Werbung
Lassen Sie Ihre Leser nicht auf ihr Handy zoomen: Bieten Sie eine mobile Version Ihres WordPress-Blogs an. Hier ist wie.
Wenn Sie ein Blog betreiben möchten, müssen Sie zuerst an Ihre Besucher denken. Eine wichtige Frage, die Sie sich stellen sollten: Möchten Sie, dass Ihr Blog unterwegs leicht zugänglich ist? Wenn die Antwort "Ja" lautet, müssen Sie sicherstellen, dass Ihre Website auf einem Smartphone genauso gut dargestellt wird wie auf einem Desktop-Computer - und alles dazwischen.
Es gibt verschiedene Möglichkeiten, wie Sie Ihre Website mobil oder Tablet-fähig machen können. Unabhängig davon, ob es sich um ein ansprechendes WordPress-Thema handelt, das sich an verschiedene Geräte anpasst, oder um ein WordPress-Plugin, mit dem Sie eine dedizierte mobile Version erstellen können, haben Sie die folgenden Optionen behandelt.
Das Beste an diesen Lösungen ist, dass sie keinerlei Programmierkenntnisse erfordern. Sie können eine mobile Website in wenigen Minuten einrichten, ohne etwas über das Entwerfen oder Codieren von Websites wissen zu müssen.
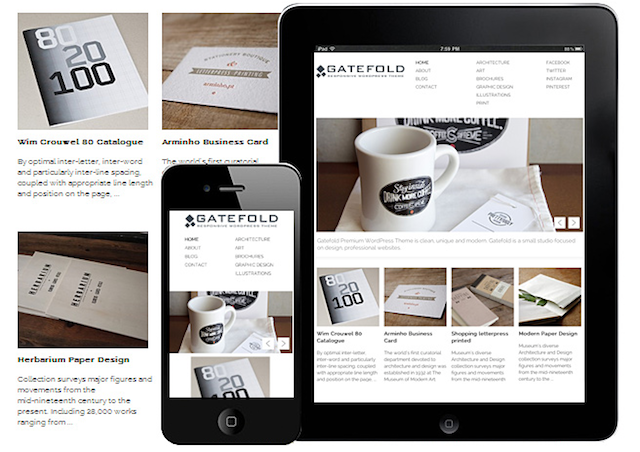
Responsive Themes
Der einfachste und effizienteste Weg, um Ihr WordPress-Blog mobilfreundlich zu gestalten, ist die Auswahl eines ansprechenden Themas. Responsive Themes passen sich automatisch an das Gerät an, das Sie beim Besuch einer Website verwenden. Wenn Sie sich also auf einem Computer mit einem kleineren Bildschirm befinden, wird die Site an die Größe dieses Bildschirms angepasst. Wenn Sie ein Smartphone verwenden, wird automatisch ein mobiles Thema angezeigt.
Die Verwendung eines reaktionsschnellen Themas ist praktisch, da Sie sich nicht auf Stecker oder zusätzliche Korrekturen von Drittanbietern verlassen müssen und die All-in-One-Lösung das Leben erheblich erleichtert. Wo finden Sie anständige Responsive-Themen?
Wenn Sie nach einem kostenpflichtigen Thema suchen, Themeforest bietet über 2.000 ansprechende Themen zur Auswahl. Wenn Sie sich lieber für ein kostenloses Thema entscheiden möchten, stehen Ihnen einige zur Auswahl. Wir haben einige vorgestellt großartige reaktionsschnelle Portfolio-Themen Erstellen Sie mit einem dieser kostenlosen WordPress-Themes ein atemberaubend ansprechendes PortfolioHeutzutage reicht es nicht mehr aus, eine schön gestaltete Website zu haben, besonders wenn Sie Fotograf, Künstler oder Grafikdesigner sind. Wenn Ihre Website heutzutage nicht mehr reagiert, verlieren Sie wahrscheinlich einen erheblichen Teil von ... Weiterlesen , beispielsweise.

Responsive Themen sind nicht besonders gut, wenn Sie eine Portfolio-Website erstellen möchten. Diese Liste von über 250 ansprechenden Themen zeigt Ihnen die Vielfalt - und alle aufgeführten Themen sind kostenlos.
Schauen Sie auch unbedingt vorbei Dessigns beeindruckende Reihe ansprechender Themen, von denen einige ziemlich an erinnern PlatzStil.
Plugins
Wenn Sie bereits Zeit, Mühe oder Geld in Ihr WordPress-Thema investiert haben und nicht zu einem reaktionsschnellen Thema wechseln möchten, um Ihre Website mobilfreundlich zu gestalten, können Sie sich stattdessen für ein Plugin entscheiden. Der Nachteil bei der Verwendung eines Plugins besteht jedoch darin, dass Sie die Persönlichkeit Ihres Blogs verlieren, die Sie möglicherweise mit seinem Thema ausgewählt haben, und mit dem Stil des Plugins auskommen müssen.
Eine wichtige Funktion, die alle diese Plugins bieten, besteht darin, den Zuschauern den Wechsel zur Desktop-Site zu ermöglichen, wenn sie dies wünschen.
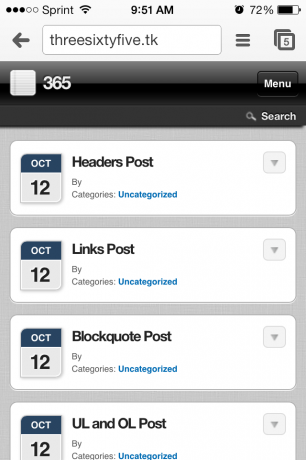
Eines der beliebtesten Plugins, auf das wir gestoßen sind, ist WPTouch. Wir haben das überprüft Plugin vor ein paar Jahren So machen Sie Ihr Wordpress-Blog mit WPtouch mobilfreundlich Weiterlesen und das Erscheinungsbild des Plugin-Themas hat sich nicht wesentlich geändert. WPTouch ist ein Plug-and-Play-Plugin. Sie müssen also nichts tun, damit Ihre Besucher eine mobile Version Ihrer Website sehen. Sie können jedoch die Einstellungen anpassen und die in der mobilen Version Ihrer Website verwendeten Symbole anpassen. Wenn wir eine Beschwerde über das Plugin hatten, hat sich sein Aussehen im Laufe der Jahre überhaupt nicht geändert - es sieht also etwas veraltet aus.
So sieht Ihre Site mit aktiviertem WPTouch aus:

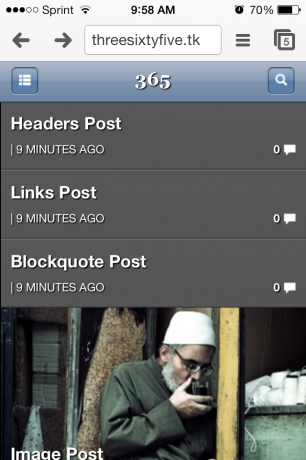
Mobiler Detektor ist ein weiteres großartiges Plugin und wird von über 5.000 Mobilgeräten erkannt. Das Plugin bietet auch eine Vielzahl von Themen zur Auswahl. Einige dieser Themen sind elegant, minimalistisch und modern, was WPTouch einen Schritt voraus macht. Das Beste von allem: Es bietet die mobilen Versionen der offiziellen WordPress-Themen Twenty Eleven und Twenty Twelve. Das WZ Mobile Theme ist eine weitere großartige Option, mit der Sie Ihre vorgestellten Bilder auf der Startseite anzeigen können.
So sieht Ihre Site mit aktiviertem Mobile Detector und dem WZ Mobile Theme aus:

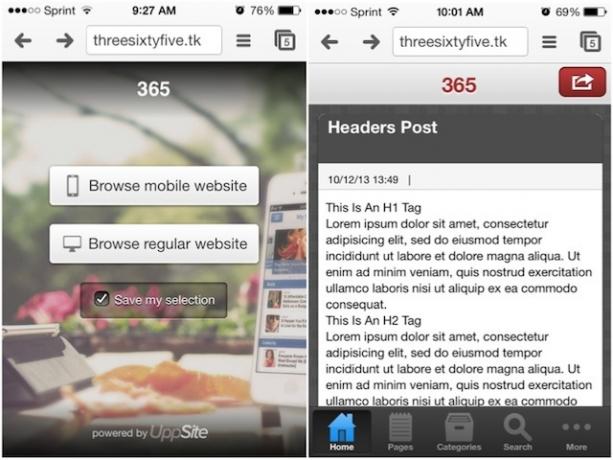
UppSiteunterscheidet sich von anderen ähnlichen Plugins durch die Anzeige einer Landingpage, die den Besuchern die Wählen Sie beim ersten Laden Ihrer Website die Option, die mobile (HTML5) oder Desktop-Version Ihrer Website zu durchsuchen Seite? ˅. Es kann auch ihre Auswahl speichern. Es ist auch eines der Plugins, für die Sie einige Einstellungen vornehmen müssen, bevor es in Ihrem Blog angezeigt wird. Während der Einrichtung können Sie auswählen, welche Art von Website Sie ausführen - ein Blog, eine Unternehmenswebsite oder eine Kombination.
Wenn Sie sich die Einstellungen ansehen, werden Sie feststellen, dass UppSite ein ziemlich funktionsreiches Plugin ist. Während Sie das Plugin einrichten, können Sie Ihr Symbol, den dazugehörigen Text und seine Farbe auswählen.
Nachdem Sie das Plugin eingerichtet haben, gibt es andere Anpassungsoptionen, von denen einige auf die Premium-Version des Plugins beschränkt sind. Mit der kostenlosen Version können Sie unter anderem den Hintergrund Ihrer mobilen Seite und die obere Leiste ändern. Mit der Premium-Version erhalten Sie auch eine herunterladbare iOS-, Android- und Windows Phone-App und können Ihre Zielseite anpassen - aber all das bringt Ihnen satte 99,99 US-Dollar pro Monat zurück.
So sieht Ihre mobile Site mit aktivierter UppSite aus:

Wenn wir von all diesen Plugins eines auswählen müssten, wäre es Mobile Detector. Die Arbeit wird in nur wenigen Schritten erledigt. Wenn Sie etwas Robusteres benötigen, über das Sie mehr Kontrolle über Ihre Unternehmens-Website haben möchten, ist UppSite möglicherweise besser für Ihre Anforderungen geeignet - wenn Sie es sich leisten können.
Zusätzliche Werkzeuge
Eine andere Möglichkeit, um sicherzustellen, dass Ihr WordPress-Blog vollständig für Mobilgeräte zugänglich ist, ist die Verwendung des kostenlosen Tools Responsive einbetten. Mit diesem Tool können Sie YouTube-Videos, Instagram-Fotos und -Videos, Google Maps und mehr einbetten und gleichzeitig sicherstellen, dass die Einbettung innerhalb der Grenzen Ihres Designs bleibt. Sie werden feststellen, dass bei einigen Einbettungen Bilder oder Videos den Inhalt überlappen können. Mit Responsive einbetten werden diese Probleme behoben.
Um mehr über Embed Responsively zu erfahren, Schauen Sie sich unsere ausführliche Bewertung an Einbetten von YouTube, Vimeo, Instagram und Google MapsEines der größten Schlagworte in der Welt des Online-Designs in den letzten zwei oder drei Jahren muss "Responsive" sein. Mit dem Aufkommen des Surfens auf allem von einem 4-Zoll-Smartphone-Bildschirm bis ... Weiterlesen .
Welches solltest du wählen?
Wenn Sie Ihren Besuchern eine nahtlose Erfahrung bieten möchten, bei der sich das Design Ihrer Website in einem Desktop-Browser auf das Design in einem mobilen Browser erstreckt, sollten Sie ein ansprechendes Thema auswählen. Dies erleichtert Ihnen auch das Leben und macht das Aktualisieren von Plugins überflüssig, die möglicherweise nicht mehr unterstützt werden.
Wenn Sie mehr Kontrolle darüber haben möchten, wie Ihre Zuschauer Ihre Website in ihrer mobilen Version sehen, und Wenn Sie über zusätzliche Details wie Monetarisierung und Engagement nachdenken möchten, ist ein Plugin wahrscheinlich am besten geeignet Sie.
Haben Sie Tipps oder Tricks, wie Sie sicherstellen können, dass Ihr WordPress-Blog für Handys geeignet ist? Lass es uns in den Kommentaren wissen.
Bildnachweis: Luc Legay
Nancy ist Schriftstellerin und Herausgeberin und lebt in Washington DC. Zuvor war sie Redakteurin für den Nahen Osten bei The Next Web und arbeitet derzeit in einem in DC ansässigen Think Tank für Kommunikation und Social Media Outreach.

