Werbung
Eine der größten Belastungen einer Website sind die Bilder. Es ist daher nur logisch, dass Sie die Belastung Ihrer Websites verringern und beschleunigen können, indem Sie die Bilder auf einem schnelleren externen Server hosten. Diese Server werden als CDNs (Content Delivery Network) bezeichnet und haben normalerweise ihren Preis.
Heute werden wir uns einige kostenlose Image-Hosting-Alternativen ansehen, um Ihre zu hosten WordPress Blog-Bilder auf externen Servern. Diese Lösungen sind möglicherweise nicht so erstklassig wie dedizierte CDNs, aber ich denke, sie sind gut genug für den normalen täglichen Blogger.
Die erste Alternative - Loadtr
Die einfachste Alternative, die ich finden kann, ist Loadtr, da Sie lediglich ein WordPress-Plugin hinzufügen müssen. Das Problem ist, dass sich nicht jeder wohl fühlt, wenn er seine Bilder auf einem unbekannten Bildhosting-Service hostet. Um ehrlich zu sein, habe ich noch nie von Loadtr gehört, daher kann ich Ihnen nicht sagen, ob dieser Service gut oder schlecht ist. Obwohl mir eine schnelle Websuche ergab, dass Loadtr in der Türkei ein bekannter Dienst ist, ist der Name im Rest der Welt nicht bekannt.
Wenn Sie der Meinung sind, dass Sie Loadtr genug vertrauen können, um den Dienst zum Hosten Ihrer Blog-Bilder zu verwenden, können Sie zunächst zu „Plugins - Neu hinzufügen”Seitenmenü in Ihrer WordPress-Installation.

Suchen und installieren Sie dann das Loadtr WordPress-Plugin.

Im Nachbearbeitungsmodus finden Sie dann ein zusätzliches Upload-Menü. Es ist das farbenfrohe kleine Symbol neben den anderen Upload-Symbolen über dem Schreibfeld.

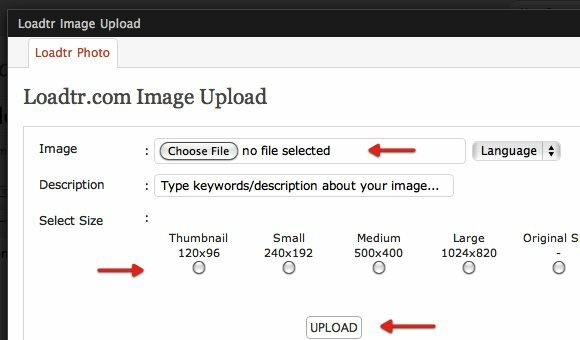
Durch Klicken auf das Symbol wird das Bild-Upload-Tool von Loadtr angezeigt. Sie können die Bilddatei auswählen, die Sie hochladen möchten, eine Sprache auswählen, eine kurze Beschreibung geben und die gewünschte Größe auswählen.

Nachdem das Bild auf den Server von Loadtr hochgeladen wurde, können Sie es in Ihren Beitrag einfügen, indem Sie auf "An Post senden" Taste.

Dann können Sie den Beitrag veröffentlichen und das Bild wird problemlos in Ihrem Blog-Beitrag angezeigt.

Die zweite Alternative - Dropbox
Ein weiterer Ort, an dem Sie Ihre Bilder hosten können, ist Dropbox. Es gibt verschiedene Plugins, mit denen Sie Ihr WordPress-Blog mit Ihrem Dropbox-Konto verbinden können, aber ich denke, das beste ist Pressbox.

Gehen Sie nach der Installation zu „die Einstellungen”Seitenleiste und wählen Pressefach.

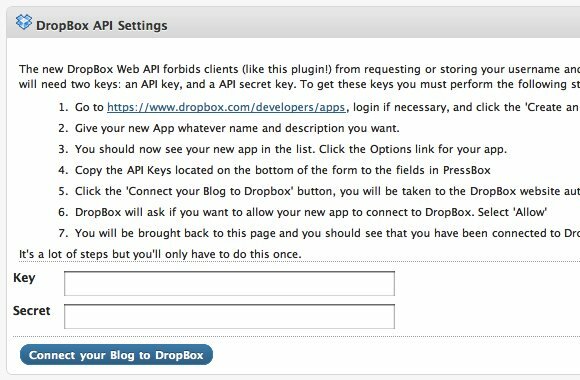
Sie sehen eine Reihe von Anweisungen zum Abrufen einer Dropbox-API. Beide "Schlüssel" und "GeheimnisCodes werden benötigt, um Ihr Blog mit Dropbox zu verbinden. Dieser Schritt ist erforderlich, um den unbefugten Zugriff auf Ihr Dropbox-Konto zu verhindern. Befolgen Sie die Anweisungen auf den Brief und es wird Ihnen gut gehen.

Drücken Sie nach dem Erfassen der Codes die Taste „Verbinden Sie Ihr Blog mit DropboxKlicken Sie auf die Schaltfläche und Sie können Bilder in Ihrem Dropbox-Ordner für Ihre Blog-Beiträge verwenden.

Aber warum sollten Sie all diese Probleme durchgehen, wenn die Verwendung von Bildern aus dem öffentlichen Dropbox-Ordner so einfach ist wie das Kopieren und Einfügen der öffentlichen URLs (wie in beschrieben)? Dieser Artikel So verwenden Sie Dropbox als kostenlosen nicht blockierbaren Bildspeicher für Ihr Blog Weiterlesen )? Zunächst einmal können Benutzer mit Pressbox Bilder von verwenden irgendein Ordner in Ihrem Dropbox-Konto. Zweitens müssen Benutzer nicht zwischen ihrem Blog und ihrem Dropbox-Konto hin und her wechseln, um die URL des Bildes abzurufen. Stattdessen können Sie Bilder einfach mit dem Code von Pressbox hinzufügen.
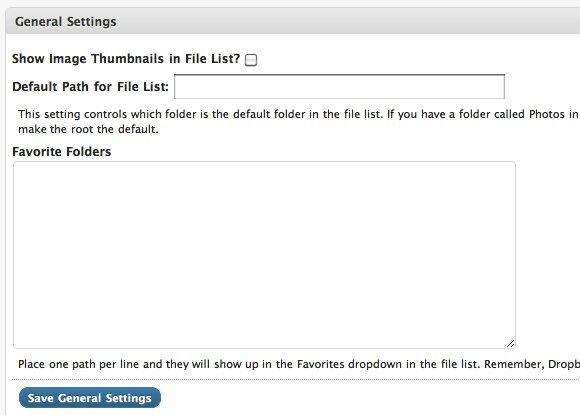
Mit Pressbox können Benutzer auch ihren Standardpfad für eine Dateiliste und Favoritenordner festlegen. Du kannst den... benutzen "/Photos"Ordner als Standard, aber ich würde vorschlagen, dass Sie einen Ordner tiefer gehen. Erstellen Sie einen weiteren Ordner in Fotos und verwenden Sie ihn als Standard.

Wenn alles eingestellt ist, können Sie Ihre Blog-Bilder ganz einfach in den von Ihnen ausgewählten Ordner legen und mit „[pressbox path = / Folder / imagename.extension]“. Also, wenn Sie hinzufügen möchten sunset.jpg In den Ordner Bilder schreiben Sie [pressbox path = / Pictures / sunset.jpg].
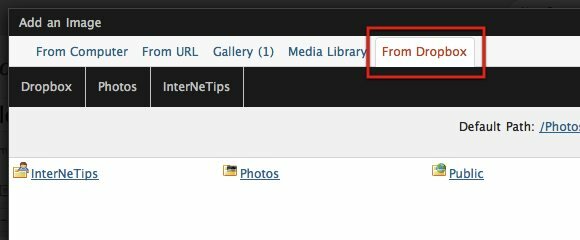
Sie können die gewünschten Bilder auch über das neue “Aus der DropboxMenü im MenüFügen Sie ein Bild hinzu" Pop-up-Fenster.

Das einzige, was Sie berücksichtigen sollten, wenn Sie Dropbox verwenden, ist das Speicherlimit. Mit einem Speicherlimit von 2 GB für kostenlose Konten und einer durchschnittlichen Bildgröße von 100 KB können Sie bis zu 20.000 Bilder speichern. Es ist eine gute Idee, speziell für diesen Zweck ein neues Dropbox-Konto zu erstellen.
Die dritte Alternative - Hotlinking
Wenn Sie weder Loadtr noch Dropbox bevorzugen, können Sie den traditionelleren (und manuellen) Ansatz wählen - speichern Sie Ihre Bilder in einem der verfügbaren Bildhosting-Dienste - wie z Photobucket Laden Sie Bilder mit Firefox auf Photobucket hoch Weiterlesen und Flickr - und verknüpfe die Bilder in deinen Blog-Posts.
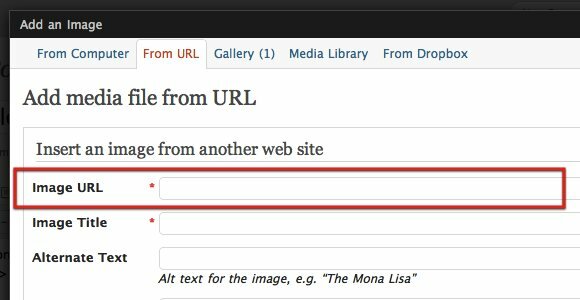
Dazu müssen Sie sicherstellen, dass die von Ihnen verwendeten Image-Hosting-Dienste Hotlinking zulassen Die 6 besten kostenlosen Image-Hosts: HotLinking erlaubt, keine BandbreitenbeschränkungenEs gibt viele kostenlose Image-Hosting-Sites. Wie wählt man einen guten Image-Host aus? Hier sind die besten kostenlosen Image-Hosts. Weiterlesen . Erwerben Sie dann den Bildlink und fügen Sie den Link über das Feld „Von der URLRegisterkarte in der "Fügen Sie ein Bild hinzuFenster.

Diese dritte Alternative ist möglicherweise nicht so praktisch wie die beiden vorherigen, aber Sie können sich auf einen vertrauenswürdigen und zuverlässigen kostenlosen Image-Hosting-Service verlassen, den Sie lieben.
Werden Sie Ihre Blog-Bilder extern hosten? Welches ist Ihre bevorzugte Alternative? Kennen Sie andere Alternativen? Teilen Sie Ihre Gedanken und Meinungen mit den Kommentaren unten.
Ein indonesischer Schriftsteller, selbsternannter Musiker und Teilzeitarchitekt; Wer möchte eine Welt einen Beitrag nach dem anderen über seinen Blog SuperSubConscious verbessern?

