Werbung
Im Laufe der Jahre haben wir viel darüber gesprochen Schriftarten. Wir haben gesehen, wie es geht Erstellen Sie Schriftarten 2 kostenlose Tools zum Erstellen Ihrer eigenen Textschrift Weiterlesen ; wie man einige herunterlädt kostenlose Schriftarten Die 8 besten kostenlosen Schriftarten-Websites für kostenlose Online-SchriftartenNicht jeder kann sich eine lizenzierte Schriftart leisten. Diese Websites helfen Ihnen dabei, die perfekte kostenlose Schriftart für Ihr nächstes Projekt zu finden. Weiterlesen ; Mit Hilfe einer Umfrage haben wir auch überprüft, was die Welt über Schriftarten denkt. Aber wir haben uns nie ganz hingesetzt und über das erste gesprochen, was wir mit Schriftarten machen - vergleichen Sie sie und finden Sie heraus, welche für unsere Verwendung genau richtig ist.
Ich verwende hier den Begriff "Schriftart", weil er der am häufigsten verwendete Begriff ist, obwohl der genaue Begriff "Schrift" ist, wenn wir über sein Erscheinungsbild sprechen. Wie es der Schriftdesigner Norbert Florendo ausdrückte -
Schriftart ist, was Sie verwenden, und Schrift ist was du siehst. Abgesehen von der Semantik vergleichen wir beim Versuch, eine Schriftart auszuwählen, ziemlich viel zwischen den verschiedenen Schriftarten, die uns zur Verfügung stehen. Hier sind sieben Tools, mit denen Sie die richtige Schriftart für Ihre Arbeit auswählen können.
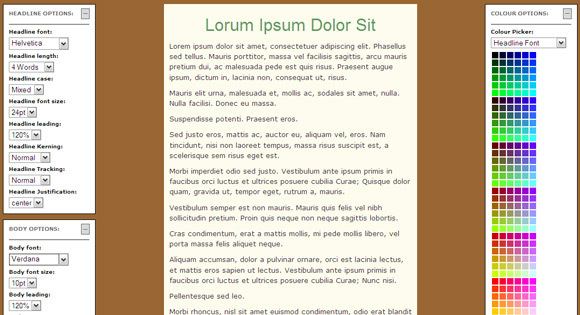
Die Online-Schriftanwendung ist in erster Linie für Webdesigner gedacht, die sehr viel Zeit damit verbringen, die richtige Bildschirmschrift zu finden. Mit dem Tool können Sie nicht nur Schriftarten aus verschiedenen Listen auswählen (web safe list; Windows-Liste; Mac-Liste; Google-Liste), bietet Ihnen aber auch einige Dropdowns zum Spielen und Ändern der Schrifteigenschaften. Sie können Ihren eigenen Beispieltext eingeben und auch mit der Farbe herumspielen.
Sie können auch eine Vielzahl anderer Schriftarten auswählen, die möglicherweise nicht in diesen Listen enthalten sind. Sie können mit dem Beispieltext experimentieren, indem Sie drei verschiedene Schriftarten gleichzeitig vergleichen oder eine Schriftart auswählen und die Eigenschaften in den drei Spalten anpassen. Die Slick-Anwendung bietet Ihnen eine nützliche Ansicht nebeneinander.

Dies ist ein weiteres dynamisches Vergleichstool, mit dem Sie verschiedene Web-Schriftarten auf einen Blick vergleichen können. Die Auswahl der Schriftarten erfolgt über das Schriftartenverzeichnis von Google und TypeKit. Sie können Ihren eigenen Text eingeben und sehen, wie die Schriftarten das Aussehen des Titels und einer Textzeile ändern. Wenn Sie eine Schriftart finden, die Ihnen gefällt, bewegen Sie den Mauszeiger über den Beispieltext, damit der Link „Schriftart abrufen“ angezeigt wird. Klicken Sie auf diesen Link und das CSS für diese Schriftart wird in einem Rahmen am Fuß der Webseite angezeigt. Sie können den Code kopieren und in Ihren eigenen HTML-Code für Webseiten einfügen.

Der Font Tester ist optisch nicht so ansprechend wie die erste Web-App auf unserer Liste, aber seine Nützlichkeit lässt sich nicht leugnen, da er einige weitere Optionen enthält, mit denen Sie eine Vorschau anzeigen und die richtige Schriftart auswählen können. Sie können den Schriftvergleich verwenden und drei Stile nebeneinander überprüfen. Sie können den Standardtext verwenden oder erneut Ihren eigenen eingeben. Spielen Sie als Nächstes mit den CSS-Eigenschaften (alle mit der Schriftart verbundenen sind enthalten), um genau das richtige Aussehen für Ihr Webdesign zu erhalten. Mit einem Farbwähler können Sie das Erscheinungsbild weiter optimieren. Es gibt auch eine Zeichentabelle, mit der Sie schnell die passende HTML-Entität für ein bestimmtes Zeichen finden können.
Designer Spielzeug

Experimentieren Sie mit diesem Online-Tool mit verschiedenen Schriftarten und Farbkombinationen. Passen Sie den Text an, der sich auf Textkopien und Überschriften bezieht, und spielen Sie mit den Hintergrund- und Körpertextfarben. Das Plus ist, dass Sie sofort ein Feedback erhalten, ob Ihre gewählte Kombination den Empfehlungen des World Wide Web Consortium (W3C) entspricht.
Sie können die Breite des Beispielartikels zusammen mit der Länge des Artikels und den Absätzen festlegen. Das Design für verschiedene Umgebungen wird auch durch die Empfehlungen für sofortigen Farbkontrast und Helligkeit von W3C und Hewlett Packard unterstützt.

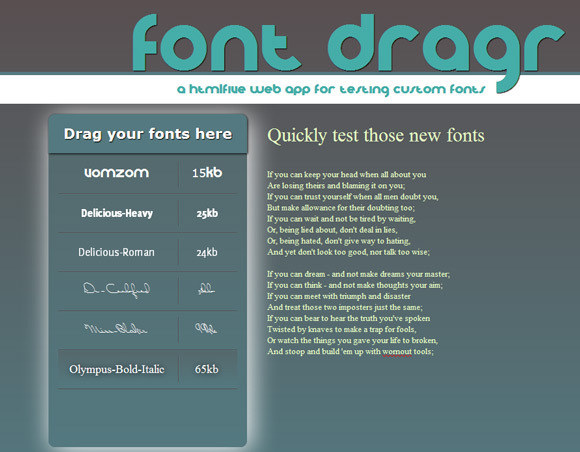
Dieses Schriftvergleichstool ist eine experimentelle, aber interessante Anwendung von HTML5. Daher funktioniert es nur in Browsern, die den neuen Standard unterstützen. Derzeit ist es Firefox 3.6 und höher. Sie können einfach einen beliebigen TrueType (ttf), Opentype (otf), skalierbare Vektorgrafiken (svg) oder Web Open ziehen und ablegen WOFF-Schriftarten (Font Format) vom Desktop in die linke Seitenleiste ändern die Schriftfamilie der Text. Der Standardtext kann so bearbeitet werden, dass er Ihren eigenen enthält. Sie können die Schriftarten im linken Bereich auswählen und die Änderungen beobachten.
Bisher haben wir uns fünf Online-Web-Apps angesehen, mit denen wir eine Vorschau anzeigen und die richtige Schriftart auswählen können. Wenn Sie stattdessen nach einer Desktop-Freeware suchen, nutzen Sie die Gelegenheit mit FontViewOK 5 Tools zum Vergleichen von Schriften und Auswählen der richtigen Schriftart für Ihre ArbeitSchriftarten und Schriften sind überall um uns herum. Wenn Sie ein Webdesigner sind, müssen Sie diese sorgfältig auswählen. Wenn wir versuchen, eine Schriftart auszuwählen, vergleichen wir ziemlich viel zwischen ... Weiterlesen (Version 2.15). Es handelt sich um eine reine Windows-App. Wie unser kurzer Überblick zeigt, ist sie einfacher als die oben beschriebenen Web-Apps.
Sind Sie ein Webdesigner, der ein Schriftvergleichstool in seinem Webdesign-Toolkit benötigt? Welche anderen schriftbezogenen Apps möchten Sie empfehlen?
Bildnachweis: Shutterstock
Saikat Basu ist der stellvertretende Redakteur für Internet, Windows und Produktivität. Nachdem er den Schmutz eines MBA und eine zehnjährige Marketingkarriere beseitigt hat, hilft er nun leidenschaftlich anderen, ihre Fähigkeiten zum Geschichtenerzählen zu verbessern. Er hält Ausschau nach dem fehlenden Oxford-Komma und hasst schlechte Screenshots. Aber Ideen für Fotografie, Photoshop und Produktivität beruhigen seine Seele.
