Werbung
 Die Wahl der Schriftart ist eine wichtige Designentscheidung auf jeder Website. Meistens geben wir uns jedoch mit derselben alten Serifen- und Sans-Serif-Familie zufrieden. Während der Haupttext immer etwas sein sollte, das für die Lesbarkeit optimiert ist, es sei denn, Sie möchten Leser Um Kopfschmerzen zu bekommen, können Titel und herausragender Text Ihr Platz sein, um ein einzigartiges Design mit einer bestimmten Schriftart hinzuzufügen Flair.
Die Wahl der Schriftart ist eine wichtige Designentscheidung auf jeder Website. Meistens geben wir uns jedoch mit derselben alten Serifen- und Sans-Serif-Familie zufrieden. Während der Haupttext immer etwas sein sollte, das für die Lesbarkeit optimiert ist, es sei denn, Sie möchten Leser Um Kopfschmerzen zu bekommen, können Titel und herausragender Text Ihr Platz sein, um ein einzigartiges Design mit einer bestimmten Schriftart hinzuzufügen Flair.
Lesen Sie weiter, um herauszufinden, wie Sie eines der folgenden Elemente verwenden können Google Web Fonts auf Ihrer Website.
Hintergrund
Mit CSS können Sie eine Schriftartenkette angeben, die verwendet werden soll, wenn die bevorzugte nicht verfügbar ist. Auf diese Weise haben Sie die erste Wahl - möglicherweise eine weniger verbreitete, aber kostenlose Schriftart. Stellen Sie dann Backups bereit, die unter Windows oder Mac immer verfügbar sind. Im Allgemeinen bleiben Webdesigner jedoch bei bewährten Ketten der Schriftfamilie, z von w3 Schulen umrissen.
Wenn in der Vergangenheit eine andere Schriftart gewünscht wurde, mussten Designer stattdessen Bilder für den Text erstellen - Logo, Überschriften usw. Die Nachteile sind:
- Bilder lassen sich nicht gut skalieren.
- Bilder können von Bildschirmleseprogrammen nicht gelesen werden.
- Sie können den Text in Bildern nicht hervorheben.
- Suchmaschinen können keine Bilder "lesen".
- Das Laden von Bildern verlangsamt die Webseite.
Gibt es also eine bessere Lösung? Eine, mit der wir einen universell verfügbaren Satz kostenloser Schriftarten verwenden können, ohne auf Bilder zurückgreifen zu müssen?
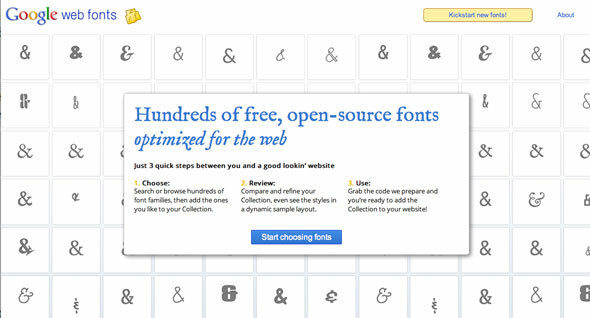
Google Web Fonts
Die Antwort kommt von Google. Google Web Fonts ist im Wesentlichen eine Sammlung von (bei aktueller Zählung, 489) optimierte Schriftarten, die in der Cloud gespeichert sind und in Ihre Webprojekte eingebettet werden können (oder einfach nur heruntergeladen werden können, um sie auf Ihrem Computer zu verwenden).
Darüber hinaus erleichtert die Google Web Fonts-Website das Vergleichen und Auswählen und bietet Ihnen den gesamten Code, den Sie zum Einbetten der Schriftart über Javascript oder CSS benötigen - dazu später mehr.
Fertig machen
Gehe zum Website für Web-Schriftartenund klicken Sie auf Beginnen Sie mit der Auswahl der Schriftarten beginnen.

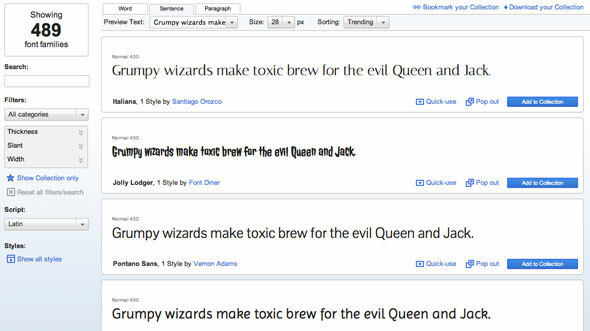
Die Benutzeroberfläche ist ziemlich selbsterklärend - links können Sie nach bestimmten Schlüsselwörtern suchen. und nach Basisschriftart filtern; oder nach bestimmten Faktoren wie der Buchstabendicke filtern. Die Leiste oben passt nur den Vorschau-Text an. Wenn Sie beispielsweise einen bestimmten Textabschnitt haben, an dem Sie ihn testen möchten, wechseln Sie zur Registerkarte "Absatz" und fügen Sie ihn in Ihren Text ein.

Wie ich bereits erwähnt habe, ist es besser, wenn Sie für den Hauptinhaltstext nichts Besonderes wählen. Halten Sie sich also entweder an Serifen- oder serifenlose Familien, wenn Sie dort wirklich etwas Einzigartiges suchen.
Wenn Sie eine sehen, die Ihnen gefällt, fügen Sie sie einfach Ihrer Sammlung hinzu.

Drücke den Rezension Klicken Sie auf die Schaltfläche, um den Überprüfungsmodus aufzurufen und alle Ihre Auswahlmöglichkeiten zu vergleichen.

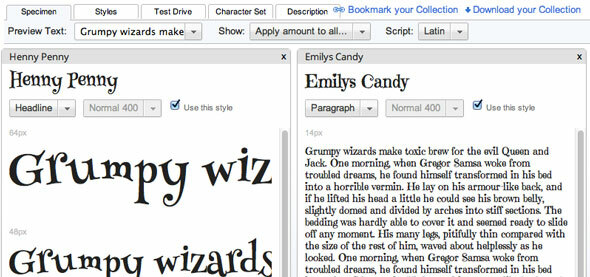
Im Überprüfungsmodus werden verschiedene Schriftgrößen und entweder ein Absatz- oder ein Überschriftentext angezeigt. Das System trifft auch eine intelligente Auswahl, die Sie je nach dem typischen Anwendungsfall dieser Schriftart anzeigen möchten. Sie können den Vorschaumodus jedoch ändern, wenn Sie möchten.

Scrollen Sie nach rechts, um andere Schriftarten in Ihrer aktuellen Sammlung anzuzeigen. Klicken Sie auf das X oben rechts, um sie abzulehnen.
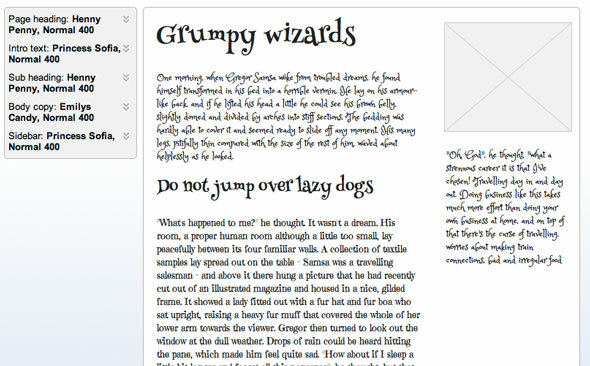
Probefahrt ist ein besonders interessanter Modus, in dem alle Schriftarten in Ihrer Sammlung kombiniert werden, um zu zeigen, wie sie aussehen könnten, wenn sie in einem einfachen Seitenlayout kombiniert werden.

OK, gewählt. Wie benutze ich sie?
Wenn Ihre Sammlung eingegrenzt ist, klicken Sie auf Rezension Schaltfläche auf dem großen blauen Balken. Wenn Sie über Bord gegangen sind und zu viele aufgenommen haben (halten Sie es wirklich auf maximal 2), werden Sie von der Seitenauswirkungsanzeige gewarnt.

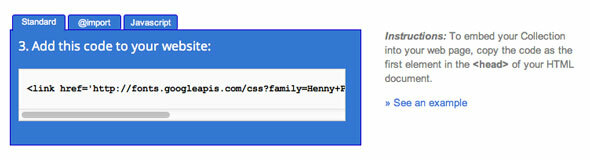
Scrollen Sie nach unten, um den entsprechenden Code abzurufen. Hier gibt es 3 Möglichkeiten:
- Standard (Link rel = Methode): Dies muss in den HEAD-Bereich Ihrer Website eingefügt werden, damit Sie mit HTML vertraut sind. Für WordPress fügen Sie es hinzu header.php wenn Sie diesen Weg wählen. Ich empfehle es nicht.
- @importieren: Diese Methode wird direkt in Ihre Stylesheet-Datei übernommen. Dort geben wir ohnehin die Schriftarten für verschiedene Seitenelemente an. Ich persönlich empfehle dies. Platzieren Sie es für WordPress-Themes in style.css gleich nach dem Themeninformationsbereich
- Javascript: selbsterklärend - Platzieren Sie den Code an einer beliebigen Stelle in Ihrem Thema. Der Vorteil dieser Methode besteht darin, dass die Schriftart asynchron geladen wird. Die Site wird zuerst in der Fallback-Schriftart angezeigt und wechselt dann, sobald die Schriftart vollständig geladen ist. Die anfängliche Ladezeit der Seite ist zwar schneller, führt jedoch zu einer plötzlichen Änderung für den Benutzer, die Sie möglicherweise nicht möchten.

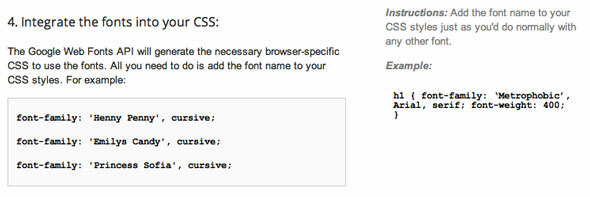
Das ist Schritt 1. Schritt 2 besteht darin, die Schriftart anzugeben, in der sie verwendet werden soll. Wir haben hier keinen Platz für ein vollständiges CSS-Tutorial (ich schlage diese vor 5 CSS-Lernseiten Top 5 Websites, um CSS online zu lernen Weiterlesen ; und meine eigene 5 kleine Schritte im CSS-Tutorial 5 kleine Schritte zum Erlernen von CSS und zum Kick-Ass-CSS-ZaubererCSS ist die wichtigste Veränderung, die Webseiten im letzten Jahrzehnt erlebt haben, und es hat den Weg für die Trennung von Stil und Inhalt geebnet. Auf moderne Weise definiert XHTML die semantische Struktur ... Weiterlesen ), aber es reicht zu sagen, dass Sie alles in Ihrem Stylesheet anpassen, was besagt Schriftfamilieund stellen Sie sicher, dass Sie den von Google vorgeschlagenen Sicherungsstil angeben.

Optimiert
Die Verwendung einer nicht standardmäßigen Schriftart, die der Benutzer herunterladen muss, verlängert das Laden Ihrer Seite geringfügig - das ist unvermeidlich. Eine typische Web-Schriftart von Google hat jedoch eine Größe von etwa 100 KB. Zum Vergleich: Dies entspricht in etwa der Größe eines mittelgroßen JPEG-Bilds von guter Qualität. Wie bei Bildern wird die Webschriftart im Browser des Benutzers zwischengespeichert, sodass sich nur das anfängliche Laden der Seite geringfügig verzögert.
Zusammenfassung
Ich gebe es zu - ich liebe Schriften wirklich. Ich gehe davon aus, dass ich wie viele von Ihnen dazu neige, sie auf meiner Festplatte zu horden - Nur für den Fall, weißt du?! Jetzt kann ich tatsächlich einige einzigartige Schriftarten in meinen Webprojekten verwenden - ich bin begeistert. Bitte, Vernachlässigen Sie nicht die Schriftarten auf Ihrer Website!
Wenn Sie Fragen zur Implementierung von Web-Schriftarten auf Ihrer Website haben, können Sie diese gerne in den Kommentaren stellen. Ich werde sehen, ob ich Ihnen helfen kann.
James hat einen BSc in künstlicher Intelligenz und ist CompTIA A + und Network + zertifiziert. Er ist der Hauptentwickler von MakeUseOf und verbringt seine Freizeit mit VR-Paintball und Brettspielen. Er baut seit seiner Kindheit PCs.