Werbung
 Es gibt literarische Millionen von Blogs da draußen. Wenn Sie eines besitzen und nicht möchten, dass Ihr Gesicht nur ein weiteres in der Menge ist, müssen Sie zusätzliche Anstrengungen unternehmen, um es hervorzuheben. Während Inhalt der König sein mag, ist das Aussehen definitiv die Königin.
Es gibt literarische Millionen von Blogs da draußen. Wenn Sie eines besitzen und nicht möchten, dass Ihr Gesicht nur ein weiteres in der Menge ist, müssen Sie zusätzliche Anstrengungen unternehmen, um es hervorzuheben. Während Inhalt der König sein mag, ist das Aussehen definitiv die Königin.
Eine Möglichkeit, die Art und Weise, wie Sie Informationen in Ihrem Blog präsentieren, zu verschönern, besteht darin, Diashows zu erstellen. Und wenn Sie eine schnelle und einfache, aber schöne und funktionale Diashow für Ihr Blog erstellen möchten, sollten Sie dies überprüfen SlideDeck
Es ist nur ein Plugin entfernt
SlideDeck ist als jQuery für alle Websites und als Plugin für selbst gehostete Websites verfügbar WordPress Blogs. Beide sind in kostenlosen Lite- und kostenpflichtigen Pro-Versionen erhältlich. In diesem Artikel werden wir das kostenlose WP-Plugin diskutieren.
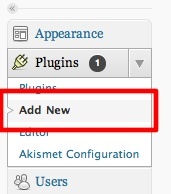
Wir beginnen mit der Such- und Installationsroutine. Ich finde es einfach toll, wie die neueste Version von WordPress den Aufwand für die Installation neuer Plugins beseitigt und den gesamten Prozess in den Administrationsbereich integriert hat. Klicken "
Neue hinzufügen”Seitenleistenmenü unter Plugins.
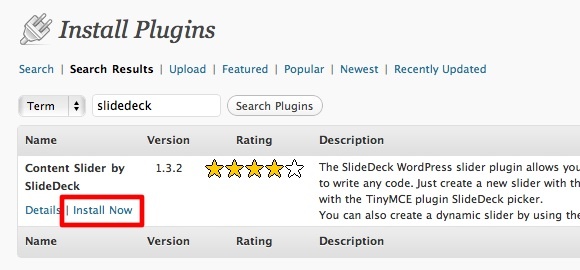
Führen Sie eine Suche nach “SlideDeck"Und klicken Sie auf"Jetzt installierenLink aus dem Ergebnis.

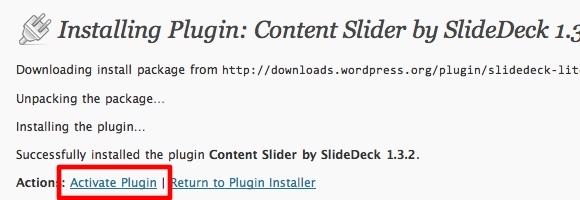
Klicken Sie nach Abschluss des Installationsvorgangs auf „Plugin aktivieren" Verknüpfung.

Und jetzt sind Sie bereit für den lustigen Teil.
Lass sie rutschen, Baby
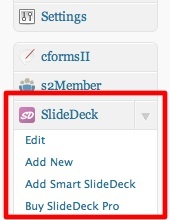
Scrollen Sie zum Erstellen einer Diashow zum unteren Teil des Seitenleistenmenüs und erweitern Sie die Option „SlideDeck" Sektion. Dann klicken Sie auf “Neue hinzufügen“.

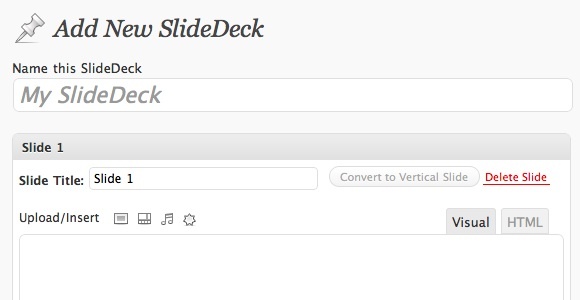
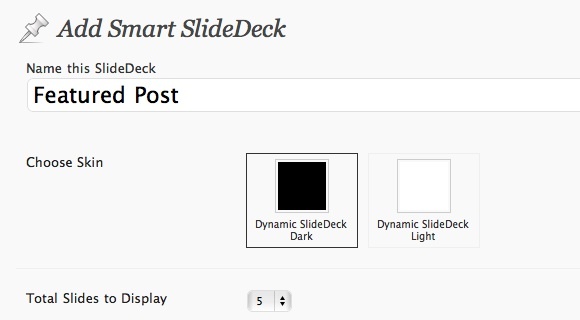
Das "Neues SlideDeck hinzufügenSeite wird geöffnet. Als erstes müssen Sie dem neuen SlideDeck einen Namen geben.
Anschließend können Sie Folien erstellen - jeweils eine Folie. Der Vorgang ähnelt dem Schreiben eines Blogposts: Fügen Sie einen Titel hinzu, schreiben Sie den Post und fügen Sie Bilder und andere Multimedia-Objekte ein. Wenn Sie mit einer Folie fertig sind, fahren Sie mit der nächsten fort.

Während meines Experiments mit dem Plugin stellte ich fest, dass das Einfügen von Bildern nicht so funktioniert, wie es sein sollte. Ich könnte die Bilder hochladen, aber sie werden bei der Veröffentlichung nicht angezeigt. Mein Trick besteht also darin, den Bildcode aus einem der regulären Blog-Beiträge im HTML-Modus zu verwenden und die Bild-URL mit dem gewünschten Bild zu ändern.
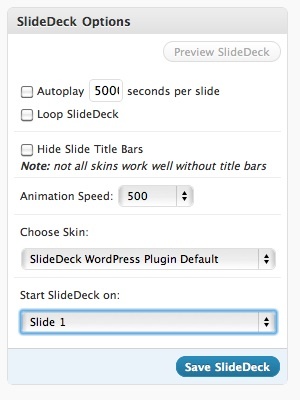
Auf der rechten Seite finden Sie die SlideDeck-Optionen. Hier gibt es nur wenige Verbesserungen, aber die wichtigste wäre die Auswahl einer Haut. Von allen verfügbaren Skins ist mein persönlicher Favorit der Standard.

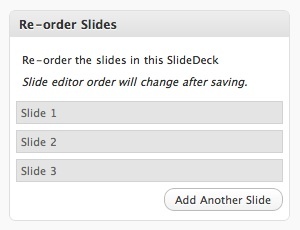
Sie können die Folien einfach nachbestellen, indem Sie sie ziehen und ablegen. Sie können auch weitere Folien hinzufügen, wenn Sie möchten.

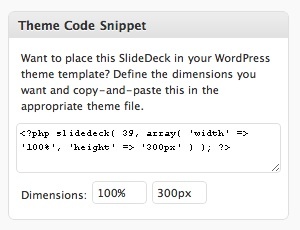
Folien können problemlos in Beiträge oder Seiten eingefügt werden. Wenn Sie sie jedoch als Teil Ihres Themas einfügen möchten, kopieren Sie das Codefragment und fügen Sie es mit dem Themeneditor ein.

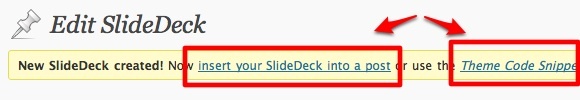
Nach dem Klicken auf die “speichern”Wird eine Benachrichtigungsleiste angezeigt. Wenn Sie den Code direkt in Ihren Beitrag einfügen möchten, verwenden Sie den Verknüpfungslink in der Leiste.

Einlegen der Folie
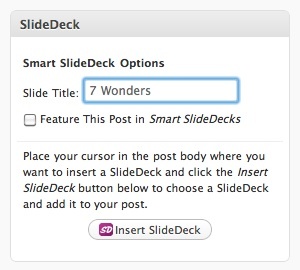
Um die Folie in einen Beitrag oder eine Seite einzufügen, erstellen Sie einen neuen Beitrag (oder eine neue Seite) und schreiben Sie den Inhalt. Zeigen Sie als Nächstes mit dem Cursor auf die Stelle, an der die Folie angezeigt werden soll, und klicken Sie auf „SlideDeck einfügen"Schaltfläche aus dem"SlideDeck“Menü in der rechten Seitenleiste.

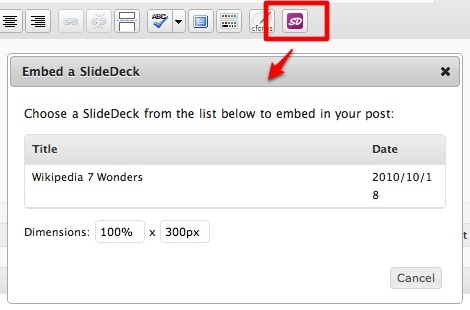
Alternativ können Sie auch das “SlideDeckSchaltfläche in der Symbolleiste. Beachten Sie jedoch, dass diese Schaltfläche nur angezeigt wird, wenn Sie im Feld „Visuell”Modus.

Sie werden aufgefordert, die Folie, die Sie einfügen möchten, und die Abmessungen der Folie auszuwählen.
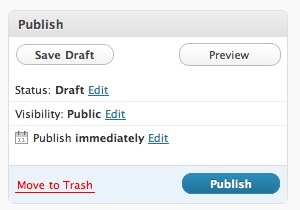
Wenn Sie mit der Bearbeitung fertig sind, klicken Sie auf „Veröffentlichen" Taste.

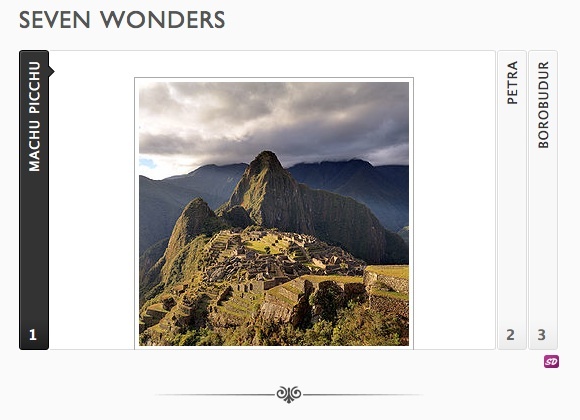
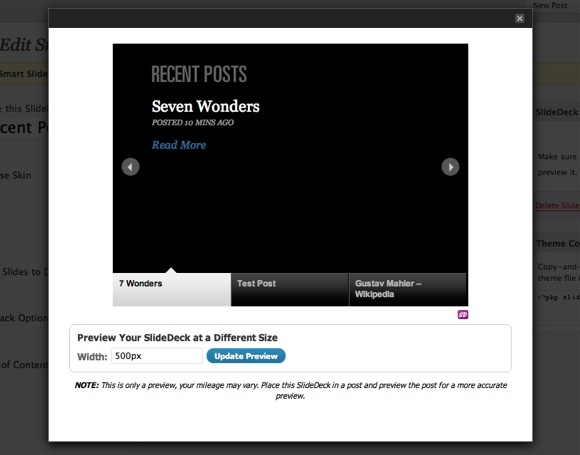
Und so sieht die Folie mit der Standardhaut aus. Besucher können auf die Zahlen klicken und der Inhalt wird “rutschenÖffnen. Sie können auch mit den Pfeilen nach links und rechts auf der Tastatur navigieren.

Ein kluger Weg zum Rutschen
Es gibt noch eine andere Art von Folien, die Sie erstellen können. Diese Folie ist inhaltlich dynamisch und wird immer entsprechend den von Ihnen ausgewählten Kategorien aktualisiert.

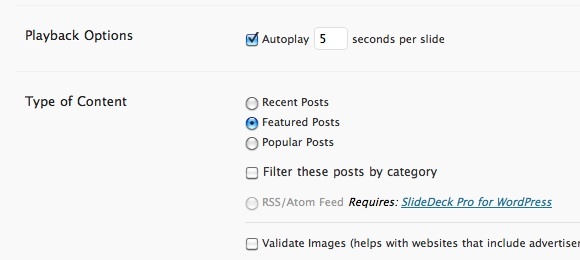
Nachdem Sie das neue SlideDeck benannt und die Anzahl der Folien auf den Websites ausgewählt haben, wählen Sie aus, welche Art von Beitrag Sie anzeigen möchten. Die verfügbaren Optionen sind: „kürzliche Posts“, “Ausgewählter Beitrag" und "Beliebte Beiträge.”

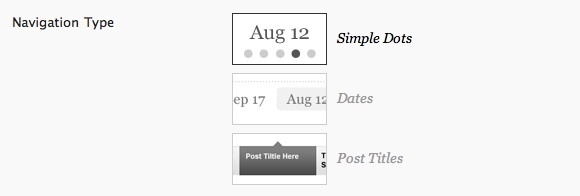
Der letzte Schritt wäre die Auswahl der “Navigationstyp“.

Nachdem Sie das SlideDeck gespeichert haben, können Sie es mit „Themencode-Snippet“.

Um zu sehen, wie das SlideDeck aussehen würde, verwenden Sie die Option „Vorschau" Taste.

SlideDeck ist mit Abstand eines der coolsten WordPress-Plugins, die mir je begegnet sind. Sie können es für fast jeden Zweck verwenden, von einer einfachen Foto-Diashow, einem Tutorial bis zu mehrdimensionalen Diashows für die Produktpräsentation.
Und da es schwierig ist, wirklich "erhalten"Wenn Sie das Konzept nicht aus erster Hand ausprobiert haben, empfehle ich Ihnen, genau das zu tun. Teilen Sie anschließend Ihre Gedanken zu den SlideDeck-Anwendungen im Kommentarbereich unten mit.
Ein indonesischer Schriftsteller, selbsternannter Musiker und Teilzeitarchitekt; Wer möchte eine Welt einen Beitrag nach dem anderen über seinen Blog SuperSubConscious verbessern?

