Werbung
 Wenn Sie an gefälschte oder bearbeitete Screenshots denken, kommen Ihnen wahrscheinlich Programme wie Photoshop in den Sinn. Ich war noch nie sehr kreativ in Bezug auf Design und grafische Arbeit, daher kommt das für mich fast nicht in Frage. Wenn Sie versuchen, Gesichter in einem Bild auszutauschen, müssen Sie lernen, wie Sie solche Programme verwenden. Wenn Sie versuchen, den Text in einer Facebook-Konversation zu ändern, ist dies nicht erforderlich. Sie benötigen lediglich Firebug und einen PrtScrn-Schlüssel.
Wenn Sie an gefälschte oder bearbeitete Screenshots denken, kommen Ihnen wahrscheinlich Programme wie Photoshop in den Sinn. Ich war noch nie sehr kreativ in Bezug auf Design und grafische Arbeit, daher kommt das für mich fast nicht in Frage. Wenn Sie versuchen, Gesichter in einem Bild auszutauschen, müssen Sie lernen, wie Sie solche Programme verwenden. Wenn Sie versuchen, den Text in einer Facebook-Konversation zu ändern, ist dies nicht erforderlich. Sie benötigen lediglich Firebug und einen PrtScrn-Schlüssel.
Firebug ist für jeden gängigen Browser verfügbar So installieren Sie Firebug unter IE, Safari, Chrome und Opera Weiterlesen : IE6 +, Firefox, Opera, Safari und Chrome. In diesem Beispiel werde ich Sie durch ein Tutorial führen, wie Sie es für den nativen Browser Firefox verwenden. Was ist Firebug? Firebug ist ein Browser-Add-On, mit dem Sie bearbeiten, debuggen und überwachen können CSS 10 einfache CSS-Codebeispiele, die Sie in 10 Minuten lernen könnenMöchten Sie mehr über die Verwendung von CSS erfahren? Probieren Sie zunächst diese grundlegenden CSS-Codebeispiele aus und wenden Sie sie dann auf Ihre eigenen Webseiten an. Weiterlesen , HTML und JavaScript. Um Webseiten zu bearbeiten, wie ich Ihnen heute zeigen werde, müssen Sie keine dieser Sprachen beherrschen.
Firebug installieren
Die Installation ist unglaublich einfach. Besuchen Sie die offizielle Website, um das Add-On [Nicht mehr verfügbar] herunterzuladen. Wählen Sie dort Ihren Browser aus (Firefox bevorzugt, damit das Folgen einfacher wird). Installieren Sie das Add-On und starten Sie Ihren Browser bei Bedarf neu.

Verwenden von Firebug
Bei der Installation von Firebug sollte das Symbol standardmäßig in Ihrer Add-On-Leiste, im Menü Extras und möglicherweise im Kontextmenü angezeigt werden. Klicken Sie auf das Symbol in Ihrer Add-On-Leiste. Am unteren Bildschirmrand wird eine neue Registerkarte angezeigt.

Was Sie hier sehen, ist eine HTML-Ansicht der Elemente der Webseite, auf der Sie sich befinden. In diesem Beispiel handelt es sich um die Firebug-Downloadseite für Firefox-Add-Ons [Nicht mehr verfügbar]. Wenn Sie Firebug für die üblichen Zwecke verwenden möchten, können Sie sich in den Registerkarten umsehen und sich ein Bild von den Funktionen machen.
Die Schaltfläche, die ich in diesem Screenshot hervorgehoben habe, ist das Inspektionswerkzeug. Dies ist das Tool, das wir verwenden werden. Klicken Sie auf diese Schaltfläche, und Sie werden feststellen, dass jeder Textbereich, über den Sie den Mauszeiger bewegen, in der Webseitenansicht und in der HTML-Ansicht von Firebug hervorgehoben wird.

Text ändern
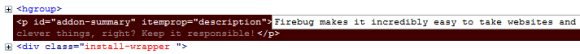
Klicken Sie auf den Textblock, den Sie bearbeiten möchten. Sie werden sehen, dass der Text in der HTML-Ansicht von Firebug ausgewählt wurde. Doppelklicken Sie von dort aus auf die HTML-Zeile, die den zu ändernden Text enthält. Sie können beginnen, alles einzugeben, was Sie möchten.

Während der Eingabe sehen Sie, dass die Vorschau-Updates live auf der Webseite angezeigt werden.

Cool, oder? Dies ist besonders einfach, da Sie mit Firebug Rohtext von umbrochenem HTML isolieren können. Auf diese Weise bleiben alle HTML-Elemente, CSS-Stile und andere wichtige visuelle Elemente erhalten, sodass sie wie die echte Kopie aussehen.

Wenn Sie sich mit Firebug vertraut machen oder wenn Sie bereits mit HTML vertraut sind, können Sie andere Elemente auf der Seite, z. B. Bilder, genauso einfach ändern. Die Möglichkeiten sind ziemlich endlos und ich bin sicher, dass Sie bereits Möglichkeiten gefunden haben, wie Sie diesen kleinen Trick anwenden und missbrauchen können.
Lassen Sie mich wissen, was Sie über diesen kleinen Tipp denken, und teilen Sie Ihre kreativen Möglichkeiten, ihn in den Kommentaren zu verwenden!
Craig ist ein Webunternehmer, Affiliate-Vermarkter und Blogger aus Florida. Sie können weitere interessante Dinge finden und auf Facebook mit ihm in Kontakt bleiben.