Werbung
 Viele Blogger werden hoch und niedrig nach dem perfekten WordPress-Widget suchen, das genau das tut, was sie tun Sie möchten, aber mit ein wenig Programmiererfahrung ist es möglicherweise einfacher, Ihre benutzerdefinierten Informationen zu schreiben Widget.
Viele Blogger werden hoch und niedrig nach dem perfekten WordPress-Widget suchen, das genau das tut, was sie tun Sie möchten, aber mit ein wenig Programmiererfahrung ist es möglicherweise einfacher, Ihre benutzerdefinierten Informationen zu schreiben Widget.
Diese Woche möchte ich zeigen, wie genau das geht, und das Widget, das wir schreiben werden, ist einfach und wählt einen einzelnen zufälligen Beitrag aus Ihrem aus Website, ruft das ausgewählte Bild ab und zeigt es in der Seitenleiste an - ein visuelles Widget zum Auschecken, mit dem Benutzer mehr Inhalte auf Ihrer Seite finden können Seite? ˅.
Dies ist auch eine Erweiterung einer fortlaufenden Reihe, in der ich Ihnen zeige, wie einfach es ist Passen Sie Ihre WordPress-Vorlage an 2 neue coole Wordpress-Plugins und Verständnis der Wordpress-Theme-StrukturDiese Woche werde ich mir eine überlegene Alternative zu der oft gelobten All-In-One-Suchmaschinenoptimierung ansehen. Ein Plugin, das Ihnen die Leistung eines Wordpress-Veröffentlichungssystems bietet, aber die Ausgabe ermöglicht ... Weiterlesen .
Vielleicht freuen Sie sich auch, dass wir eine neue hinzugefügt haben WordPress Tutorials Kategorie Schauen Sie sich das MakeUseOf an, um ein ständig wachsendes Archiv mit aktuellen Tipps und Anleitungen zur weltweit beliebtesten Blogging-Plattform zu erhalten.
Schlüsselkonzepte: WordPress-Abfragen und die Schleife
Jede Seite in Ihrem Blog besteht aus einer Abfrage Ihrer Datenbank mit Beiträgen. Abhängig von der angezeigten Seite ändert sich die Abfrage. Ihre Blog-Homepage verwendet möglicherweise die Abfrage „Holen Sie sich die neuesten 10 Blog-Beiträge“. Wenn Sie die Kategoriearchive anzeigen, ändert sich die Abfrage möglicherweise in „Holen Sie sich die letzten 20 Beiträge nur für die Kategorie Familienfotos. Ordnen Sie die Ergebnisse nach Veröffentlichungsdatum“. Jede Abfrage gibt eine Reihe von Ergebnissen zurück. Abhängig von der verwendeten Seitenvorlage wird jedes Ergebnis durch die Hauptschleife der Vorlage ausgeführt.
Jede Seite kann jedoch aus mehr als einer Abfrage bestehen, und Sie können sogar eigene Abfragen erstellen, um Funktionen an verschiedenen Stellen in Ihrer Vorlage hinzuzufügen. Ein Beispiel hierfür finden Sie am Ende dieses Artikels. Wir haben einige zusätzliche Abfragen, die ausgeführt werden Jede Seite, die darauf abzielt, Ihnen verwandte Artikel zu zeigen, an denen Sie interessiert sein könnten, oder Artikel, die dies tun Woche.
Um unser benutzerdefiniertes Widget zu erstellen, müssen wir lediglich eine zusätzliche Abfrage erstellen, die X zufällige Beiträge plus deren Bilder erfasst und auf irgendeine Weise in der Seitenleiste anzeigt. Ich habe dir schon letzte Woche den Code dazu gezeigt Schnapp dir das vorgestellte Bild Richten Sie Ihr Blog mit WordPress ein: Der ultimative LeitfadenSie möchten einen eigenen Blog starten, wissen aber nicht wie? Schauen Sie sich WordPress an, die derzeit leistungsstärkste Blogging-Plattform. Weiterlesen Wir müssen also wirklich nur wissen, wie man ein neues WordPress-Widget erstellt und es in der Seitenleiste platziert.
Grundlegender Widget-Code
Erstellen Sie zunächst eine neue .php-Datei in Ihrem wp-content / plugins Verzeichnis. Sie können das Tutorial auch offline verfolgen und dann über die WordPress-Oberfläche hochladen. Ich finde es jedoch einfacher zu schreiben, wenn Sie ein Debugging durchführen müssen. Rufen Sie Ihre Datei an, wie Sie möchten, aber ich gehe mit random-post-widget.php
Fügen Sie Folgendes in die Datei ein und speichern Sie es. Sie können den Abschnitt oben mit meinem Namen ändern, aber den Rest des Codes noch nicht anpassen. Dies ist im Grunde ein leeres Skelett-Widget, und Sie können sehen, wo es steht // WIDGET CODE GEHT HIER Hier werden wir später unsere Funktionalität hinzufügen.
php. /* Plugin Name: Random Post Widget. Plugin URI: http://jamesbruce.me/ Beschreibung: Das Widget für zufällige Beiträge erfasst einen zufälligen Beitrag und das zugehörige Miniaturbild, das in Ihrer Seitenleiste angezeigt wird. Verfasser: James Bruce. Version 1. Autoren-URI: http://jamesbruce.me/ * / class RandomPostWidget erweitert WP_Widget. {function RandomPostWidget () {$ widget_ops = array ('classname' => 'RandomPostWidget', 'description' => 'Zeigt einen zufälligen Beitrag mit Miniaturansicht an'); $ this-> WP_Widget ('RandomPostWidget', 'Random Post and Thumbnail', $ widget_ops); } Funktionsform ($ instance) {$ instance = wp_parse_args ((Array) $ instance, array ('title' => '')); $ title = $ instance ['title'];Aktualisierung der PHP-Funktion ($ new_instance, $ old_instance) {$ instance = $ old_instance; $ instance ['title'] = $ new_instance ['title']; return $ instance; } Funktions-Widget ($ args, $ instance) {extract ($ args, EXTR_SKIP); echo $ before_widget; $ title = leer ($ instance ['title'])? '': apply_filters ('widget_title', $ instance ['title']); if (! empty ($ title)) echo $ before_title. $ title. $ after_title;; // WIDGET CODE GEHT HIER echo " Dies ist mein neues Widget! H1>"; echo $ after_widget; } } add_action ('widgets_init', create_function ('', 'return register_widget ("RandomPostWidget");'));
So wie es ist, macht das Plugin nicht viel, außer einen großen Titel mit den Worten "Das ist mein neues Widget!“.

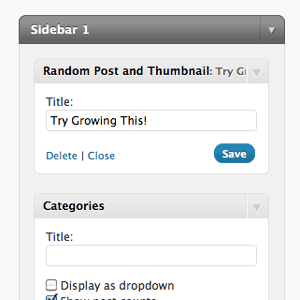
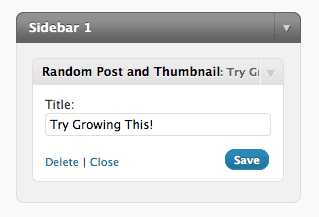
Sie haben jedoch die Möglichkeit, den Titel zu ändern, was für jedes Widget von wesentlicher Bedeutung ist. Das Hinzufügen weiterer Optionen geht heute etwas über den Rahmen dieses Artikels hinaus. Lassen Sie uns zunächst einen wirklichen Zweck festlegen.

Eine neue Abfrage & The Loop
Um eine neue Abfrage in Ihrer Blog-Datenbank durchzuführen, müssen Sie die verwenden query_posts () Funktionieren Sie zusammen mit einigen Parametern und führen Sie dann die Ausgabe mit einer while-Schleife durch. Versuchen wir dies - eine sehr einfache Abfrage und Schleife, um dies zu demonstrieren. Ersetzen Sie die Codezeile mit der Aufschrift:
mit den folgenden:
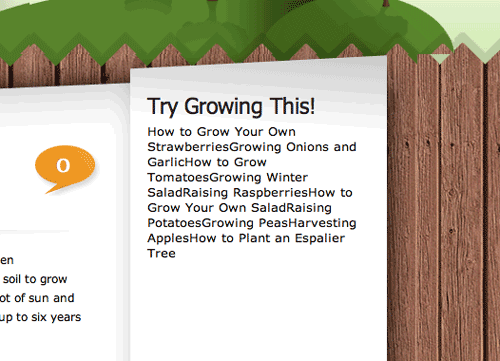
// WIDGET CODE GEHT HIER. query_posts (''); if (have_posts ()): while (have_posts ()): the_post (); der Titel(); in der Zwischenzeit; endif; wp_reset_query (); Dies ist eine absolut grundlegende Abfrage, bei der Standardoptionen und eine Nullformatierung der Ausgabe verwendet werden. Abhängig davon, wie Ihr Blog eingerichtet ist, werden höchstwahrscheinlich die 10 neuesten Beiträge abgerufen. Der obige Code gibt dann nur den Titel jedes Beitrags aus. Es ist ziemlich hässlich, aber es funktioniert:

Wir können es sofort ein wenig verbessern, indem wir der Ausgabe mit dem HTML-Code hinzufügen ECHO Befehl und Erstellen eines Links zum Beitrag mit get_the_permalink () Funktion:
query_posts (''); if (have_posts ()): echo "- “; while (have_posts ()): the_post (); Echo ”
- ".Get_the_title ()."
“; in der Zwischenzeit; Echo ”
“; endif; wp_reset_query ();

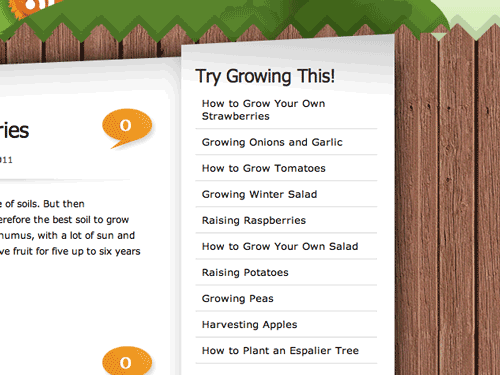
Es sieht schon viel besser aus. Wir wollen aber nur einen Beitrag, der zufällig ausgewählt wird. Dazu geben wir einige Parameter in der Abfrage an:
query_posts ('posts_per_page = 1 & orderby = rand'); Natürlich können Sie es in eine beliebige Anzahl von Posts ändern - tatsächlich gibt es eine ganze Reihe von zusätzlichen Bits, die Sie an die Abfrage übergeben können Um die Reihenfolge der Ergebnisse einzuschränken, zu erweitern oder zu ändern, bleiben wir jedoch vorerst dabei. Wenn Sie aktualisieren, sollte nur ein Beitrag angezeigt werden, der bei jeder Aktualisierung zufällig ausgewählt wird.
Nun zum vorgestellten Miniaturbild. Ersetzen Sie den Code durch diesen, hoffentlich können Sie sehen, wo wir das Miniaturbild greifen und es anzeigen:
query_posts ('posts_per_page = 1 & orderby = rand'); if (have_posts ()): echo "- “; while (have_posts ()): the_post (); Echo ”
- “.Get_the_title (); echo the_post_thumbnail (Array (220.200)); echo “
“; in der Zwischenzeit; Echo ”
“; endif; wp_reset_query ();
Sie können die fertigen Ergebnisse wieder in meinem Entwicklungsblog Self Sufficiency Guide sehen, obwohl ich die Dinge möglicherweise verschoben habe, als Sie dies gelesen haben.

Fazit:
Sehen Sie, wie einfach es ist, ein eigenes Widget zu erstellen, das genau das kann, was Sie wollen? Auch wenn Sie 90% des Codes, den ich Ihnen heute gezeigt habe, nicht verstehen, sollten Sie ihn dennoch etwas anpassen können, indem Sie einfach Variablen ändern oder anderen HTML-Code ausgeben. Wir haben heute ein ganzes Widget geschrieben, aber Sie können problemlos nur den neuen Abfrage- und Schleifencode für jede Ihrer Seitenvorlagen verwenden.
James hat einen BSc in künstlicher Intelligenz und ist CompTIA A + und Network + zertifiziert. Er ist der Hauptentwickler von MakeUseOf und verbringt seine Freizeit mit VR-Paintball und Brettspielen. Er baut seit seiner Kindheit PCs.


