Werbung
 Obwohl die meisten Twitter-Mitglieder eine oder mehrere Twitter-Client-Anwendungen verwenden, um Tweets zu posten und zu lesen, haben viele von ihnen Wir möchten unsere Twitter-Homepage immer noch anpassen, um etwas über unsere Persönlichkeit, unser Geschäft oder unsere Persönlichkeit zu vermitteln Interessen.
Obwohl die meisten Twitter-Mitglieder eine oder mehrere Twitter-Client-Anwendungen verwenden, um Tweets zu posten und zu lesen, haben viele von ihnen Wir möchten unsere Twitter-Homepage immer noch anpassen, um etwas über unsere Persönlichkeit, unser Geschäft oder unsere Persönlichkeit zu vermitteln Interessen.
Die Standardeinstellungen von Twitter bieten einige einfache Anpassungstools, die Sie ändern können das Hintergrundbild und die Farben des Textes, der Links, der Seitenleiste und des Seitenleistenrahmens Ihrer Homepage. Für diejenigen, die es nicht wissen, werde ich die Standardeinstellungen für das Vornehmen von Änderungen behandeln und dann einige Websites von Drittanbietern und erweiterte Einstellungen beschreiben, die Ihnen dabei helfen können, Ihre Twitter-Homepage aufzupeppen.
Standardänderungen am Twitter-Design
Gehen Sie wie folgt vor, um die vorgefertigten Themen von Twitter zu verwenden:
- Melden Sie sich in Ihrem Twitter-Konto an und wählen Sie „die Einstellungen”Unter Ihrem Benutzernamen.

- Klicke auf "Design”In der oberen Menüleiste der Seite.
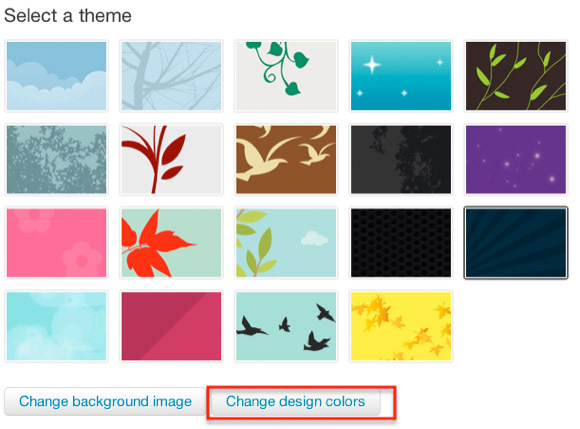
- Auf dem Twitter Design Seite können Sie aus 20 verschiedenen vorgefertigten Themen auswählen.

- Drücke den "Designfarben ändernSchaltfläche, mit der Sie Farbänderungen an Hintergrund, Text, Links, Seitenleiste und Seitenleistenrand vornehmen können. Sie erhalten eine Vorschau der vorgenommenen Änderungen, aber nichts ist in Stein gemeißelt, bis Sie auf „Änderungen speichern" Taste.
Ändern Sie das Hintergrundbild
Wenn die vorgefertigten Themen von Twitter für Sie etwas zu allgemein sind, können Sie Photoshop oder eine ähnliche Bilddesign-Anwendung herausholen und Ihren eigenen Hintergrund erstellen. Hier ist wie:
- Erstellen Sie ein Bild mit einer Größe von 1280 x 800 Pixel, sodass Sie auf jeder Seite der breitesten Hauptspalte Ihrer Twitter-Seite 108 Pixel erhalten. Ihr Hintergrund kann aus allem bestehen, was Sie möchten, einschließlich Fotos und Text. Denken Sie daran, dass Hintergründe nicht mehr als 800 KB groß sein dürfen.

- Sobald Ihr Bild festgelegt ist, kehren Sie zur Seite "Designeinstellungen" zurück und klicken Sie auf "Hintergrundbild ändern" Taste. Drücke den Wählen Taste; Suchen Sie nach Ihrem Bild und klicken Sie dann auf speichern. Im Gegensatz zur Vorschau von Designfarbänderungen können Sie leider nicht sehen, wie Ihr Hintergrundbild auf Ihrer Twitter-Seite aussehen wird, bis Sie auf "Änderungen speichern" Taste.
Freie Hintergründe
Wenn es nicht Ihre Sache ist, Ihren eigenen Hintergrund zu rollen, gibt es viele kostenlose Designs, die Sie herunterladen und verwenden können. Hier einige Quellen:
Twitter-Hintergründe [nicht mehr verfügbar]
Twitter Backgrounds bietet mehrere hundert Themen in ein paar Dutzend Kategorien, darunter Autos, Fantasy, Girly, Feiertage, Filme und Sport.

Ihre kostenlosen Angebote können auf Ihre Festplatte heruntergeladen und nach Herzenslust personalisiert werden. Die Website enthält auch Anweisungen zum Optimieren eines ausgewählten Designs, sobald Sie es auf Ihr Twitter-Konto hochgeladen haben.
Zwei Hintergründe
Dies ist eine ähnliche Seite wie oben. Es bietet kostenlose Natur-, Kunst-, Foto-, Sport- und einfache Hintergründe, die kostenlos heruntergeladen oder direkt in Ihr Konto hochgeladen werden können, nachdem Sie die Berechtigung zur Änderung erteilt haben. Es kostet 9,95 $ für personalisierte Hintergründe.

Transparente Seitenleiste
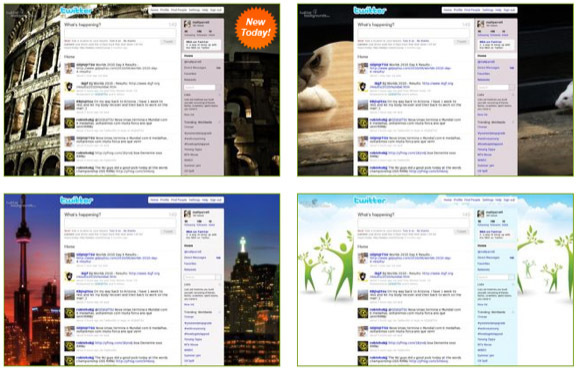
Eine weitere beliebte Möglichkeit, Ihre Twitter-Seite anzupassen, besteht darin, die Seitenleiste transparent zu machen, damit die Betrachter mehr vom Hintergrund sehen können. In diesem Hintergrund werden die Fotos beispielsweise teilweise von der grünen, fast undurchsichtigen Seitenleiste verdeckt.

Nachdem ich Code hinzugefügt hatte, konnte ich ihn transparent machen, sodass er jetzt so aussieht:

Gehen Sie wie folgt vor, um eine transparente Seitenleiste zu erstellen:
- Gehen Sie wie oben beschrieben zu den Twitter-Designeinstellungen.
- Klicke auf das "Designfarben ändern”Und wählen Sie dann“Seitenleiste“. Ändern Sie die Farbe nicht, wählen Sie sie einfach aus.
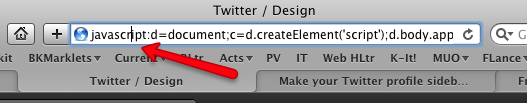
- Kopieren Sie den folgenden Code und fügen Sie ihn in die URL-Adressleiste Ihres Twitter ein:
page.javascript: d = document; c = d.createElement ('script'); d.body.appendChild (c); c.src = 'http% 3A% 2F% 2Fwww.justinparks.com% 2Ftwitter% 2Ftwitter-sidebar.js'; void (0) ;;

Dank an JustinParks.com für diesen Code.
- Drücken Sie nun die Eingabetaste oder die Eingabetaste, um die Änderungen zu übernehmen.
- Drücke den "Änderungen speichernSchaltfläche und aktualisieren Sie Ihre Homepage.
Während Sie Ihre Twitter-Seite möglicherweise nicht oft besuchen, kann das Anpassen eine kreative Form des Selbstausdrucks sein. Lassen Sie uns in den Kommentaren wissen, wie Sie Ihre Twitter-Seite angepasst haben, und teilen Sie uns auch mit, welche kostenlosen Ressourcen Sie verwendet haben.
Wenn Sie eine Website haben, die mit Ihrer Twitter-Seite zusammenhängt, möchten Sie vielleicht Verwenden Sie twik.io, um die Personalisierung und Conversions zu erhöhen twik.io personalisiert Websites, um die Conversions zu steigernMit Twik.io können Sie den Inhalt Ihrer Website für ein ganz bestimmtes Publikum personalisieren und damit Ihre Conversions steigern. Weiterlesen .
Bildnachweis: Shutterstock
Bakari ist freiberuflicher Schriftsteller und Fotograf. Er ist ein langjähriger Mac-Benutzer, Jazz-Musik-Fan und Familienvater.


