Verwenden Sie ein Bild aus dem Video selbst, anstatt nach einem geeigneten Bild für Ihren Video-Blog-Beitrag zu suchen.
Visuelle Vorteile eines ausgewählten Bilds basierend auf Ihrem eingebetteten Videoclip
Einer der nützlichsten Aspekte von Video-Hosting-Websites ist die Möglichkeit, einen Lieblingsclip in Ihre eigene Website einzubetten. Insbesondere YouTube und Vimeo bieten diese Funktionalität. Wenn Sie einen qualitativ hochwertigen, anschaulichen Clip in Ihrem Blog-Beitrag haben, können Sie Ihren Lesern etwas anderes anbieten. Besser noch, sie bleiben länger auf Ihrer Website!
Es gab eine Zeit, in der Sie beim Hinzufügen eines Videoclips zu Ihrem Beitrag ein geeignetes Bild für die Hauptseite Ihres Blogs finden mussten, aber dies ist kein Problem mehr. Jetzt können Sie diese Methoden verwenden, um ein relevantes, verwandtes Bild zu finden und hochzuladen.
Manuelles Erfassen eines Bildes von YouTube
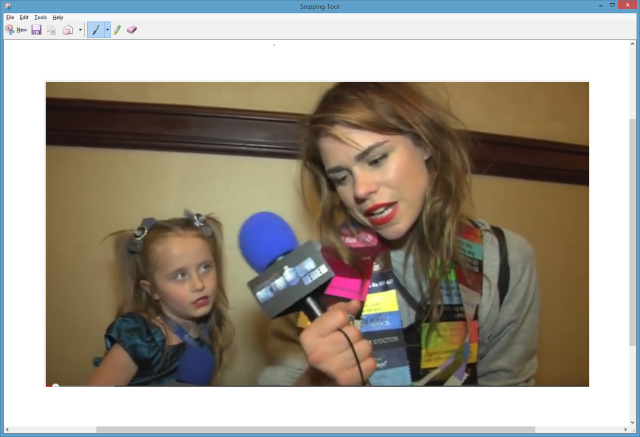
Die wahrscheinlich naheliegendste Möglichkeit besteht darin, das Bild manuell aufzunehmen, während Sie es auf YouTube abspielen. Dazu benötigen Sie möglicherweise eine Screenshot-Aufnahme-App
SnagIT oder GreenShot. In späteren Windows-Versionen können Sie das Snipping-Tool verwenden, um Elemente auf Ihrem Desktop zu erfassen.
Sie können diesen Snap dann hochladen und als Ihren verwenden vorgestellten Bild Die vollständige Anleitung zu empfohlenen Miniaturansichten und Bildgrößen in WordPressHier finden Sie alles, was Sie über Bildgrößen in WordPress und die Verwaltung der vorgestellten Bilder wissen müssen. Weiterlesen , begleitet Ihren Beitrag. Dies sollte auf der Homepage Ihres Blogs angezeigt werden, wenn Sie ein Layout im Stil eines Magazins verwenden. Wenn Sie WordPress verwenden und einen Beitragstyp in Ihrem Thema festlegen können, wird möglicherweise ein Wiedergabesymbol angezeigt, das den Benutzern mitteilt, dass es sich um einen Videopost handelt.
Auf YouTube warten bereits Miniaturansichten auf Sie
Wenn Sie lieber die Miniaturansichten abrufen möchten, die bereits für den von Ihnen verwendeten Clip ausgewählt wurden, gehen Sie am besten zu YouTube und suchen Sie sie.
YouTube hat zu diesem Zweck eine URL bereitgestellt:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
Um dies zu nutzen, ersetzen Sie zunächst VIDEO_ID durch die ID Ihres Videos, wie hier dargestellt, am Beispiel von Dave Le Clairs Reise zur MAGFest Classic Games con. Hier ist der Clip:
Sie müssen das # -Symbol in 0, 1, 2 oder 3 ändern. Die erste Option zeigt ein größeres Bild an, 480 × 360 oder größer, abhängig von der Auflösung des Videos, während die Auswahl von 1, 2 oder 3 ein 120 × 90-Pixel-Bild anzeigt. Sie möchten wahrscheinlich das 0.jpg-Bild für Ihr Blog.
Hier sind die Thumbnails, http://img.youtube.com/vi/brBIHjj3lm8/1.jpg, http://img.youtube.com/vi/brBIHjj3lm8/2.jpg und http://img.youtube.com/vi/brBIHjj3lm8/3.jpgmit dem größeren Bild, http://img.youtube.com/vi/brBIHjj3lm8/0.jpg, unten.

Vimeo bietet eine ähnliche Funktion, ist jedoch etwas umständlich. Versuchen Sie dies, anstatt eine anpassbare URL einzugeben Web-App. Alles was Sie tun müssen, ist die Vimeo-ID in das Feld einzugeben, klicken Sie auf Holen Sie sich Thumbnail und speichern Sie das angezeigte Bild.
Verwenden Sie die Video Thumbnails App für WordPress
Das Finden, Speichern und Hochladen dieser Miniaturansichten in Ihr Blog ist jedoch noch etwas langsam. Wenn Zweckmäßigkeit Ihr Ziel ist, gibt es keinen großen Zeitunterschied zwischen der manuellen Suche nach einem Miniaturbild und der Verwendung einer benutzerdefinierten URL.
Glücklicherweise gibt es für WordPress-Blogger ein sehr nützliches Plugin, das YouTube, Vimeo und viele andere Videodienste unterstützt. Obwohl andere Thumbnails dafür verfügbar sind, Video-Miniaturansichten ist vielleicht die beliebteste und das aus gutem Grund. Schauen wir uns das Plugin jetzt genauer an.
Lösen Sie Ihr Problem einfach mit Video-Miniaturansichten
Melden Sie sich in Ihrem selbst gehosteten WordPress-Blog bei Ihrem Administratorkonto an und öffnen Sie das Dashboard Plugins> Neu hinzufügen. Verwenden Sie das Suchwerkzeug, um zu finden Video-Miniaturansichten und überprüfen Sie die Details des Plugins, um die Kompatibilität mit Ihrer aktuellen Version sicherzustellen. Wenn hier ein Problem auftritt, müssen Sie wahrscheinlich Ihre aktuelle WordPress-Installation aktualisieren. Wenn Sie zufrieden sind, klicken Sie auf "Installieren", um fortzufahren, und aktivieren Sie das Plugin.
Wenn Video Thumbnail installiert ist, sollte dies passieren, wenn Sie eine YouTube-URL (im Format) hinzufügen https://www.youtube.com/watch? v = VIDEO_ID) zu deinem Blog-Beitrag findet das Plugin die URL und ruft das 0.jpg-Bild vom YouTube-Server ab, wobei es als das Bild deines Beitrags festgelegt wird.

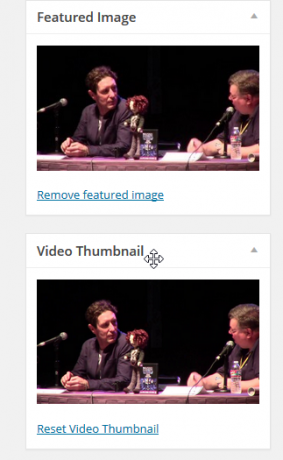
Im WordPress-Post-Editor sollte ein neuer Abschnitt mit der Bezeichnung Video Thumbnail (geöffnet) vorhanden sein Bildschirmoptionen oben auf der Seite, um zu überprüfen, ob es aktiv ist), wo Sie das ausgewählte Miniaturbild sehen können, das auch im Feld "Ausgewähltes Bild" angezeigt wird. Wenn keine angezeigt wird, klicken Sie auf Video-Miniaturbild zurücksetzen um das Plugin erneut scannen zu lassen.
Öffnen Sie für weitere Optionen zur Fehlerbehebung Einstellungen> Video-Miniaturansicht und wählen Sie die Debuggen Registerkarte, auf der Sie Videoanbieter testen, Markup für Video testen und das Speichern in der Medienbibliothek testen können.

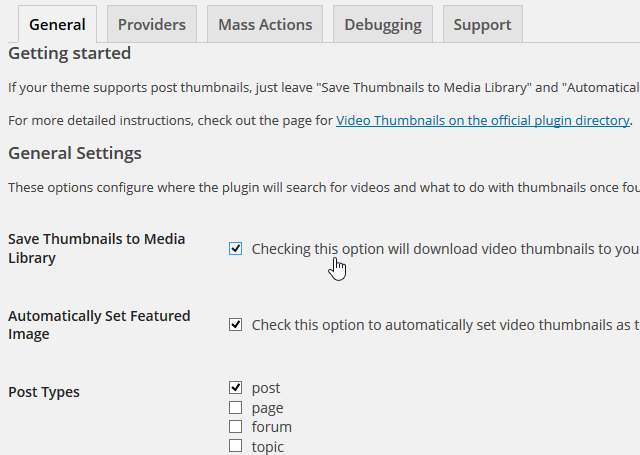
Verwenden Sie in der Zwischenzeit die Allgemeines Registerkarte, um ein benutzerdefiniertes Feld für deinen YouTube-Einbettungscode festzulegen, falls die Standardmethode zum Einbetten von Videos mit dem Plugin nicht funktioniert.
Video-Miniaturansichten sparen Zeit und sehen gut aus
Jede Website, die regelmäßig Videoclips enthält, sollte sich diese Methoden ansehen. Wenn Sie ein WordPress-Blog-Besitzer sind, können Sie mit dem Video-Miniaturbild-Plugin Zeit sparen, indem Sie ein Bild für Ihren Beitrag hinzufügen und gleichzeitig sicherstellen, dass alles gut aussieht.
Haben Sie diese Vorschläge ausprobiert? Verwenden Sie Video Thumbnails für WordPress oder haben Sie ein Plugin gefunden, das es übertrifft? Lass es uns in den Kommentaren wissen.
Christian Cawley ist stellvertretender Redakteur für Sicherheit, Linux, DIY, Programmierung und Tech Explained. Er produziert auch The Really Useful Podcast und verfügt über umfangreiche Erfahrung im Desktop- und Software-Support. Christian ist ein Mitarbeiter des Linux Format Magazins und ein Bastler von Raspberry Pi, Lego-Liebhaber und Retro-Gaming-Fan.


