Werbung
 Gibt es etwas, das als Coding Horror bezeichnet wird? Oder Programmierlähmung? Ich weiß es nicht wirklich... Ich bin sowieso keiner für Jargons. Aber ich weiß, dass es viele unter uns gibt, die in die Schwebe des Gehirns geraten, wenn ihnen etwas Technisches aus der Ferne ins Gesicht starrt. Ich verstehe. Ich habe das gleiche Problem mit Finanzen und Recht. Aber nicht mit Codierung oder Programmierung.
Gibt es etwas, das als Coding Horror bezeichnet wird? Oder Programmierlähmung? Ich weiß es nicht wirklich... Ich bin sowieso keiner für Jargons. Aber ich weiß, dass es viele unter uns gibt, die in die Schwebe des Gehirns geraten, wenn ihnen etwas Technisches aus der Ferne ins Gesicht starrt. Ich verstehe. Ich habe das gleiche Problem mit Finanzen und Recht. Aber nicht mit Codierung oder Programmierung.
Wenn Sie lernen möchten, wie das Web wirklich funktioniert, müssen Sie ein wenig über die Technologien wissen, die die Magie ausmachen. Webkompetenz ist eine der Fähigkeiten, die für das digitale Zeitalter fast obligatorisch sind. Sie werden vielleicht nicht die nächste großartige App erstellen, aber dadurch fühlen Sie sich ein wenig sicherer. Darüber hinaus ist das Web selbst ein großartiger Ort, um mehr über Webtechnologien zu erfahren. Es ist auch keine Plackerei.
Lassen Mozilla Webmaker beweisen die letzten beiden Aussagen. Lass uns machen, lernen und hacken.
Was ist Mozilla Webmaker?
Mozilla Webmaker ist eine Reihe von Tools und eine breitere Community, die ein vorrangiges Ziel hat - Millionen von Menschen dabei zu helfen, sich zu entfernen mit dem Web zu das Web machen.
Mozilla Webmaker wurde letztes Jahr mit dem Ziel gestartet, einen Planeten mit Webkenntnissen zu schaffen. Mark Surman, Executive Director von Mozilla, drückt es treffend aus: "Das Web wird zur zweiten Sprache der Welt und zu einer wichtigen Fähigkeit des 21. Jahrhunderts." Mozilla verfolgt die Ziele mit einem dreigliedrigen Ziel, eine weltweit offene Lerngemeinschaft aufzubauen. Präsentation von Projekten und Veranstaltungen, um die Community zusammenzubringen; und der Community die Authoring-Tools und -Software zur Verfügung stellen, um daraus einen Erfolg zu machen. Kurz gesagt - treffen, machen und lernen.
Wenn dich jemand fragt, was ist Mozilla? Geben Sie ihnen einen sanften Stoß auf die Mozilla-Homepage und sag ihnen, es ist mehr als Firefox.
Die Lernwerkzeuge

Mozilla Webmaker präsentiert drei Tools und fordert Sie auf, mit dem Web etwas Erstaunliches zu machen. Schauen wir sie uns an:

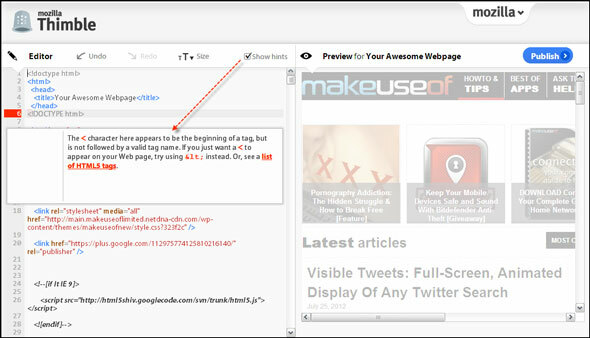
Thimble kann als Ihr erster WYSIWYG-HTML-Editor (What You See Is What You Get) beschrieben werden. Wie der obige Bildschirm zeigt, ist es sehr einfach zu verstehen und sollte Ihnen helfen, HTML und ein bisschen CSS leicht zu lernen.
Hier sind fünf Dinge, die Sie mit Thimble tun können:
1. Das Design ist einfach - für Anfänger. Es ist ein Lernwerkzeug, kein vollwertiger Code-Editor.
2. Sie können bei Null anfangen oder ein Projekt auswählen. Projekte sind hackbare Webseiten, mit denen Sie eine Herausforderung abschließen, lernen, wie Sie ein JavaScript-Spiel erstellen oder Ihre Tumblr-Seite anpassen.

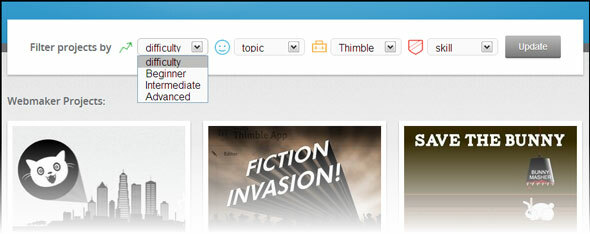
3. Sie können Projekte nach Schwierigkeitsgrad, Thema und erforderlicher Fertigkeit filtern.

4. Der HTML-Editor schlägt Tipps und Hinweise vor und hält Sie durch die Codierung.
5. Sie können Ihre Seite mit einem einfachen Klick veröffentlichen und mit einem Tweet teilen oder die URL teilen.
Röntgenbrille [nicht mehr verfügbar]
X-Ray Goggles ist ein Tool, das nur für ein bisschen Webseiten-Hacking gedacht ist. Sie können es verwenden, um ein wenig Reverse Engineering auf einer Webseite durchzuführen und die Elemente anzuzeigen, aus denen es besteht.
Hier sind einige Dinge, die mit Röntgenbrillen zu tun haben:
1. Mit der Röntgenbrille gelangen Sie zum zugrunde liegenden Code jeder Webseite.
2. Schauen Sie sich den Code an… verstehen Sie die Struktur der Seite… und sehen Sie, wie sich das Ändern der Elemente auf die Seite auswirkt.
3. Das Remixer-Tool bietet Ihnen den zugrunde liegenden HTML-Code und die Vorschau der Seite. Sie können den Code ändern und die Änderungen festschreiben.
4. Sie können das X-Ray Goggles Bookmarklet zum Remixen verwenden irgendein Website.
5. Verwenden Sie eine Röntgenbrille, um Ihre eigene Kreativität in die vorhandenen Projekte auf Mozilla Webmaker einzubringen. Zum Beispiel: Verwenden Sie Mozillas Röntgenbrille, um das nächste Kapitel des Multimedia-Romans Inanimate Alice zu erstellen.

Popcorn

Popcorn Maker ist ein sehr interessantes Tool zur Videoerstellung, das über 20 Plugins (z. B. Twitter, Google Maps usw.) integriert und es Ihnen ermöglicht, interessante Multimedia-Mashups zu erstellen. Popcorn befindet sich noch in der aktiven Entwicklung und wird voraussichtlich Ende 2012 auf den Markt gebracht. Sie können eine Vorschau des Tools auf der Mozilla Webmaker-Seite anzeigen.
Hier sind einige interessante Funktionen von Mozillas Popcorn Maker:
1. Es ist Open Source und kostenlos.
2. Es handelt sich um eine zeitleistenbasierte Medien-App, in die Sie mithilfe des Plugin-Systems Informationen (z. B. Popups anzeigen) aus anderen Web-Apps einbringen können.
3. Sie können Ihre Kreationen auf Ihrem Blog, Twitter oder Tumblr veröffentlichen, teilen und sogar den Code einbetten.
4. Mit dem Videoerstellungstool können Sie Ihre eigenen Nachrichtensendungen, Popup-Videos, Multimedia-Berichte und geführten Web-Touren erstellen.
Diese drei Anwendungen sind Lernwerkzeuge, mit denen Sie sich für Webprogrammierung und Webtechnologien interessieren können. Wenn Sie daran interessiert sind, Ihre ersten Schritte in Richtung Webkompetenz zu unternehmen, probieren Sie Mozilla Webmaker aus und führen Sie es dann von dort aus. Wir haben einige Programmierung und Webdesign eigene Ressourcen.
Was halten Sie von Mozilla Webmaker? Ergreift es Ihr Interesse? Denken Sie, dass es für Kinder und Erwachsene leicht genug ist, etwas über die Entstehung des Webs zu lernen?
Saikat Basu ist der stellvertretende Redakteur für Internet, Windows und Produktivität. Nachdem er den Schmutz eines MBA und eine zehnjährige Marketingkarriere beseitigt hat, hilft er nun leidenschaftlich anderen, ihre Fähigkeiten zum Geschichtenerzählen zu verbessern. Er hält Ausschau nach dem fehlenden Oxford-Komma und hasst schlechte Screenshots. Aber Ideen für Fotografie, Photoshop und Produktivität beruhigen seine Seele.


