Werbung
Desktop-PC-Türme haben seit den Tagen der grauen Plastiktürme, die unter Schreibtischen versteckt sind, einen langen Weg zurückgelegt. Neben Gehäusen, die unterschiedliche Funktionen erfüllen, haben PC-Gehäuse mit Glas einen Sinn für Ästhetik entwickelt Panels, die stolz Komponenten zeigen, und starke futuristische Designs, die bei jedem stolzen Geek im Mittelpunkt stehen Schreibtisch.

LED-Installationen werden immer häufiger. Eine einfache 12 V RGB Streifen kann für so wenig wie gekauft werden 1 US-Dollar pro Meter und beleuchtet das Innere eines Gehäuses (zusammen mit fast allem anderen) sehr gut.
Wir wollen jedoch etwas Besonderes machen! Heute werden wir Pixel-LEDs verwenden, um eine Wi-Fi-steuerbare Gehäusebeleuchtung nach Maß zu erstellen Wenn dies dann das (IFTTT) Benachrichtigungen. Dieses gesamte System wird über einen Ersatz-Molex-Anschluss im Turm mit Strom versorgt, sodass es völlig eigenständig ist. Das Beste ist, dass das gesamte Projekt weniger als 10 US-Dollar kostet.
Dieses Tutorial ist unten in Videoform verfügbar oder lesen Sie weiter für die schriftliche Version.
Lichter mit Verstand
Für dieses Projekt werden wir individuell adressierbare LEDs verwenden. Manchmal bekannt als Neopixelstehen verschiedene Modelle zur Auswahl. Die hier verwendeten LEDs stammen von a WS2812B Streifen, verfügbar für rund 4 US-Dollar pro Meter.
Wir werden die verwenden NodeMCU Brett, um sie zu kontrollieren. Während Sie jedes Arduino-kompatible Board mit Wi-Fi verwenden können, ist die NodeMCU ein Favorit von uns als Arduino-Killer Lernen Sie den Arduino Killer kennen: ESP8266Was wäre, wenn ich Ihnen sagen würde, dass es ein Arduino-kompatibles Entwicklungsboard mit integriertem WLAN für weniger als 10 US-Dollar gibt? Nun, das gibt es. Weiterlesen .
Was du brauchst
- 1 x 5 V Pixel LED-Streifen, Neopixel / WS2811 / 12 / 12B
- 1 x NodeMCU ($ 3 auf AliExpress)
- 1 x 220-500 Ohm Widerstand
- 1 x 100-1000 MicroFarad-Kondensator
- 1 x Kippschalter oder Leistungsschalter
- 1 x weiblicher Molex-Stecker
- 1 x Steckbrett
- 1 x 5V Netzteil (zum Testen)
- 1 x Protoboard und Kabel (zur Installation der Schaltung)
- Verschiedene Anschlussdrähte
- Lötkolben und Lötmittel
Das einzige, was in dieser Liste ungewöhnlich ist, ist das Molex Verbinder. Viele PC-Besitzer verwenden heutzutage überhaupt kein CD-Laufwerk in ihren Builds, obwohl Netzteile immer noch mit einem Anschluss für sie ausgestattet sind. Wir können diese Ersatzstromleitungen zu unserem Vorteil nutzen. Ich habe meine Buchse von einem alten Laufwerk geborgen, obwohl sie für nur so wenig verfügbar sind $0.30.
Bauen Sie Ihre Schaltung
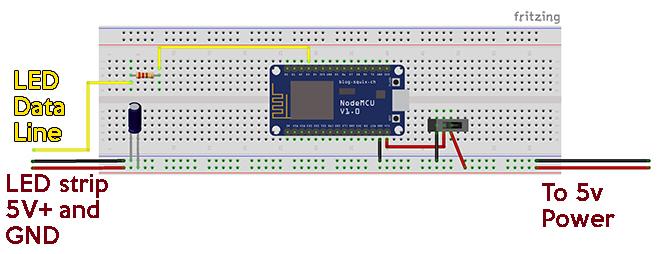
Um in unserem Fall unnötiges Herumstöbern zu vermeiden, testen wir unser Setup mit einem externen Netzteil. Stellen Sie Ihr Steckbrett so auf.

Wenn Sie diese Art von LEDs zum ersten Mal einrichten, würde ich empfehlen, einen Blick darauf zu werfen unsere ausführliche Anleitung um diese Streifen zuerst mit Arduino zu verwenden.
Der Schalter unterbricht einfach die NodeMCU aus dem Stromkreis. In diesem Build werde ich tatsächlich einen einfachen Leistungsschalter anstelle des Schalters verwenden. Seine Funktion besteht darin, es uns zu ermöglichen, die Platinen zu isolieren Fahrgestellnummer Pin, während es über USB verbunden ist. Obwohl die Menge an Strom, die unsere LEDs verbrauchen, relativ gering ist, empfiehlt es sich, nicht zu viel Strom über USB zu ziehen.
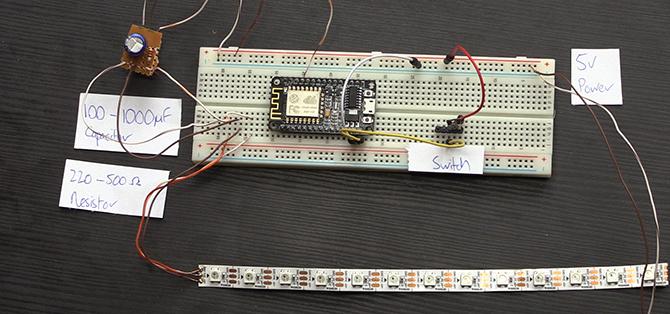
Sobald Ihr Steckbrett eingerichtet ist, sollte es ungefähr so aussehen:

In meinem Beispiel befinden sich der Kondensator und der Widerstand bereits auf der Protoboard, da sie aus einem älteren Projekt geborgen wurden, obwohl die Schaltung genau dieselbe ist.
Nachdem wir die Hardware eingerichtet haben, erstellen wir unseren Code.
Die Gehirne der Operation
Sie codieren Ihre NodeMCU mit dem Arduino IDE. In diesem Beispiel richten wir zwei Betriebsarten ein, einen Master-Ein / Aus-Schalter und ein Benachrichtigungssignal, wenn eine E-Mail empfangen wird. Wir werden Blynk [Broken URL Removed] verwenden, einen Webdienst für Internet of Things-Geräte, um mit unserem Board zu kommunizieren.
Schauen Sie sich unbedingt unsere an Blynk Einführungsartikel Erste Schritte mit Blynk: Einfache DIY IoT-GeräteBlynk ist ein Internet of Things (IoT) -Dienst, mit dem die Fernsteuerung und das Lesen von Sensordaten von Ihren Geräten so schnell und einfach wie möglich durchgeführt werden können. Weiterlesen wenn Sie es noch nie benutzt haben.
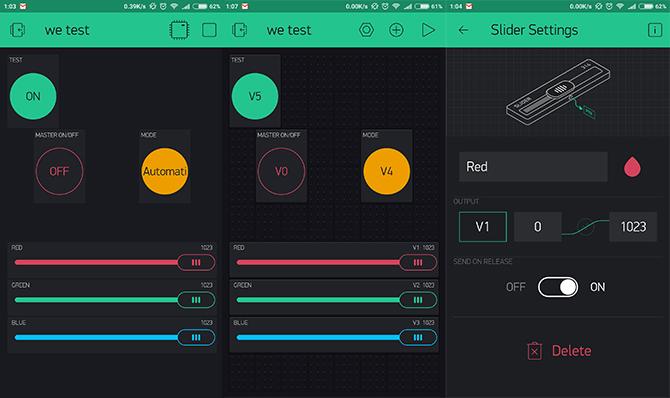
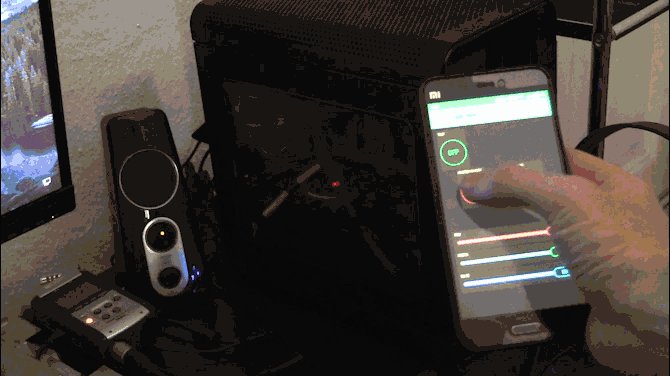
Richten Sie in der Blynk-App ein neues Projekt ein und wählen Sie NodeMCU als Board aus. Ein Autorisierungscode wird an Ihre bei Blynk registrierte E-Mail-Adresse gesendet. Hinzufügen 3 Tasten und 3 Schieberegler.

Diese Schaltflächen und Schieberegler sollten so eingestellt sein, dass Werte an die virtuellen Pins V0-V5 gesendet werden. Über die Schaltfläche "Test" wird unsere E-Mail-Benachrichtigung vorerst getestet. Beschriften Sie die beiden anderen Tasten Leistung und Auto / Manuell oder ähnliches, und die drei Schieberegler sind für rot, Grün, und Blau.
Öffnen Sie nun die Arduino IDE. Sie benötigen die Blynk- und FastLED-Bibliotheken für dieses Projekt. Stellen Sie daher sicher, dass Sie beide installiert haben. Wenn Sie gerade erst mit der Arduino IDE beginnen, schauen Sie sich das an unser Arduino Anfängerführer Erste Schritte mit Arduino: Ein Leitfaden für AnfängerArduino ist eine Open-Source-Plattform für das Prototyping von Elektronik, die auf flexibler, benutzerfreundlicher Hardware und Software basiert. Es richtet sich an Künstler, Designer, Bastler und alle, die interaktive Objekte oder Umgebungen erstellen möchten. Weiterlesen .
Wir werden den Code hier in Teile zerlegen. Wenn Sie jedoch lieber den vollständigen Code herunterladen möchten, Sie finden es auf GitHub.
Wenn Sie sich dazu entschließen, müssen Sie dem Skript Ihre eigenen Wi-Fi-Details, den Autorisierungscode sowie den relevanten NodeMCU-Pin und die Anzahl der LEDs hinzufügen. Wenn Sie gerade erst anfangen, Programmieren zu lernen, würde ich es von Grund auf durchgehen, um zu lernen, wie jedes Teil funktioniert. Dies ist eine von vielen Möglichkeiten sich mit der Codierung auseinandersetzen So lernen Sie das Programmieren ohne StressVielleicht haben Sie sich für das Programmieren entschieden, sei es für eine Karriere oder nur als Hobby. Groß! Aber vielleicht fängst du an, dich überfordert zu fühlen. Nicht so toll. Hier ist Hilfe, um Ihre Reise zu erleichtern. Weiterlesen .
Erstellen Sie eine neue Skizze und speichern Sie sie unter einem geeigneten Namen. Stellen Sie sicher, dass Sie die richtige Karte und den richtigen Port aus auswählen Werkzeuge > Tafel und Werkzeuge > Hafen Menüs. Beginnen Sie mit der Aufnahme der relevanten Blynk- und FastLED-Namensräume:
#define BLYNK_PRINT Serial. #umfassen
#umfassen
#include "FastLED.h" Fügen Sie als Nächstes einige Definitionen für FastLED hinzu:
// FastLED-Definitionen und CRGB #define LED_PIN 3 // GPIO-Pin für RGB-LEDs. #define NUM_LEDS 44 // Anzahl der angeschlossenen LEDs. #define BRIGHTNESS 64 // Standard-LED-Helligkeit. #define LED_TYPE WS2812B. #define COLOR_ORDER GRB. CRGB-LEDs [NUM_LEDS];Als nächstes deklarieren wir Variablen für unsere RGB-Werte, unseren automatischen / manuellen Modus und unseren Hauptschalter. Wir fügen auch einen Wert für eine Grundfarbe hinzu, die für die FastLED-Voreinstellung erforderlich ist, die wir später verwenden werden.
// Variablen für unsere RGB-Werte (0-1023) int r = 500; int g = 500; int b = 500; // Variablen für Ein / Aus und Auto / Manuelles Umschalten. int masterSwitch = 1; int autoMode = 1; // int / byte für die automatische Farbtoninkrementierung uint8_t gHue = 0; // rotierende "Grundfarbe", die von vielen Mustern verwendet wird.Geben Sie beim Hinzufügen Ihrer Blynk-Daten hier Ihre eigenen WLAN-Daten ein:
// Blynk-Authentifizierungscode und WLAN-Details char auth [] = "YourAuthCode"; // Blynk-Autorisierung. char ssid [] = "YourWifiName"; char pass [] = "YourWifiPassword";Wir verwenden unsere Setup-Funktion, um unsere LEDs zu FastLED hinzuzufügen und die Kommunikation mit Blynk herzustellen.
void setup () {// Verzögerung der Einschalt-Sicherheitsverzögerung (3000); Serial.begin (9600); // füge die LEDs zu FastLED hinzu und stelle die Helligkeit FastLED.addLeds ein(leds, NUM_LEDS) .setCorrection (TypicalSMD5050); FastLED.setBrightness (BRIGHTNESS); #define FRAMES_PER_SECOND 120 // Kommunikation mit dem Blynk-Server starten Blynk.begin (auth, ssid, pass); } Verwenden Sie if-Anweisungen in Ihrer Loop-Funktion, um je nach Modus unterschiedliche Aufgaben auszuführen.
void loop () {Blynk.run (); if (masterSwitch == 0) {for (int i = 0; i Verwenden Sie jetzt die BLYNK_WRITE Funktionen zum Ändern dieser Variablen, je nachdem, was Sie in der Blynk-App auswählen:
// Master ein / aus BLYNK_WRITE (V0) {masterSwitch = param.asInt (); } // Roter Schiebereglerwert BLYNK_WRITE (V1) {r = param.asInt (); } // Grüner Schiebereglerwert BLYNK_WRITE (V2) {g = param.asInt (); } // Blauer Schiebereglerwert BLYNK_WRITE (V3) {b = param.asInt (); } // Auto / Manueller Modus umschalten BLYNK_WRITE (V4) {autoMode = param.asInt (); }Erstellen Sie schließlich eine Funktion, die bewirkt, dass eine wiederholte Folge von roten Lichtern als E-Mail-Benachrichtigung verwendet wird. Dies soll auslösen, egal was sonst noch passiert, was bedeutet, dass Sie immer eine Benachrichtigung erhalten, auch wenn die Lichter gerade ausgeschaltet sind.
// E-Mail-Benachrichtigungslicht BLYNK_WRITE (V5) {int g = param.asInt (); if (g == 1) {for (int a = 0; a <10; a ++) {for (int i = 0; i Wenn Sie diesen vollständigen Code installiert haben, trennen Sie die NodeMCU mit dem Schalter / Leistungsschalter vom Stromkreis und schließen Sie ihn über USB an. Laden Sie die Skizze auf die Tafel hoch. Trennen Sie nach dem Hochladen das USB-Kabel und schließen Sie das 5-V-Netzteil an. Wenn alles in Ordnung ist, sollte der LED-Streifen im automatischen Modus starten fill_rainbow Modus von FastLED. Sie können das Benachrichtigungssignal mit der Testschaltfläche testen.

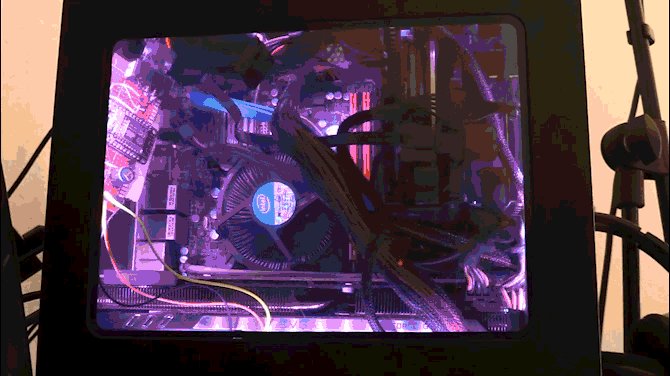
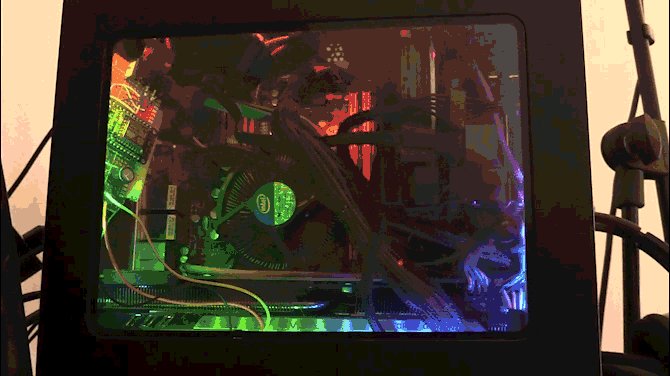
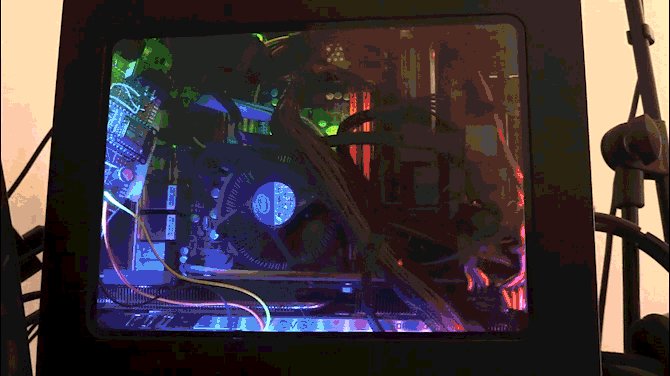
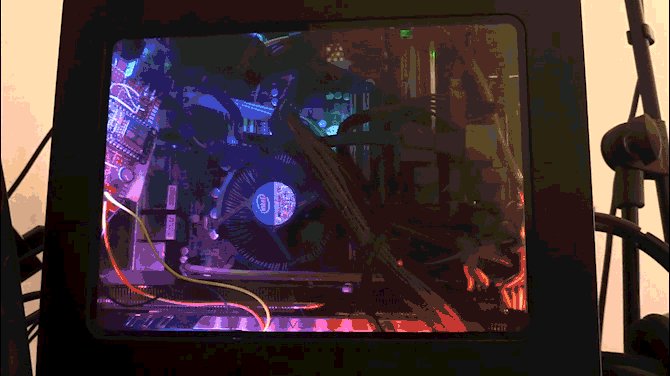
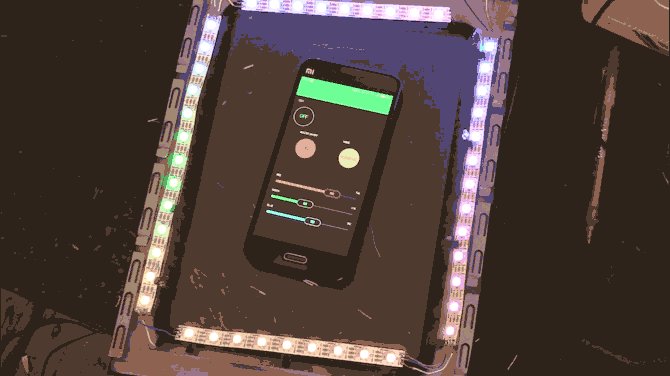
Wie Sie hier sehen können, habe ich meine LEDs ungefähr an der Seite meines Gehäuses angeordnet, damit ich wusste, wie viele ich benötigen würde. In meinem Fall war es 44, obwohl ich einen Miniturm benutze, sodass Sie möglicherweise noch viel mehr verwenden können. Berücksichtigen Sie nur den Stromverbrauch der von Ihnen verwendeten LEDs und die Leistung Ihres PCs.
IFTTT konfigurieren
Wir werden verwenden Die Google Mail-Integration von IFTTT um unsere Benachrichtigungssequenz auszulösen. Wenn Sie IFTTT noch nie zuvor verwendet haben, werden Sie erstaunt sein, wie viele Möglichkeiten Sie haben Automatisieren Sie Ihre bevorzugten Web-Apps Wenn dies dann das: Verbinden und automatisieren Sie zwei Ihrer bevorzugten Web-AppsVerbinden Sie zwei Ihrer bevorzugten Web-Apps auf kreative Weise. Eine Art "digitales Klebeband" nach Linden Tibbets, dem Entwickler der App. Mit If This Then That (ifttt) können Sie neue Verwendungsmöglichkeiten für ... Weiterlesen .
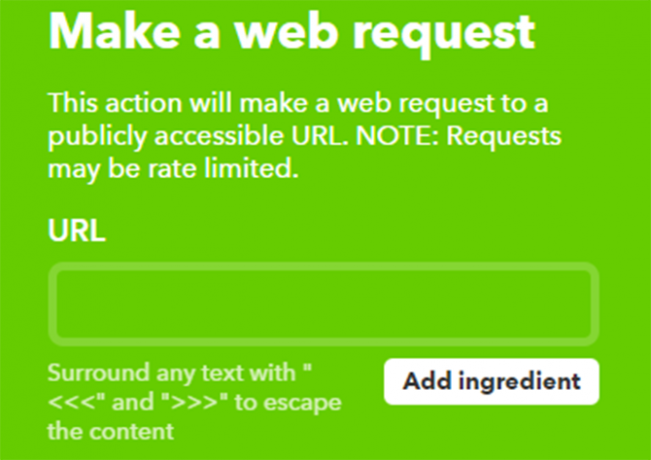
Richten Sie ein neues Applet ein. Wählen Sie für "Dies" Jede neue E-Mail im Posteingang von dem Google Mail Kanal. Wählen Sie für "Das" Maker Webhooks und Stellen Sie eine Webanfrage.
Im URL-Bereich rufen wir unsere Benachrichtigungs-PIN an. Sie müssen die URL ändern, um mit Ihrem Projekt arbeiten zu können. Das Format ist http://BlynkIpAddress/YourAuthCode/pin/V5. Sie können die Blynk-IP durch Eingabe finden ping blynk-cloud.com in der Eingabeaufforderung.

Wählen STELLEN als die Methode, und Anwendung / json als die Inhaltstyp. Zum Schluss hinzufügen [“1”] zum Körper Abschnitt, dann klicken Sie auf Aktion erstellen.
Jedes Mal, wenn eine E-Mail im Posteingang der mit IFTTT verknüpften Google Mail-Adresse eintrifft, wird eine "1" -Nachricht an Virtual Pin 5 auf dem Blynk-Server gesendet, die unsere Benachrichtigung auslöst. Versuchen Sie, sich eine E-Mail zu senden, um sie zu testen. Seien Sie geduldig, IFTTT kann einige Zeit dauern!
Sie können jetzt die Test-Schaltfläche in Ihrer Blynk-App entfernen, wenn Sie dies wünschen.
Alles zusammenfügen
Nachdem wir alles getestet haben, ist es Zeit, unsere Hardware fertigzustellen und zu installieren. Verschieben Sie Ihr Projekt vom Steckbrett auf das Protoboard. Wenn Sie neu im Löten sind und nach ein paar Tipps suchen, schauen Sie sich das an unser Leitfaden zum Löten Erfahren Sie, wie Sie mit diesen einfachen Tipps und Projekten lötenSind Sie ein wenig eingeschüchtert von dem Gedanken an ein heißes Eisen und geschmolzenes Metall? Wenn Sie mit Elektronik arbeiten möchten, müssen Sie das Löten lernen. Lasst uns helfen. Weiterlesen .
Bevor Sie Ihren Molex-Stecker an die Platine anschließen, notieren Sie sich, welche Pins Sie verwenden werden. Der Stecker Ihres PC-Netzteils besteht aus vier Kabeln. Die beiden schwarzen Kabel sind Erdungskabel, das gelbe Kabel ist +12 V und das rote + 5V. Stellen Sie sicher, dass Sie die entsprechenden Stifte der Buchse an der Platine anbringen. Ich habe mich dafür entschieden, nur zwei Stifte anzubringen, um ein versehentliches Braten meines Boards und der LEDs zu vermeiden!

Ich habe mich entschieden, DuPont-Kabel zwischen meinem Board und den LEDs anzubringen, damit die Seite des PC-Gehäuses immer noch vollständig entfernt werden kann, ohne dass das Protoboard entfernt werden muss. Ich schlage vor, Ihre LEDs auf dem Gehäuse auszulegen und sie zunächst mit Klebeband zu befestigen, um zu überprüfen, ob sie im geschlossenen Zustand richtig in das Gehäuse passen.
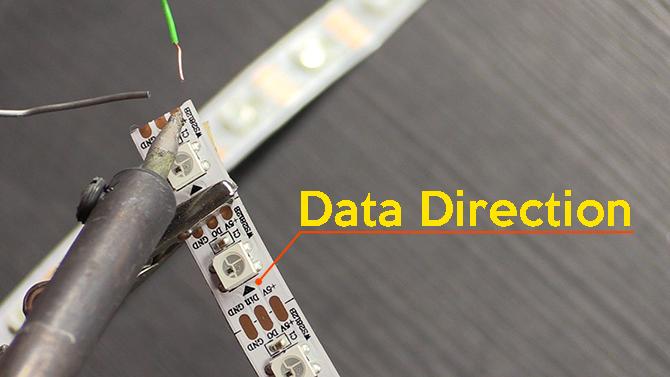
Hinweis: Wenn Sie Ihre LED-Streifen zusammenlöten, müssen die Datenleitungen alle in die gleiche Richtung fließen. Dies wird auf dem Streifen angegeben.

Montieren Sie zum Schluss Ihr Protoboard in Ihrem PC-Tower. Da dies ein vorübergehender Bau für mich ist, habe ich beschlossen, die Rückseite des Boards zu isolieren und es mit einem Reißverschluss an der Rückseite meines Gehäuses zu befestigen. Sie entscheiden sich jedoch für den Anschluss der Platine, achten Sie darauf, keine Kurzschlüsse zu verursachen, und achten Sie auf die Gefahr, die durch statische Elektrizität an internen Komponenten entsteht.
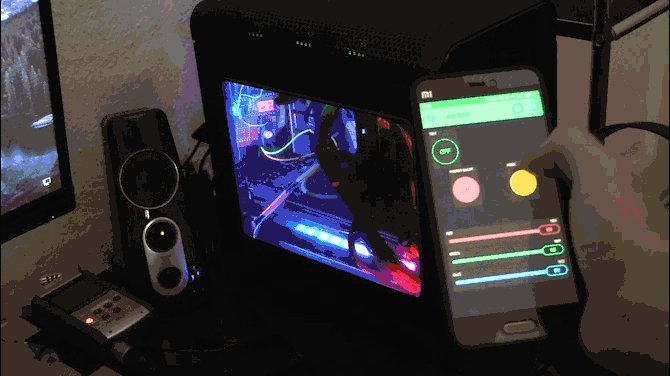
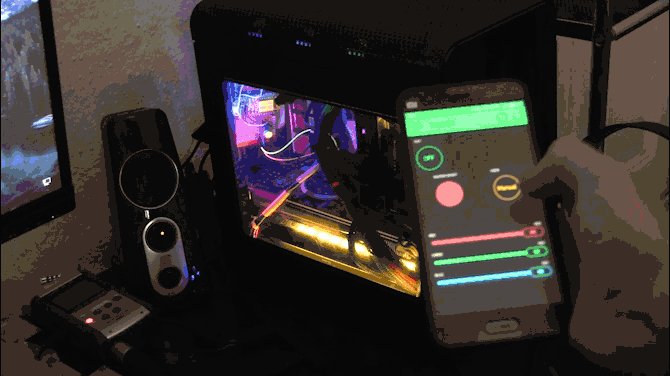
Erleuchtet

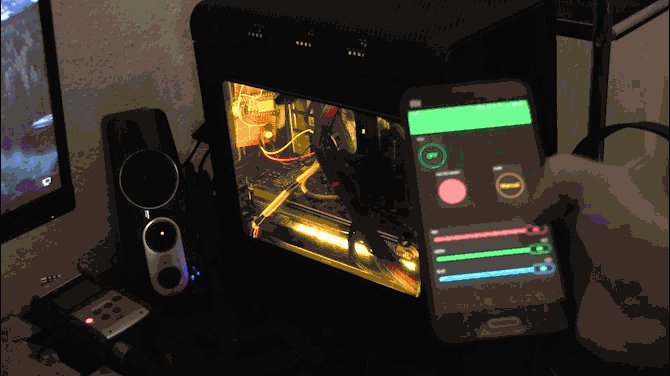
Wenn alles in Ordnung ist, sollten Sie über ein voll funktionsfähiges Wi-Fi-Licht mit automatischen E-Mail-Benachrichtigungen verfügen. Nachdem Sie dieses System installiert haben, können Sie den Kill-Schalter auf der Karte verwenden, um Ihre NodeMCU sicher über USB anzuschließen und den Code zu ändern. Sie können versuchen, eine weitere in IFTTT integrierte Benachrichtigung hinzuzufügen (blaues Licht für Erwähnungen auf Twitter oder Facebook zum Beispiel) oder experimentieren Sie mit benutzerdefinierten Einstellungen in der FastLED-Bibliothek, um Ihren Lichtern ein wenig Licht zu verleihen Bewegung.
Haben Sie LEDs in Ihrem PC-Tower installiert? Haben Sie eine großartige Automatisierung für sie eingerichtet? Teilen Sie uns Ihre Projekte und Pläne im Kommentarbereich unten mit!
Bildnachweis: David Brown / Flickr
Ian Buckley ist freiberuflicher Journalist, Musiker, Performer und Videoproduzent und lebt in Berlin. Wenn er nicht schreibt oder auf der Bühne steht, bastelt er an DIY-Elektronik oder Code in der Hoffnung, ein verrückter Wissenschaftler zu werden.


