Aus-Schalter.
- Animierte Übergänge zwischen Ein und Aus.
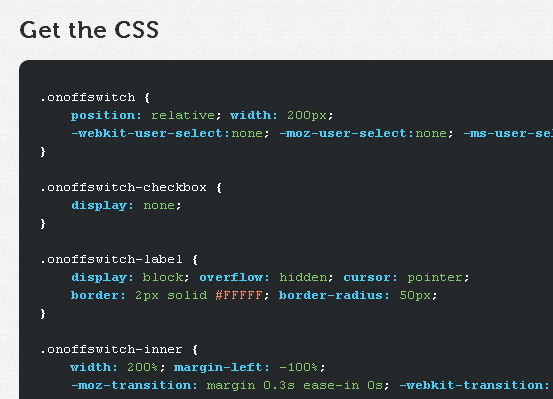
- Kopieren Sie den endgültigen Code und fügen Sie ihn ein.
- Standardmäßig sind iOS 4-, iOS 5- und Android-Switches verfügbar.
- Passen Sie die Schaltflächen genau an Ihre Bedürfnisse an.
Finden Sie Ein / Aus FlipSwitch @ proto.io/freebies/onoff
Dave LeClair liebt Spiele auf Konsole, PC, Handy, Handheld und jedem elektronischen Gerät, das sie spielen kann! Er verwaltet den Bereich Deals, schreibt Artikel und arbeitet viel hinter den Kulissen bei MakeUseOf.