Werbung
Foto-Diashows sind eine großartige Möglichkeit, eine Gruppe von Bildern auf einer Website zu präsentieren. Es gibt verschiedene Möglichkeiten, eine solche Diashow anzuzeigen. Zunächst können Sie einen Fotoservice wie Flickr oder Picasa (Online-Version) verwenden, um Ihre Bilder zu gruppieren und das Ergebnis auf Ihrer Website einzubetten.
Zweitens können Sie eine Videodatei Ihrer Diashow erstellen, auf eine Video-Sharing-Site wie YouTube hochladen und das Video in Ihre Site einbetten.
Drittens welche WebProjector macht es so einfach, die Bilddateien auf Ihrer eigenen Website zu hosten und sie irgendwie in einer Diashow anzuzeigen.
Wie ich oben erwähnt habe, WebProjector macht das Hinzufügen einer Foto-Diashow zu Ihrer Website sehr einfach. Es verwendet die Flex-Technologie und besteht im Wesentlichen aus nur wenigen einfachen Schritten, um die Diashow zum Laufen zu bringen.
Laden Sie die Zip-Datei herunter
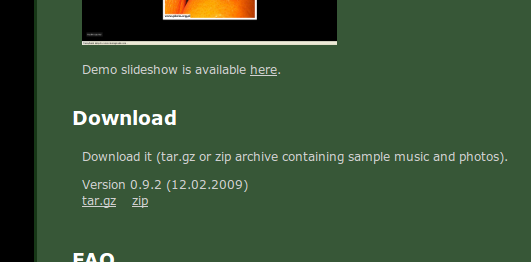
Besuchen Sie die Homepage und scrollen Sie nach unten, wo „HerunterladenKlicken Sie auf den Link mit der Bezeichnung "zip".

Laden Sie die Datei herunter, öffnen Sie sie und dekomprimieren Sie die Dateien in einem Ordner auf Ihrer Festplatte. Wir werden einige Dinge ändern, bevor wir sie auf Ihren Webserver hochladen, z. B. das Hinzufügen Ihrer Fotos und Musik sowie einige Verbesserungen.
Holen Sie sich Ihre Fotos in Position
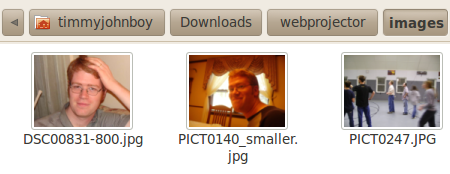
Sie werden feststellen, dass sich im Ordner ein Unterordner mit dem Namen „Bilder. ” Dort finden Sie die Beispielbilder, die Sie jedoch durch Ihre eigenen ersetzen möchten. Löschen Sie sie einfach und fügen Sie Ihre eigenen ein.

Wenn wir die XML-Datei ändern, stellen wir sicher, dass die Dateinamen Ihrer Fotos anstelle der Beispiele aufgerufen werden.
Holen Sie sich Ihre Musik in Position
Angenommen, Sie haben Ihre eigene MP3-Datei, die Sie lieber im Hintergrund abspielen möchten, möchten Sie die Standard-MP3-Datei durch Ihre eigene ersetzen. Du willst den einfachsten Weg? Benennen Sie Ihre MP3-Datei in "music.mp3" um und kopieren Sie sie über die Standarddatei. Einfach wie Torte.
Ändern Sie die Datei projector.xml
Aufmachen projector.xml in einem Texteditor für eine einfache Bearbeitung.

Keine Sorge, alles, was wir optimieren möchten, ist beschriftet und nicht allzu verwirrend. Testen Sie die Diashow, indem Sie die XML-Datei speichern und die öffnen index.html Datei, um die Änderungen zu sehen.
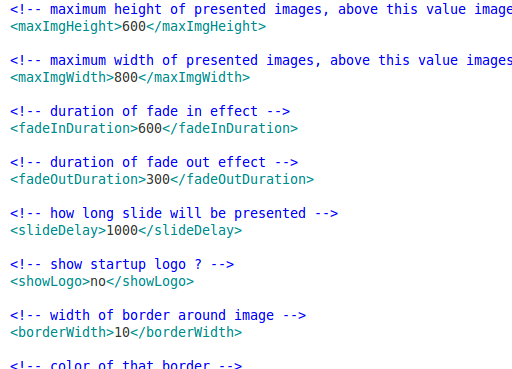
Das erste, worauf Sie achten möchten, sind die Variablen für die maximale Höhe und die maximale Breite. Sie können diese Zahlen ändern, um die Größe der Diashow zu ändern. Es scheint in Pixel zu sein, nur damit Sie es wissen.
Als nächstes können Sie einige Zeiteinstellungen ändern. Spielen Sie ein bisschen herum, bis Sie sie dort haben, wo Sie sie haben möchten. Sie können beispielsweise die Ein- und Ausblenddauer und die Dauer jeder Folie selbst anpassen.
Neben der Option, das Startlogo anzuzeigen oder nicht, steuern die nächsten Variablen, wie Sie aussehen sollten, wie die Dinge aussehen. Spielen Sie mit der Breite des Rahmens und einigen der Farben, die angezeigt werden. Sie müssen jedoch den Hex-Farbcode kennen. Dieser Farbwähler sollte Ihnen helfen können, Hex-Codes für die gewünschten Farben zu finden.
Stellen Sie nun sicher, dass das Bildverzeichnis und der MP3-Dateiname korrekt sind. Passen Sie die Toneinstellung nach Ihren Wünschen an. Neben der Eingabe der Fotonamen in der Reihenfolge, in der die Folien angezeigt werden sollen, wird die XML-Datei festgelegt.
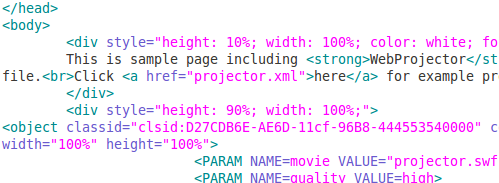
Bearbeiten Sie die index.html Datei, um die Wörter zu ändern, die über der Diashow angezeigt werden.

Sie könnten etwas hinzufügen, das die Diashow erklärt, oder was auch immer Sie wollen. Der Standard "Dies ist eine Beispielseite…Muss einfach gehen.
Speichern & hochladen
Im letzten Schritt wird Ihre Diashow live geschaltet. Laden Sie mit FileZilla das gesamte Verzeichnis in Ihren Webspace hoch. Um eine Verknüpfung herzustellen, verknüpfen Sie entweder das Verzeichnis oder die Datei index.html. Entweder sollte es wirklich tun.
Da haben Sie es also: Ihre eigene Diashow, die in Ihrem eigenen Webspace gehostet wird (Hier ist meine Test-Diashow).

Ich bin mir sicher, dass Sie einige coole Dinge tun können, wie den HTML-Code auf einer anderen Seite zu implementieren. Sie können sogar eine Portfolio-Seite aus der angegebenen HTML-Datei erstellen. Ich habe Ihnen nur die Grundlagen der Einrichtung gezeigt.
Sag mir, woran du denkst WebProjector? Womit teilen Sie Diashows und warum?
Ich bin im Herzen ein 30 Jahre altes Kind. Ich arbeite seit der High School an und an Computern. Ich finde es toll, neue und interessante Websites zu finden, die für den Alltagsmenschen nützlich sind. Ich helfe und trainiere seit Jahren Menschen in technischen Fragen und sehe mich nicht in der Lage, bald aufzuhören.


