Werbung
 Nahezu jeder Kunde, mit dem ich zusammengearbeitet habe WordPress Die Website wollte ein Slider-Widget für die Homepage - ein schönes Stück Javascript mit rotierenden Bildern. Es gibt viele Möglichkeiten, dies zu erreichen - sogar benutzerdefinierten Code für Ihren eigenen Schieberegler mithilfe beliebter jQuery-Plugins -, aber keine davon ist besonders benutzerfreundlich, leicht anpassbar oder robust.
Nahezu jeder Kunde, mit dem ich zusammengearbeitet habe WordPress Die Website wollte ein Slider-Widget für die Homepage - ein schönes Stück Javascript mit rotierenden Bildern. Es gibt viele Möglichkeiten, dies zu erreichen - sogar benutzerdefinierten Code für Ihren eigenen Schieberegler mithilfe beliebter jQuery-Plugins -, aber keine davon ist besonders benutzerfreundlich, leicht anpassbar oder robust.
SlideDeck 2 ist hier, um all das zu ändern, und ich bin hier, um Ihnen zu zeigen, was an diesem neuen Plugin großartig ist. Das Lite Die Version, die ich mir heute ansehen werde, ist kostenlos, obwohl ich auch die kostenpflichtigen Funktionen kurz erwähne.
Schieberegler „Inhalt“, nicht nur Fotos
Ein einzigartiger Punkt von SlideDeck 2 ist, dass es nicht auf ein Verzeichnis von Fotos oder nur auf Ihre vorgestellten Beiträge beschränkt ist. Tatsächlich können Sie es mit einer Reihe von „Quellen“ verbinden:
- Youtube
- Flickr

Die Premium-Version des Plugins - 49 US-Dollar für eine Single-Site-Lizenz - ermöglicht noch mehr Dienste (siehe oben).
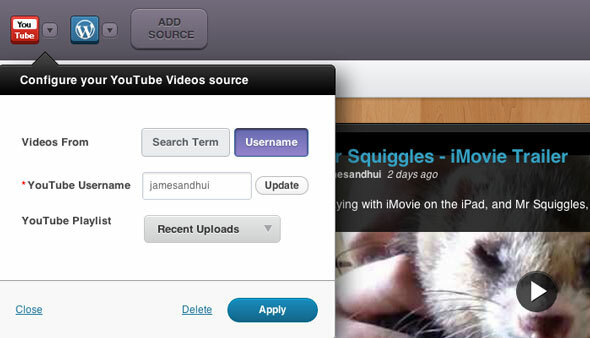
Erstellen Sie zunächst eine Neues Slidedeck und fügen Sie einige Quellen hinzu. Beachten Sie, dass Sie einem Dia-Deck mehrere Quellen hinzufügen können. In diesem Beispiel habe ich sowohl meine YouTube-Videos als auch meine Blog-Beiträge hinzugefügt. Sie können sogar eine bestimmte Wiedergabeliste auswählen, falls Sie nicht alle wiedergeben möchten. Wenn Sie in verschiedenen Quellen posten, ist dies eine fantastische Möglichkeit, alles in Ihr Blog zu integrieren und bestimmte Service-Plugins zu vermeiden, die Ihre Seitenleiste füllen (Mit einem Flickr-Widget, einem YouTube-Widget, einem Widget für die neuesten Beiträge... werden die Dinge schnell unübersichtlich.)

Tumblr ist verdächtig abwesend.
Anpassung
Sie können die Größe des Decks entweder an voreingestellte Größen oder an eine exakte benutzerdefinierte Größe anpassen, wodurch auch der Inhalt automatisch skaliert wird.

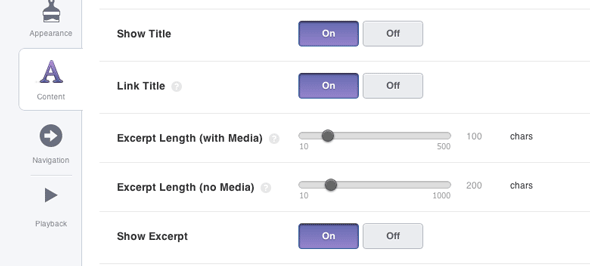
Auf einer detaillierteren Ebene haben Sie auch eine genaue Kontrolle über die Schriftgröße, die Hervorhebungsfarbe und die Position der Beschriftung. Dies allein macht es zu einer Liga über anderen Slider-Plugins. Auszugslängen, Titelverknüpfungsoptionen - Sie können diese auch steuern. Ein Punkt, von dem ich besonders beeindruckt war, ist die Fähigkeit, das zu zeigen Autor Avatar Auch - obwohl dies in einem persönlichen Blog offensichtlich weniger interessant sein wird.
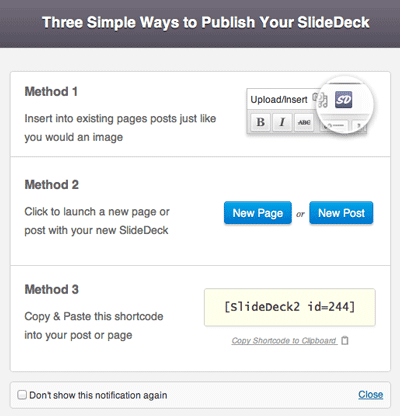
Einbetten Ihres Slidedecks
Wenn Sie fertig sind, drücken Sie speichern mit den Einbettungsoptionen dargestellt werden. Ich war etwas enttäuscht, keinen PHP-Code zum Bearbeiten in meinen Vorlagendateien zu sehen, aber dann fiel mir ein, dass Sie ihn verwenden können echo do_shortcode (’’). Sie können das Slidedeck auch über eine neue Symbolleistenschaltfläche zu jeder Seite hinzufügen.

Kostenlos gegen Premium
Die Freiheit - Lite - Die Version dieses Plugins ist auf die zuvor erwähnten Inhaltsquellen sowie maximal 5 Folien beschränkt. Unten links befindet sich außerdem ein kleines [SD] -Wasserzeichen.
In Bezug auf Dia-Deck-Stile (oder "Objektive", wie das Plugin sie gerne nennt)Sie sind im Lite auf zwei beschränkt (Eines davon ist abscheulich, sagen wir einfach eins). Für persönliche Lizenzen stehen fünf weitere Stile zur Verfügung. Mit all den Anpassungen, die für die Standardlizenzen verfügbar sind, werden Sie sie meiner Meinung nach mehr als ausreichend finden.
Zusammenfassung
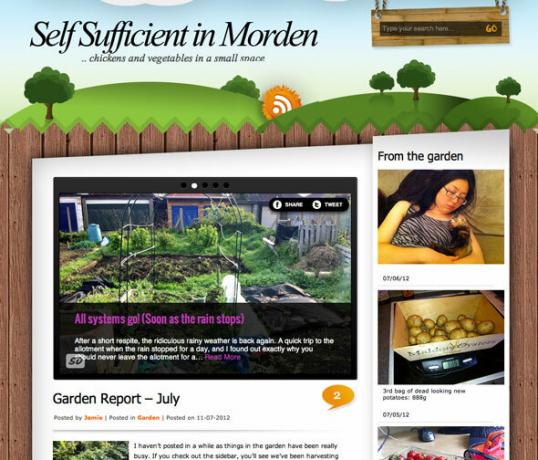
Wenn Sie nach einem Inhaltsregler suchen, gibt es wirklich keinen Grund, sich anderswo umzusehen - selbst die Lite-Version dieses Plugins bietet weitaus mehr Anpassungsmöglichkeiten als jemals zuvor. Die Möglichkeit, verschiedene Quellen zu verknüpfen, ist von großem Wert, wenn Sie ein starker Pinterest-, Flickr- oder YouTube-Nutzer sind und noch keine gute Möglichkeit gefunden haben, diesen Inhalt in Ihrem Blog zu veröffentlichen. Für die meisten Benutzer wird die Lite-Version meiner Meinung nach mehr als ausreichend sein, da eine Volllizenz zugegebenermaßen etwas teuer ist. Was denken Sie? Folgendes habe ich erreicht, obwohl ich enttäuscht war, dass ich Tumblr nicht mit einbeziehen konnte. Hoffentlich wird in Zukunft eine generische RSS-Option hinzugefügt.

James hat einen BSc in künstlicher Intelligenz und ist CompTIA A + und Network + zertifiziert. Er ist der Hauptentwickler von MakeUseOf und verbringt seine Freizeit mit VR-Paintball und Brettspielen. Er baut seit seiner Kindheit PCs.