Werbung
 Ich liebe es zu bloggen. So einfach ist das. Wenn ich meinen ganzen Tag damit verbringen könnte, nur Artikel für meine eigenen Blogs zu schreiben und damit einen anständigen Lebensunterhalt zu verdienen, würde ich das tun.
Ich liebe es zu bloggen. So einfach ist das. Wenn ich meinen ganzen Tag damit verbringen könnte, nur Artikel für meine eigenen Blogs zu schreiben und damit einen anständigen Lebensunterhalt zu verdienen, würde ich das tun.
Während ich mich bemühe, diese Utopie zu schaffen, optimiere ich ständig meine vorhandenen Blogs, um die Werbeeinnahmen und Conversion-Raten zu verbessern (wie viele Besucher tatsächlich auf Anzeigen klicken). Einer der wichtigsten Aspekte eines Blogs, der Ihre neuen Besucher entweder zum Bleiben überredet oder sie zwingt, sich umzudrehen und wegzulaufen, ist die ästhetische Qualität Ihrer Website.
Seien wir ehrlich, wenn Ihr Blog so aussieht, als ob es von einem Mann aus einer 1995 erschienenen „Einführung in Sie können darauf wetten, dass sie nicht herumhängen und Ihre sicherlich nicht abonnieren Blog. Wenn Ihre Vorlage jedoch so aussieht, als ob sie von einem Web 2.0-Guru erstellt wurde, der mit einem Finger am Puls der sozialen Netzwerke ist und mit dem anderen an High-Tech-Widgets arbeitet - Ihren Besuchern
kann Seien Sie beeindruckt genug, um einen Blick auf das zu werfen, was Sie zu sagen haben.Zu diesem Zweck habe ich beschlossen, die WordPress-Vorlage eines meiner Blogs vollständig zu überarbeiten, und ich möchte den MakeUseOf-Lesern zeigen, wie wunderbar einfach es ist, Ihr WordPress-Blog-Thema zu ändern.
So ändern Sie Ihr WordPress-Blog-Thema in 3 einfachen Schritten
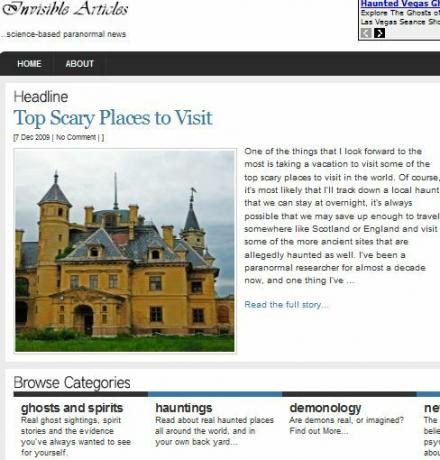
Die Website, auf der ich arbeiten werde, ist ein paranormaler Blog namens Invisible Articles. Die Website hat sich recht gut entwickelt, aber ich habe festgestellt, dass nicht derselbe Datenverkehr wie in der Originalversion auf der kostenlosen Blogger-Plattform verzeichnet wurde. Nachdem ich den Blog einige Monate lang betrieben hatte, wurde mir klar, warum. Dies ist das aktuelle Erscheinungsbild des paranormalen Blogs.

Dies ist das Arthemia-Thema von Michael Hutagalung. Es ist ein ausgezeichnetes Thema, mit dem Sie Ihr Blog basierend auf dem Erscheinungsbild einer E-Zine- oder Nachrichten-Website erstellen können. Leider habe ich zu spät erfahren, dass die meisten paranormalen Enthusiasten die Websites nicht wirklich wollen Sie besuchen, um wie ein E-Zine mit einem weißen Hintergrund und einer schön gestalteten Menüleiste von auszusehen Kategorien.
Was diese Menge sucht, sind dunkle Hintergründe, gruselige und faszinierende Bilder und viele coole Links und Widgets. Daher habe ich mich entschlossen, auf eines meiner Lieblings-WordPress-Themen zurückzugreifen, das als Ikarus [Broken URL Removed] bekannt ist.
Schritt 1 - Installieren Sie das neue Thema
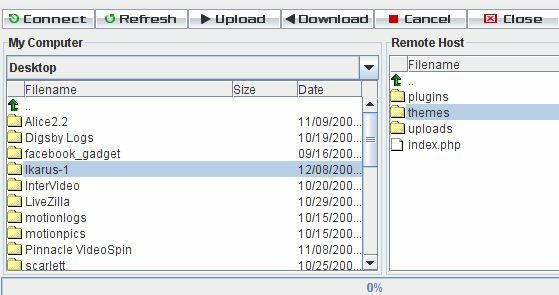
Möchten Sie ein neues Thema ausprobieren? Es ist einfach. Sie müssen lediglich das WordPress-Thema Ihrer Wahl herunterladen und dieses Thema (zusammen mit allen Unterordnern) in das kopieren /wp-content/themes Ordner unter Ihrem WordPress-Installationsverzeichnis.

Ich verwende den webbasierten JavaFTP-Client, um die Dateien zu übertragen, aber Sie können jeden beliebigen FTP-Client verwenden. Wenn das Thema viele Dateien enthält, kann es zu einer Zeitüberschreitung kommen, wenn Sie versuchen, den gesamten übergeordneten Ordner zu übertragen. Daher müssen Sie möglicherweise einen Drilldown durchführen und jeweils einen Unterordner übertragen. Sobald Sie mit dem Übertragen aller Themendateien bis zum "Themen"Ordner Ihres WordPress-Blogs, das neue Thema wird in Ihrem WordPress-Kontrollfeld unter"AussehenMenüoption.

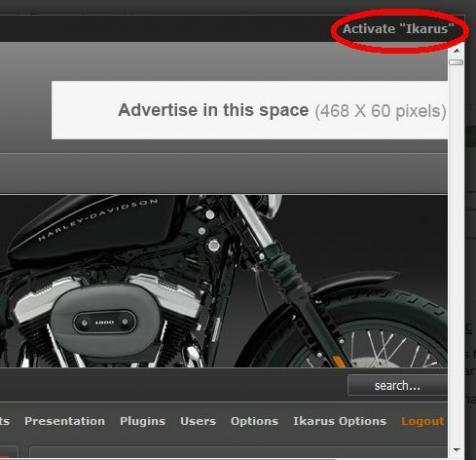
Sind Sie bereit, das gesamte Thema Ihres Blogs im Handumdrehen zu wechseln? Klicken Sie einfach auf das Themenbild und dann auf „aktivieren Sie," und du bist fertig! Naja, so ungefähr.
Schritt 2: Konfigurieren der Designoptionen
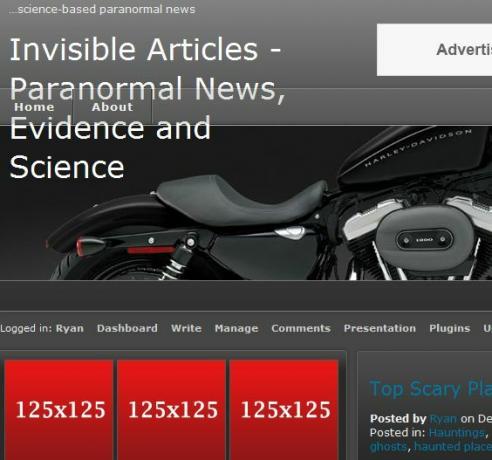
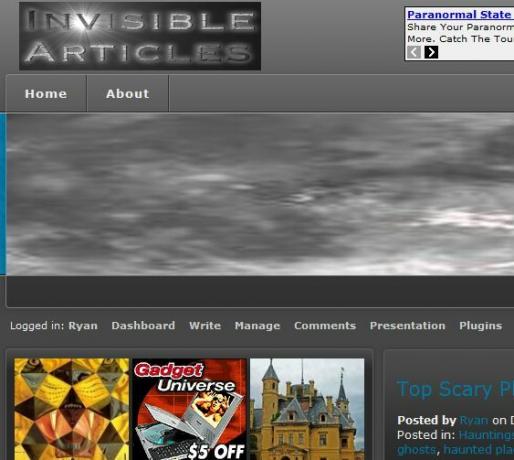
Nachdem ich die Themen gewechselt habe, hat sich mein Blog-Stil komplett geändert - es ist wie Tag und Nacht! Ich bin sehr erfreut darüber, wie drastisch das neue Thema das "Gefühl" dieser paranormalen Site komplett verändert hat, aber als Sie können feststellen, dass viele der Standardbilder und -einstellungen immer noch nicht funktionieren und nicht aussehen Recht.

Wenn ich dies zum ersten Mal tun würde, würde ich wahrscheinlich ausflippen, weil ich viele Stunden damit verbracht habe, mein letztes Thema genau richtig aussehen zu lassen. Aber diesmal weiß ich, dass ich leicht zurückschalten kann, indem ich einfach das alte Thema aktiviere, wenn ich muss.
Das Anpassen des Themas hängt vom heruntergeladenen Thema ab. Im Allgemeinen müssen Sie jedoch auch die Kopfzeile anpassen Bild oder Logo Ihres Blogs, Ihrer Werbung und normalerweise müssen Sie eingebettete Widgets oder Code wie Bild-Diashows oder Videos konfigurieren Spieler. Viele davon können in einem schönen Optionsformular unter WordPress angepasst werden. “AussehenRegisterkarte.

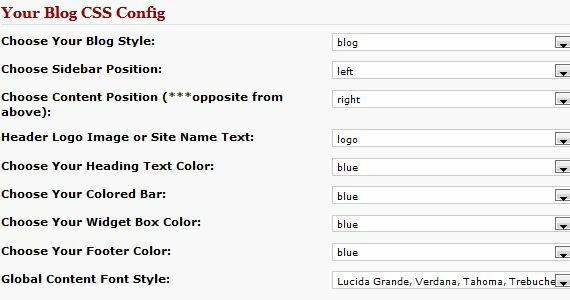
In meinem Fall für Ikarus handelt es sich um das Element "IKARUS-Optionen". Mit diesem gut programmierten Thema können Sie die Felder für Bilder und Links für die Anzeigen ausfüllen, Farben anpassen und das Header-Bild ändern. Mit ein paar einfachen Änderungen (und einer schnellen Bilderstellung) ist meine neue Vorlage fast fertig.

Wie Sie sehen können, sieht mein Blog endlich eher wie ein cooles paranormales Blog aus und weniger wie eine trockene und langweilige Nachrichten-Website. Natürlich gibt es einige Dinge, die nur geändert werden können, indem Sie den Code optimieren oder einige Hintergrundskripte kennen. Dies ist typisch für einige der fortgeschritteneren Themen, und Ikarus ist keine Ausnahme.
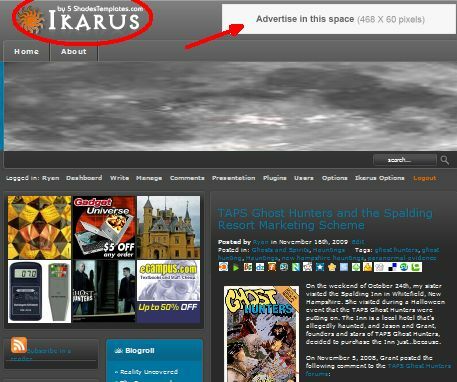
Schritt 3: Hinzufügen des Header-Bildes und der Anzeigen
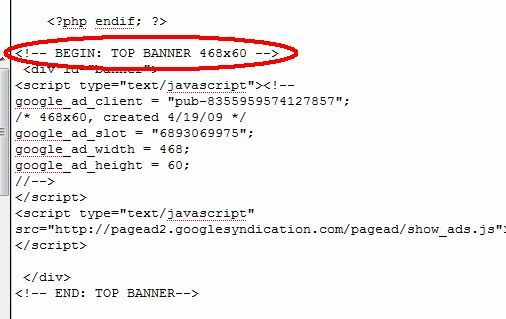
Diese kostenlose Vorlage ist so konfiguriert, dass die Anzeigenbilder und Links in das Optionsfeld gelangen. Wenn Sie jedoch Google Adsense verwenden, müssen Sie den Iframe-Code einfügen. Dies funktioniert nur durch Bearbeiten des „header.phpDatei selbst. Die Standardeinstellung ist das oben gezeigte Ikarus-Logo. Um es durch Ihr eigenes zu ersetzen, erstellen Sie einfach Ihr Logo mit Abmessungen von 265 Pixel Breite und 75 Pixel Höhe. Speichern Sie es dann als logo.png und überschreiben Sie damit die logo.png im Bildverzeichnis Ihres Ikarus-Themas Mappe. Um mein Logo zu erstellen, habe ich CoolText verwendet.

Das Bearbeiten der PHP-Dateien ist gar nicht so schlecht. Normalerweise macht der Theme-Ersteller ziemlich klar, wohin die Anzeigen gehen sollen, wie Sie im obigen Header-Skript sehen können. Nachdem ich meinen Google Adsense-Code eingefügt und mein Logo erstellt hatte, wurde meine Seite vollständig in das neue Thema konvertiert und live!

Wie Sie sehen können, ist das Testen neuer Themen mit Ihrem WordPress-Blog ein Kinderspiel - achten Sie nur darauf, welche Themen Sie auswählen. Wenn Sie am Ende eines ausprobieren, das von einem Amateur geschrieben und voller Fehler ist, könnten Sie Stunden damit verschwenden, es zum Laufen zu bringen. Wenn Sie sich jedoch an Themen halten, die offensichtlich gut gestaltet sind (normalerweise zeigt ein kurzer Blick auf die Qualität des Designs selbst), werden Sie wahrscheinlich keine Probleme haben.
Wechseln Sie häufig Ihre WordPress-Blog-Themen? Haben Sie jemals Schwierigkeiten, bei denen Sie Hilfe benötigen, oder haben Sie Tipps für andere WordPress-Benutzer? Teilen Sie Ihre Erkenntnisse in den Kommentaren unten.
Ryan hat einen BSc-Abschluss in Elektrotechnik. Er hat 13 Jahre in der Automatisierungstechnik, 5 Jahre in der IT gearbeitet und ist jetzt Apps Engineer. Als ehemaliger Managing Editor von MakeUseOf sprach er auf nationalen Konferenzen zur Datenvisualisierung und wurde im nationalen Fernsehen und Radio vorgestellt.


